-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
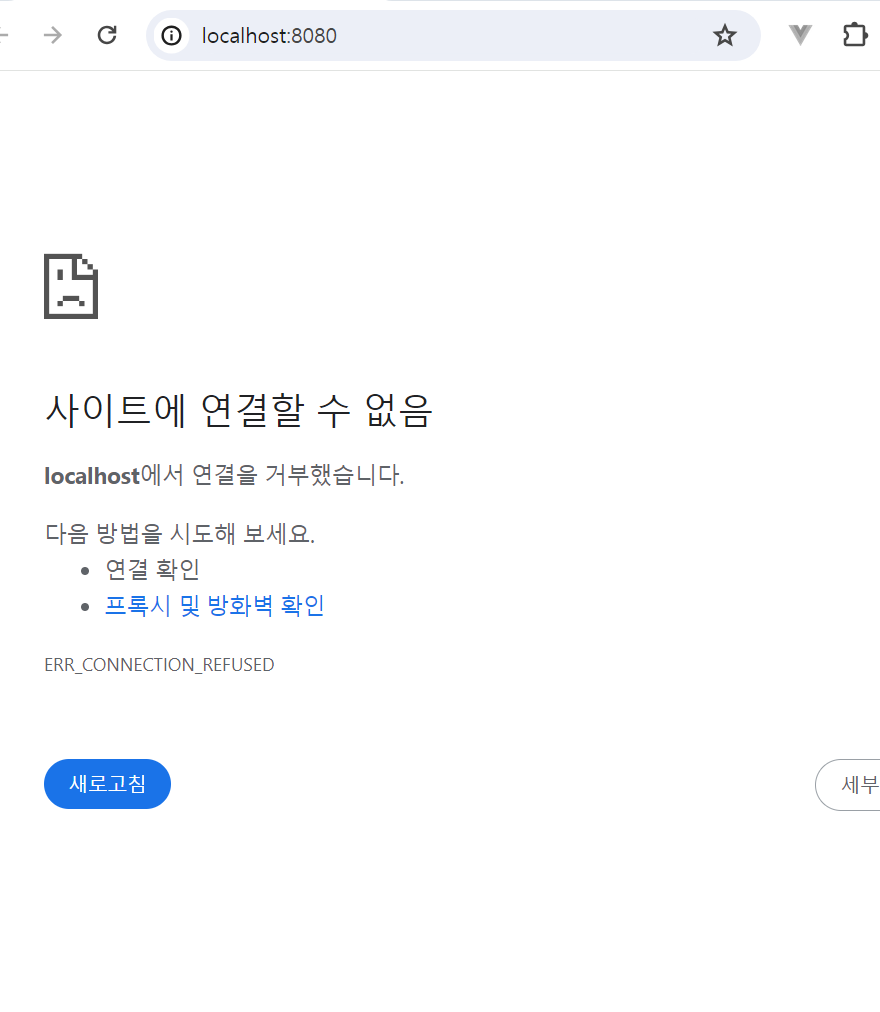
App.vue 내용 변경했는데 창이 연결할수없대요ㅜㅜ
24.04.24 14:14 작성 조회수 38
0
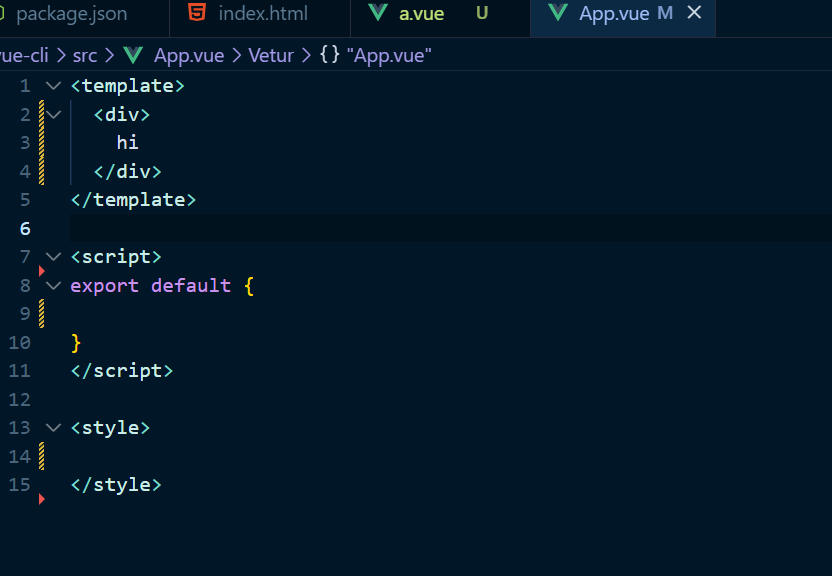
App.vue 다 삭제하고 다시 시작해서
template태그에 div태그만 적었는데 갑자기 차이 연결할수없다고 떠요 ㅜㅜ


Vue.js 시작하기 - Age of Vue.js
싱글 파일 컴포넌트에 배운 내용 적용하여 개발 시작하기
강의실 바로가기
답변을 작성해보세요.
0

인프런 AI 인턴
2024.04.26
안녕하세요, 인프런 AI 인턴입니다.
chaerin0623님, 문제 해결을 위해 몇 가지 점을 확인해보아야 할 것 같습니다.
1. 먼저 개발 서버가 정상적으로 실행되고 있는지 확인해 주세요. Vue.js 프로젝트에서는 일반적으로 npm run serve 또는 yarn serve 명령어를 사용하여 개발 서버를 실행합니다. 터미널을 확인하여 서버가 정상적으로 작동 중인지 확인해보세요.
2. 서버가 정상적으로 작동하고 있어도 문제가 해결되지 않는 경우, 수정된 파일이 제대로 저장되었는지 확인해 주세요. IDE나 코드 에디터에서 파일을 저장하지 않으면 변경사항이 반영되지 않을 수 있습니다.
3. 여전히 문제가 해결되지 않는다면, 콘솔에서 에러 메시지를 확인해주세요. 브라우저의 개발자 도구(Console 탭)나 터미널에서 실행 중인 서버의 로그를 통해 추가적인 에러 메시지를 찾을 수 있습니다.
“localhost에서 연결을 거부했습니다” 메시지는 서버가 실행되지 않거나, 다른 문제로 인해 연결할 수 없음을 의미합니다. 위 단계를 확인해 보시고, 그래도 문제가 해결되지 않는다면 다시 문의해주시면 감사하겠습니다.
이외에도 프로젝트 설정이나 종속성 문제로 발생할 수 있는 다양한 원인이 있을 수 있으므로, 정확한 문제 파악을 위해 추가적인 정보가 필요할 수 있습니다.
도움이 필요하시면 언제든지 질문해주세요!

chaerin0623
질문자2024.04.29
넵! 친절한 답변 정말 감사하드립니다 근데 이제는 npm run serve 부터 에러뜨기 시작하드라구요 ㅜㅜ 그래서 아예 다시 시작하는 마음으로
vue create 사용해서 새로 만들었습니다! 지금은 에러안뜨더라구요! 답변 감사합니당



답변 1