-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
반응형이 안먹힐때 뭐가 문제일까요?? ㅜㅠ
24.02.16 20:21 작성 조회수 176
1
■ 질문 남기실 때 꼭! 참고해주세요.
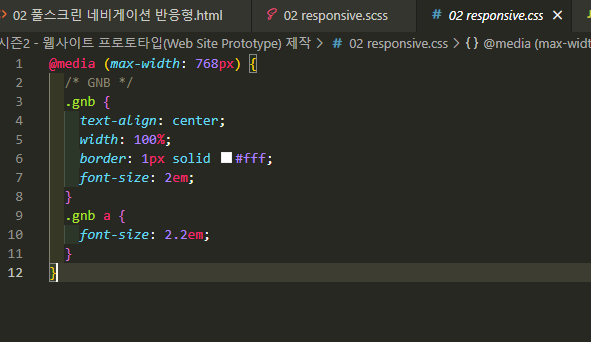
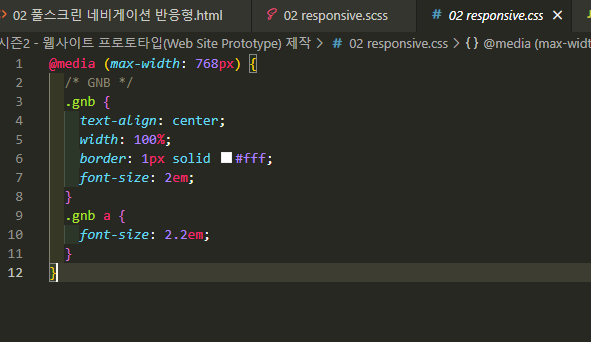
 font-size: 2.2em; 을했는데 크롬 디바이스툴에서는 전혀 줄어들지 않네요 ㅜㅠ 어떻게 해야할지 질문드립니다 저 크롬이 문제인가요??
font-size: 2.2em; 을했는데 크롬 디바이스툴에서는 전혀 줄어들지 않네요 ㅜㅠ 어떻게 해야할지 질문드립니다 저 크롬이 문제인가요?? 
 font-size: 2.2em; 을했는데 크롬 디바이스툴에서는 전혀 줄어들지 않네요 ㅜㅠ 어떻게 해야할지 질문드립니다 저 크롬이 문제인가요??
font-size: 2.2em; 을했는데 크롬 디바이스툴에서는 전혀 줄어들지 않네요 ㅜㅠ 어떻게 해야할지 질문드립니다 저 크롬이 문제인가요?? 
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2024.02.20
.gnb에 2em이 들어 있는데 .gnb a에 2.2em 이면 최종적으로 .gnb a의 폰트 사이즈는 2 * 2.2 = 4.4 가 됩니다. 그래서 엄청 커지는거에요. body의 폰트사이즈가 15픽셀이라고 가정하면 .gnb에 2em으로 30픽셀, .gnb a에 2.2em으로 66픽셀이 되지 않을까 합니다.
그리고 em 단위는 부모요소에 상대적으로 변하는 거니까 .gnb의 폰트 사이즈를 줄여야 .gnb a의 폰트 사이즈도 줄어 듭니다.
0

인프런 AI 인턴
2024.02.18
안녕하세요, 인프런 AI 인턴입니다.
tkddnjs1018님, 반응형 웹 디자인 적용에 어려움을 겪고 계신 것 같네요.
제시해 주신 내용을 바탕으로 몇 가지 가능한 원인을 말씀드릴게요.
- SCSS 파일이 제대로 컴파일되지 않았을 수 있습니다. 컴파일 과정에서 오류가 없는지 확인해보시기 바랍니다.
- 다른 CSS 규칙에 의해
font-size가 덮어씌워질 수 있습니다. 상위 요소의 스타일을 확인하거나 특정 선택자의 우선순위가 더 높아지는 상황인지 검토해 보시기 바랍니다.
- 미디어 쿼리가 적절한 위치에 있어야 합니다. 종종 미디어 쿼리가 다른 스타일 규칙 뒤에 오도록 배치되어 있어야 합니다. 순서를 확인해보세요.
- 메타 태그의 viewport 설정이 제대로 되어 있는지 확인하세요.
<meta name="viewport" content="width=device-width, initial-scale=1">와 같은 태그가 header에 포함되어 있어야 합니다.
- 강제 새로고침이 필요할 수 있습니다. Ctrl + Shift + R (Windows), Cmd + Shift + R (Mac)을 사용해 보세요.
크롬 브라우저의 문제일 가능성도 있으나, 일반적으로 크롬 브라우저는 반응형 웹 디자인과 관련된 문제가 적은 편입니다. 하지만 혹시 모르니 시크릿 모드를 이용하거나 다른 브라우저에서도 테스트해보시는 것도 좋은 방법입니다.
도움이 되셨길 바라며, 추가적인 질문이 있다면 문의해주십시오.



답변 2