-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
vscode bgColor 바로 표시되기 설정방법 및 chakra-ui img src 설정관련
24.02.16 02:28 작성 조회수 148
0
질문1)
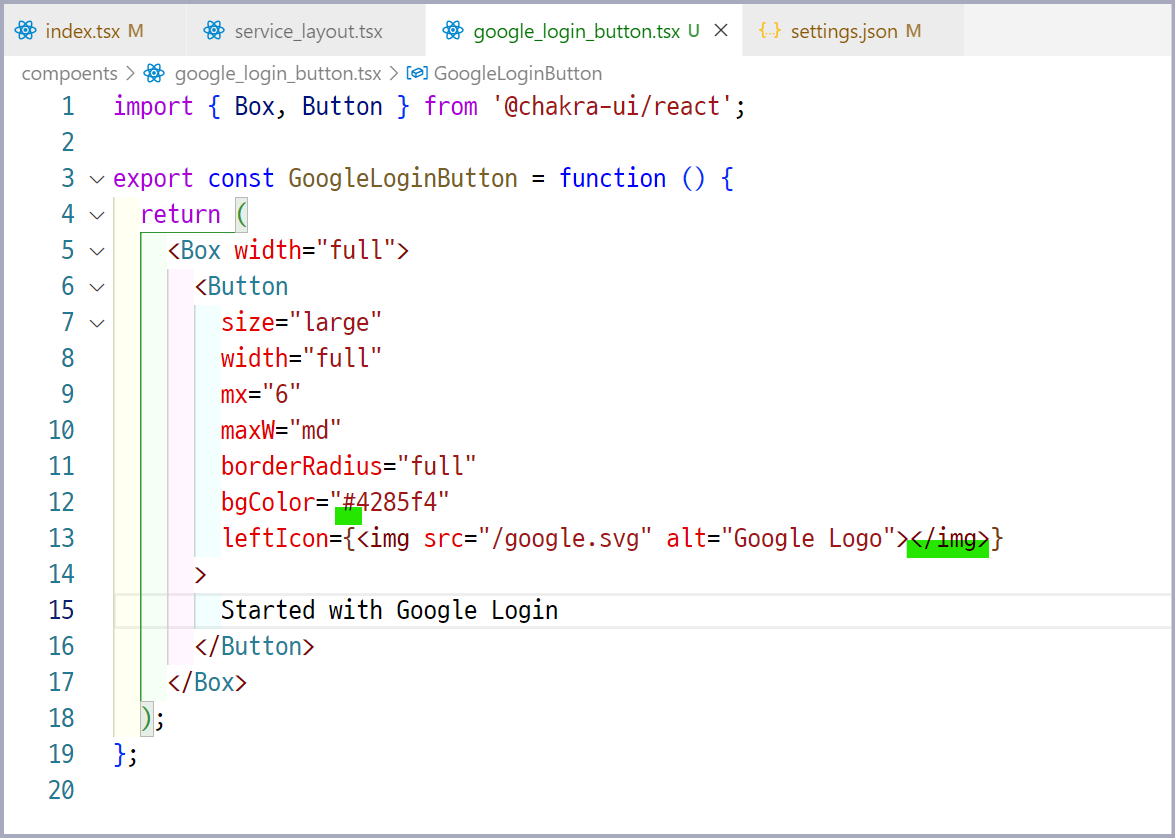
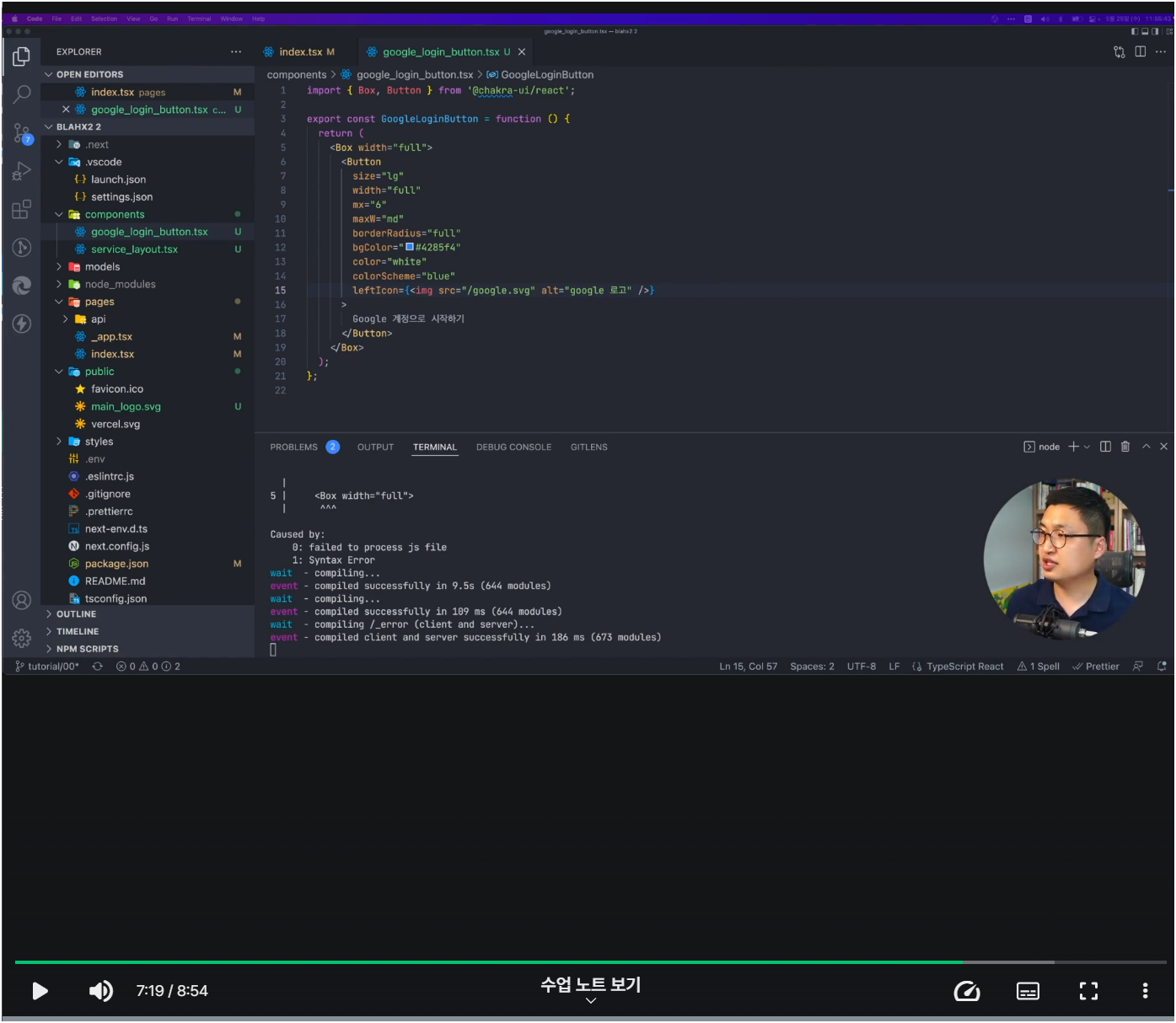
bgColor에 값을 입력하면 바로 그 색상이 무엇인지 표시 되는데 어떻게 해야 하나요?
질문2)
leftIcon에 img src 항목에 영상과 다르게,
</img>로 닫아야 하던데 문법이 바뀐 건가요?
react v18(v17에서는 typescript error로 실행을 못했습니다) 기준으로 설치되어 있습니다.
*제 수준은 자바스크립트 기본 문법정도 이해하고 있고, 현재 그냥 따라해 보는 수준입니다.


