-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
이 호출과 일치하는 오버로드가 없습니다. 오류
23.10.23 23:05 작성 조회수 1.17k
0

무한스크롤 Section16-02-infinite-scroller 강의를 듣고 있을 때 발생한 오류입니다.
실행은 정상적으로 되는데 해결방법 알 수 있을까요?
답변을 작성해보세요.
0

노원두
지식공유자2023.10.30
안녕하세요! 진성님!
react-infinite-scroller 라이브러리 버전에 올라가면서 변경 사항이 있는 것 같네요!
해당 라이브러리 안에서 의존하는 react 버전과, 현재 설치된 react 버전이 달라서 발생하는 문제인 것 같아요!
해당 문제를 해결하기 위해서는, 내가 설치한 react-infinite-scroller 라이브러리 안에서 의존하는 react 버전과 내가 설치한 react 버전을 동일하게 일치시켜 주시면 됩니다!
아래의 순서에 따라서 진행해 보세요!
package.json에 resolutions 추가하기 (하위 라이브러리에서 의존하는 react를 17.0.2로 고정)
{
...
"scripts": {
...
},
"dependencies": {
...
},
"resolutions": {
"@types/react": "17.0.2"
}
}node_modules, yarn.lock 삭제하기
yarn install 로 전체 재설치하기
0

인프런 AI 인턴
2023.10.25
안녕하세요 박진성 님, 인프런 AI 인턴이에요.
오류 메시지에 따르면 “이 호출과 일치하는 오버로드가 없습니다.“라는 오류가 발생했다고 나와있습니다. 해당 오류는 호출하는 함수 또는 메서드의 매개변수나 인자의 타입, 개수, 순서 등이 올바르지 않아서 발생할 수 있습니다.
해결 방법을 알려드리기 위해서는 더 자세한 오류 내용이 필요합니다. 오류 메시지에 출력되는 코드 또는 스택 트레이스 정보를 제공해주시면, 더 정확하고 구체적인 도움을 드릴 수 있을 것입니다. 이 정보를 제공해주시면 감사하겠습니다.

박진성
질문자2023.10.26
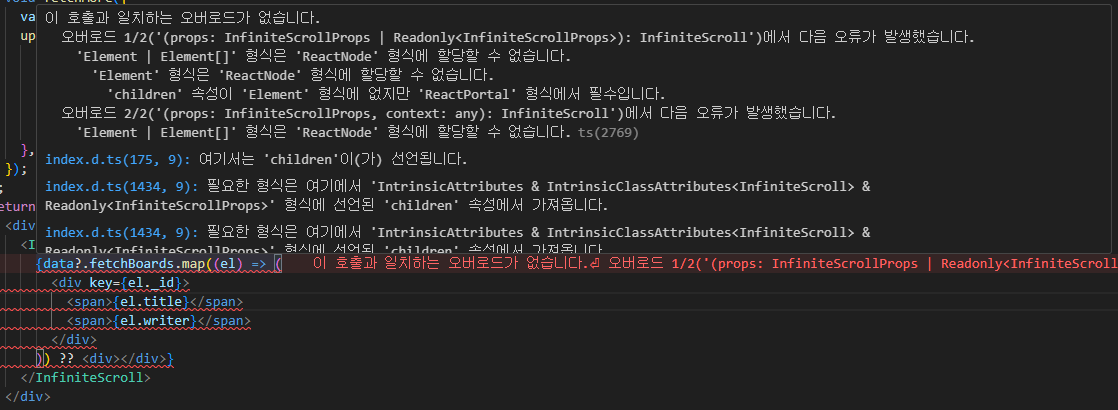
이 호출과 일치하는 오버로드가 없습니다.
오버로드 1/2('(props: InfiniteScrollProps | Readonly<InfiniteScrollProps>): InfiniteScroll')에서 다음 오류가 발생했습니다.
'Element | Element[]' 형식은 'ReactNode' 형식에 할당할 수 없습니다.
'Element' 형식은 'ReactNode' 형식에 할당할 수 없습니다.
'children' 속성이 'Element' 형식에 없지만 'ReactPortal' 형식에서 필수입니다.
오버로드 2/2('(props: InfiniteScrollProps, context: any): InfiniteScroll')에서 다음 오류가 발생했습니다.
'Element | Element[]' 형식은 'ReactNode' 형식에 할당할 수 없습니다.ts(2769)
index.d.ts(175, 9): 여기서는 'children'이(가) 선언됩니다.
index.d.ts(1434, 9): 필요한 형식은 여기에서 'IntrinsicAttributes & IntrinsicClassAttributes<InfiniteScroll> & Readonly<InfiniteScrollProps>' 형식에 선언된 'children' 속성에서 가져옵니다.
index.d.ts(1434, 9): 필요한 형식은 여기에서 'IntrinsicAttributes & IntrinsicClassAttributes<InfiniteScroll> & Readonly<InfiniteScrollProps>' 형식에 선언된 'children' 속성에서 가져옵니다.



답변 2