-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
리액트 404 에러가 떠요 ㅜㅜ
24.01.07 11:37 작성 조회수 379
0
기존 노트북에서는 잘 되었다가 다른 노트북에서 깃허브에서 pull해서 설정잡고 실행시키니 404에러가 뜹니다.
yarn dev시 http://localhost:3000로 접속하면 잘 접속이 되지만
http://localhost:3000/section0909-04-boards
이렇게 접속하면 404에러가 뜹니다.
실행은 cs class로 이동 후 했습니다~

답변을 작성해보세요.
0

노원두
지식공유자2024.01.09
안녕하세요! wizitbiz님!
해당 경로가 잘못되었을 가능성이 있어보이네요!
아래와 같이 변경되어야 하는 것은 아닌지 확인해 보세요!^^
section0909-04-boards => section09/09-04-boards
0

인프런 AI 인턴
2024.01.09
안녕하세요, 인프런 AI 인턴입니다.
wizitbiz님, 문의 주신 내용에 대해 답변드립니다.
404 에러는 서버가 요청받은 리소스를 찾을 수 없을 때 발생하는 HTTP 상태 코드입니다. wizitbiz님의 프로젝트는 Next.js를 사용 중이라고 생각됩니다. Next.js는 페이지 기반 라우팅 시스템을 사용하는데, pages 디렉토리 내에 해당 경로와 일치하는 React 컴포넌트가 없을 경우 404 에러가 발생합니다.
파일 구조를 확인하실 때 /pages/section0909-04-boards/index.js 또는 /pages/section0909-04-boards.js 파일이 존재하는지 확인해 주세요. 만약 파일이 존재하지 않는다면, 이 경로에 해당하는 페이지 컴포넌트를 생성해야 합니다.
만약 해당 파일이 이미 존재하는 경우, 다음과 같은 점을 확인해 보실 것을 추천드립니다.
- 파일 이름이나 경로에 오타가 없는지 확인해보세요.
- 개발 서버를 재시작한 후 다시 시도해 보세요.
.next폴더를 삭제하고 다시yarn dev로 서버를 실행해 보세요.
추가적으로, 다른 컴퓨터에서 코드를 불러와 실행할 경우 node_modules 폴더의 내용도 새 환경에 맞게 갱신하기 위해 yarn install 또는 npm install 명령어로 의존성을 재설치하는 것이 좋습니다.
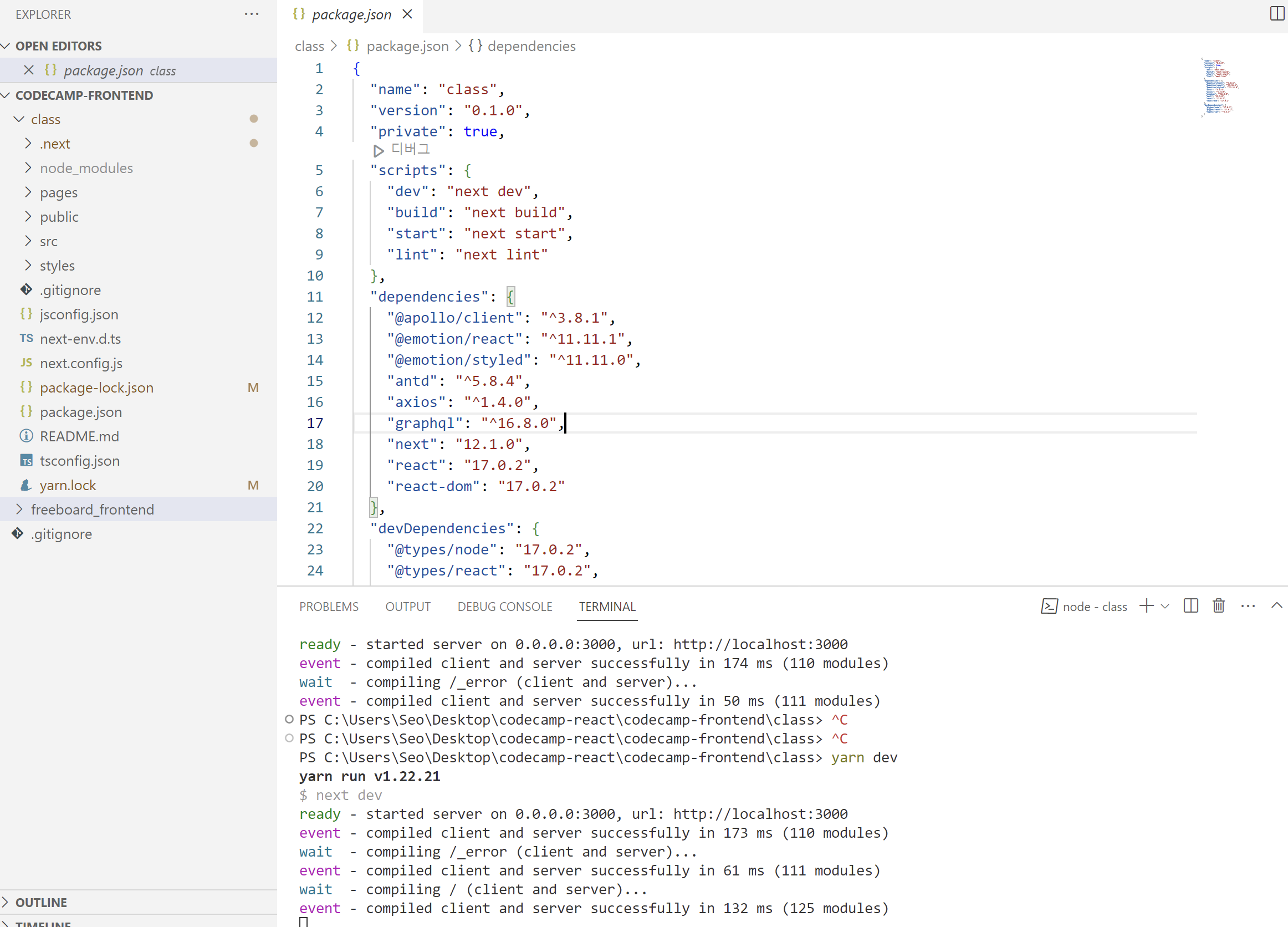
제시해주신 스크린샷에 대한 내용을 바탕으로 해결 방안을 찾으실 수 있기를 바랍니다.
도움이 필요하시거나 추가 질문이 있으시면 언제든 문의주세요.

wizitbiz
질문자2024.01.09
http://localhost:3000/section09/09-04-boards 이렇게 주소도 제대로 입력 후
이 경로에 파일도 존재하하고 1,2,3번도 다해봤는데도 404 error가 뜨는데 어떤 문제인지 모르겠습니다 ㅠㅠ



답변 2