답변을 작성해보세요.
0

totuworld
지식공유자2024.02.19
안녕하세요 브루브루님
확장기능은 AI인턴이 설치한걸 설치하진 않았어요.
그런데 언젠가부터 되더라고요.
eslint, tailwind, styled component 관련 확장을 설치하긴 했는데요.
하나씩 disabled 시켜도 잘 나오더라고요.
vscode 기능인건지 ... 저도 의문이네요.
2번은 차이 없습니다.
<img /> 이면 될텐데 저렇게 닫았네요.
0

인프런 AI 인턴
2024.02.18
안녕하세요, 인프런 AI 인턴입니다.
질문1에 대한 답변은 Visual Studio Code의 확장 기능 중에 Color Highlight 또는 Color Info와 같은 확장 프로그램을 설치하시면, bgColor와 같은 색상 코드 옆에 실제 색상을 표시해주는 기능을 사용하실 수 있습니다. Visual Studio Code 확장 탭에서 해당 확장 프로그램을 검색하여 설치하세요.
질문2에 대한 답변은, React v17과 v18에서 img 요소를 닫는 방식에는 차이가 없습니다. JSX에서는 자체 닫기 태그를 사용하여 <img src="google.svg" alt="Google Logo" />와 같이 작성할 수 있습니다. </img>로 닫지 않고, <img />로 닫는 것이 일반적인 문법입니다. 에러가 발생하는 경우, 코드 내 다른 문제일 수 있으니 보다 정확한 원인 분석을 위해 적절한 에러 메시지나 다른 코드 상황을 참고해야 할 필요가 있습니다.
강의와 관련하여 더 질문이 있으시다면, 인프런의 수강 전 문의 게시판을 통해 지식공유자님께 직접 질문하실 수 있습니다.

브루브루
질문자2024.02.27
방법1) <img ........ / > *마지막에 /> 로 닫는 방법과
방법2) <img ... > </img> 로 별도로 닫아주는 방법이 있는데
제가 그걸 몰라서 이리저리 해보다가 실행되었던 방법2)를 보고서는 ’문법이 변경되었다‘라고 생각했는가 봅니다.
상세한 답변 감사합니다.



답변 2