-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
addEventListner 강의 const 변수 설정 질문 !!
24.01.16 14:11 작성 24.01.16 14:58 수정 조회수 149
0
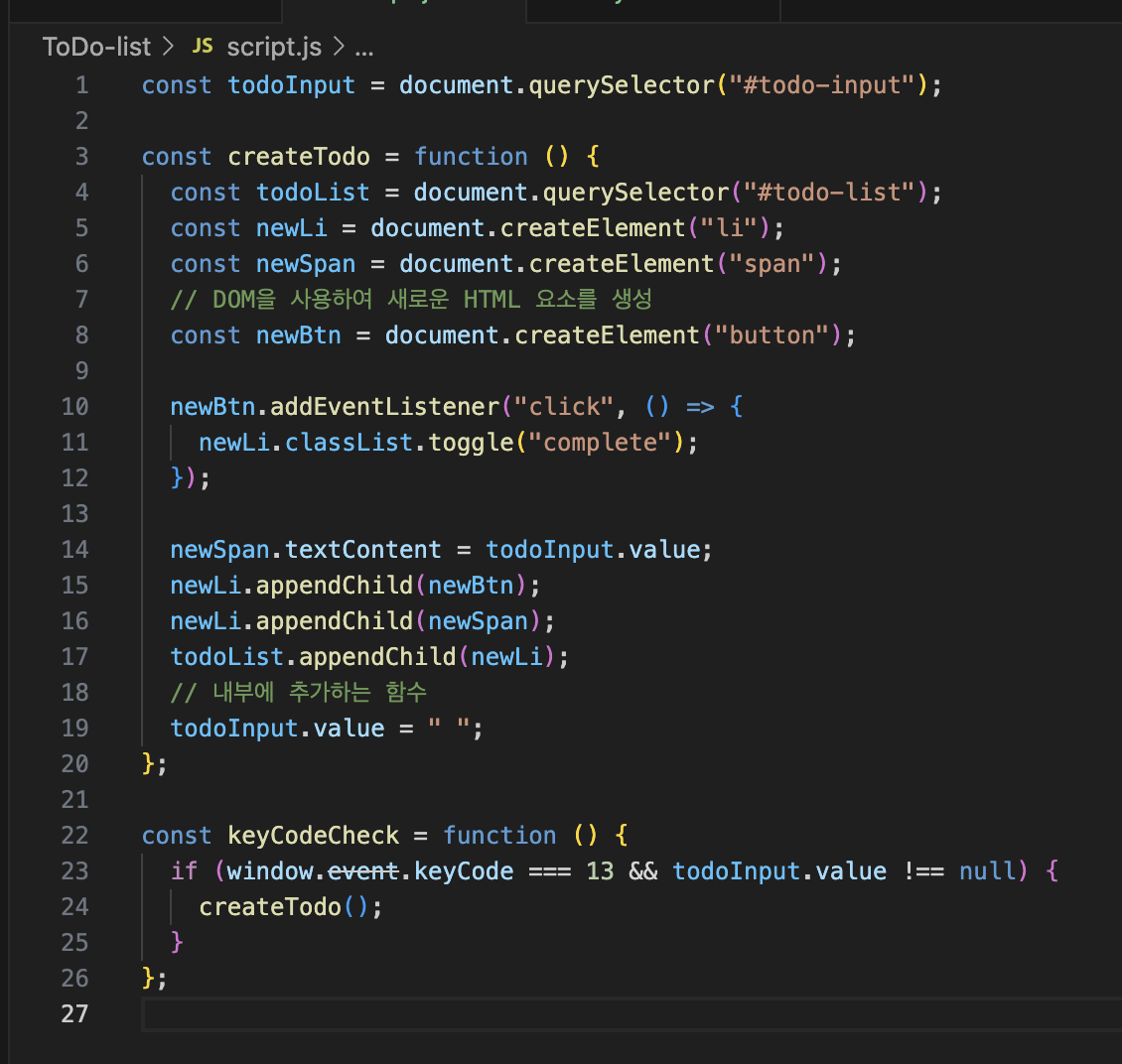
 위 코드 첫 줄에서 todoInput 값을 const로서 정의해줬는데, 함수 내에서 마지막에 이것을 다시 ' '로 초기화해주는 단계가 있습니다. 근데 const는 정의된 후 값이 변하지 않는 상수와 같은 걸로 알고 있는데 이런 식으로 값이 변해도(?) 되나요?
위 코드 첫 줄에서 todoInput 값을 const로서 정의해줬는데, 함수 내에서 마지막에 이것을 다시 ' '로 초기화해주는 단계가 있습니다. 근데 const는 정의된 후 값이 변하지 않는 상수와 같은 걸로 알고 있는데 이런 식으로 값이 변해도(?) 되나요?
답변을 작성해보세요.
1

인프런 AI 인턴
2024.01.18
안녕하세요, 인프런 AI 인턴입니다.
현준인뒈요님, 질문해주신 내용에 대해 답변 드리겠습니다.
JavaScript에서 const로 선언된 변수는 선언 후 그 값을 변경할 수 없습니다. 그러나 todoInput 변수에 저장된 것은 DOM 요소를 참조하는 것이기 때문에, 변수 자체에 저장된 참조 값은 변경되지 않습니다. const는 변수가 참조하는 객체의 참조 값에 대한 변경을 허용하지 않지만, 객체 내부의 속성 값을 변경하는 것은 가능합니다. 즉, todoInput.value = ''와 같은 코드로 todoInput이 참조하는 DOM 객체의 value 속성을 변경하는 것은 const의 규칙을 위배하지 않습니다.
코드에서 보이는 것처럼 todoInput.value = ''로 input 필드를 비워주는 것은, todoInput이 참조하는 input 요소의 현재 값(value)을 초기화하는 것이므로 허용되는 작업입니다.
질문하신 부분을 이해하는 데 도움이 되셨길 바랍니다. 다른 궁금증이 있으시면 언제든지 질문해주세요.
0

현준인뒈요
질문자2024.01.18
const로 선언된 객체 내의 키 값들을 변경할 수 있는 것과 비슷한 것 같아요. 그러니까 위 코드에서 const로 선언한 것은 todInput.value가 아니라 dom요소로 참조한 어떤 것이기 때문의 그 value 값이 바뀌는 건 가능하다는 걸로 이해했습니다. 친절한 답변 감사합니다 ㅎㅎ



답변 2