-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
안녕하세요~ 레퍼런스 사이트의 코드 문의드립니다.
21.04.27 12:27 작성 조회수 95
0
안녕하세요~ 올려주신 레퍼런스 사이트 코드를 살펴보던 중에 이해가 가지 않는 부분이 있어서 여쭤봅니다.
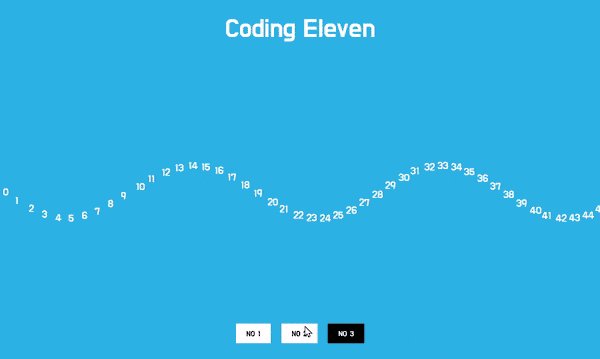
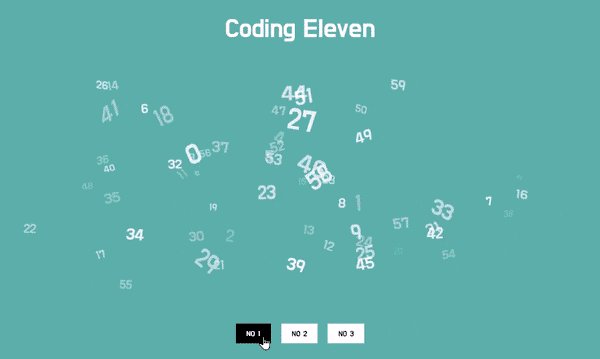
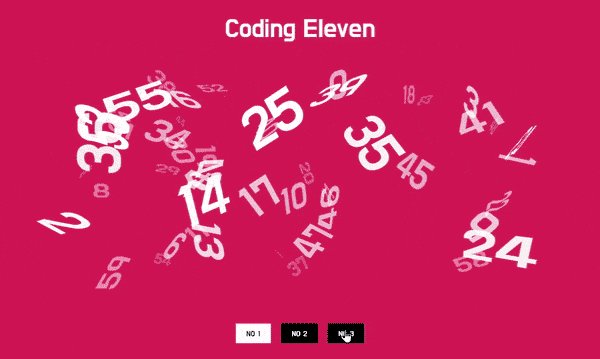
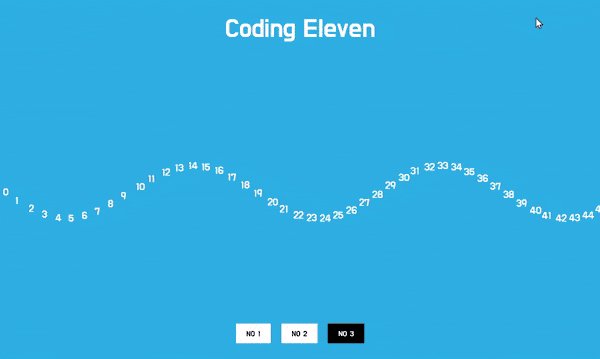
function mainMotionFunc() {
for (var t = 0; t < $(".card").length; t++) {
var e = $(".card").eq(t);
TweenMax.set(e, {
rotation: randomReturn(-50, 50)
})
}
for (t = 0; t < $(".card").length; t++) {
e = $(".card").eq(t);a
TweenMax.from(e, .5 * Math.random() + .5, {
y: 650,
yPercent: 100,
x: randomReturn(-250, 250),
rotation: randomReturn(-250, 250),
delay: .7 * Math.random() + .3,
ease: Power2.easeOut
})
}
}두번째 for 문 선언 시 사용된 .5 * Math.random() + .5 <- 이 부분이 이해가 가지 않아서요. 트윈맥스 공식사이트에서 검색하면 .from(e, {...}) 형식으로만 나와있어서 코드 해석이 막혔네요 ㅎㅎ. 이게 어떤걸 의미하는 건지 궁금합니다 : )
답변을 작성해보세요.
1

코딩일레븐
지식공유자2021.04.27
안녕하세요
.5 * Math.random() + .5(0~0.5까지 랜덤 ) 더하기 0.5 입니다.
만약 앞의 랜덤의 수가 0이 나오더라도 뒤에서 0.5를 더해주니
최소 0.5~ 최대 1 까지 나올 수 있는거죠.
0.5를 기본으로 깔고 가는 수라고 생각하시면 됩니다.
.5 * Math.random() + .5 -> 0.6, 0.7, 0.5...
.5 * Math.random() -> 0.1, 0.2, 0.4...
+ 0.5 를 해준 위쪽은 최소 0.5~ 최대 1 까지 랜덤의 수
+ 0.5 를 안해준 아래쪽은 최소 0~ 최대 0.5 까지 랜덤의 수
f12 누르시고 콘솔에 작성해서 확인해보실 수도 있어요.
_
트윈맥스와 관계없이 for 문 안에서 랜덤이 필요할 때 많이 사용합니다.

코딩일레븐
지식공유자2021.04.28
아아 네.
TweenMax.to(오브젝트 , duration, { 상태 변경, delay, ease 등등 } ) 이런식으로 됩니다.
TweenMax.from 도 같고요.
TweenMax.set 만 duration 이 없습니다.




답변 1