프론트엔드 웹 개발의 꿈,
쉽고 생산적인 Vue.js로
2018년 프론트엔드 개발자들을 대상으로 실시한 자바스크립트 프레임워크 현황조사에 따르면, 무려 46.6%가 Vue.js를 들어봤고 배우길 희망한다고 응답했어요. (출처 링크) 그만큼 Vue.js는 프론트엔드 개발자들에게 인기가 많고 장점도 뛰어난 프론트엔드 프레임워크입니다.
HTML과 CSS, JavaScript의 기초를 뗐는데도 여전히 프론트엔드 개발 입문이 멀게만 느껴진다면, 쉽게 다룰 수 있고 생산적인 Vue.js를 통해 실무에 도전해 보세요.
프론트엔드, Vue.js로 대세를 따르세요

# 쉽고 최신의 프레임워크
자바스크립트 프레임워크 진영의 후발주자, Vue.js는 기존 Angular와 React에 비해 학습이 쉬우며 성능 또한 빠르고 우수합니다. 관련 커뮤니티도 활발한데다, 한글 문서를 공식 제공해 진입장벽이 낮기 때문에 쉽게 익힐 수 있어요.
자바스크립트 프레임워크 진영의 후발주자, Vue.js는 기존 Angular와 React에 비해 학습이 쉬우며 성능 또한 빠르고 우수합니다. 관련 커뮤니티도 활발한데다, 한글 문서를 공식 제공해 진입장벽이 낮기 때문에 쉽게 익힐 수 있어요.

# 이름값을 제대로
‘뷰’라는 이름처럼, Vue.js는 뷰 모델을 통해 화면상의 내용과 모델의 데이터를 양방향으로 연결하는 데 효과적입니다. 개발자와 적극 협업하고 싶지만 프레임워크가 낯선 디자이너나, 프론트엔드 개발자로 전향을 희망하는 퍼블리셔가 특히 활용하기 좋은 이유죠.
‘뷰’라는 이름처럼, Vue.js는 뷰 모델을 통해 화면상의 내용과 모델의 데이터를 양방향으로 연결하는 데 효과적입니다. 개발자와 적극 협업하고 싶지만 프레임워크가 낯선 디자이너나, 프론트엔드 개발자로 전향을 희망하는 퍼블리셔가 특히 활용하기 좋은 이유죠.
이런 걸 배울 수 있어요
프론트엔드 개발에 관심이 있는 모든 분께 적합합니다.
(다만 HTML, CSS, JS의 기초는 알고 계셔야 해요...! 😁 모르시는 분들은 이 로드맵을 먼저 봐주세요!)

👨🏻💻 Vue.js를 제대로 배우려면
입문 → 초급 → 실전 순으로 완성해봅시다. 실제 API로 웹 서비스를 만들어나가며 Vue Router, Vuex를 비롯한 HTTP 통신 구현, 외부 라이브러리 사용법, 컴포넌트 디자인 패턴 등 실무에서 필요한 기술과 지식을 알아보아요.
입문 → 초급 → 실전 순으로 완성해봅시다. 실제 API로 웹 서비스를 만들어나가며 Vue Router, Vuex를 비롯한 HTTP 통신 구현, 외부 라이브러리 사용법, 컴포넌트 디자인 패턴 등 실무에서 필요한 기술과 지식을 알아보아요.

👨🏻💻 Vue 창시자에게 배운 그 노하우
Vue.js 창시자 에반 유(Evan You)의 오프라인 수업에서 익힌 고급 기술 및 Vue 코어 팀 멤버들에게 전수받은 지식을 그대로 녹였습니다. 잘하는 Vue.js 개발자들은 어떻게 코드를 작성하는지 배울 수 있어요.
Vue.js 창시자 에반 유(Evan You)의 오프라인 수업에서 익힌 고급 기술 및 Vue 코어 팀 멤버들에게 전수받은 지식을 그대로 녹였습니다. 잘하는 Vue.js 개발자들은 어떻게 코드를 작성하는지 배울 수 있어요.

👨🏻💻 단순한 지식 전달 강의는 그만!
멀뚱멀뚱, 단순히 코드만 따라쳐서는 내 것이 되지 않습니다. 여러 수강생과 함께 웹 서비스를 만드는 대화형 인터랙티브 강의를 따라 12개의 실습 예제를 통해 Vue.js를 온전히 익혀보세요.
멀뚱멀뚱, 단순히 코드만 따라쳐서는 내 것이 되지 않습니다. 여러 수강생과 함께 웹 서비스를 만드는 대화형 인터랙티브 강의를 따라 12개의 실습 예제를 통해 Vue.js를 온전히 익혀보세요.

👨🏻💻 입문자 눈높이의 리팩토링(코드 개선)
컴포넌트 기반 개발 방식보다 jQuery가 더 익숙한 입문자 분들의 눈높이에서 서비스를 설계하고, 코드와 애플리케이션의 구조를 개선해나가며 컴포넌트 기반 사고력을 기릅니다. 실무에 바로 적용할 수 있는 코드를 만들어봅니다.
함께 실습해요!


Vue.js 이 순서로 배우세요
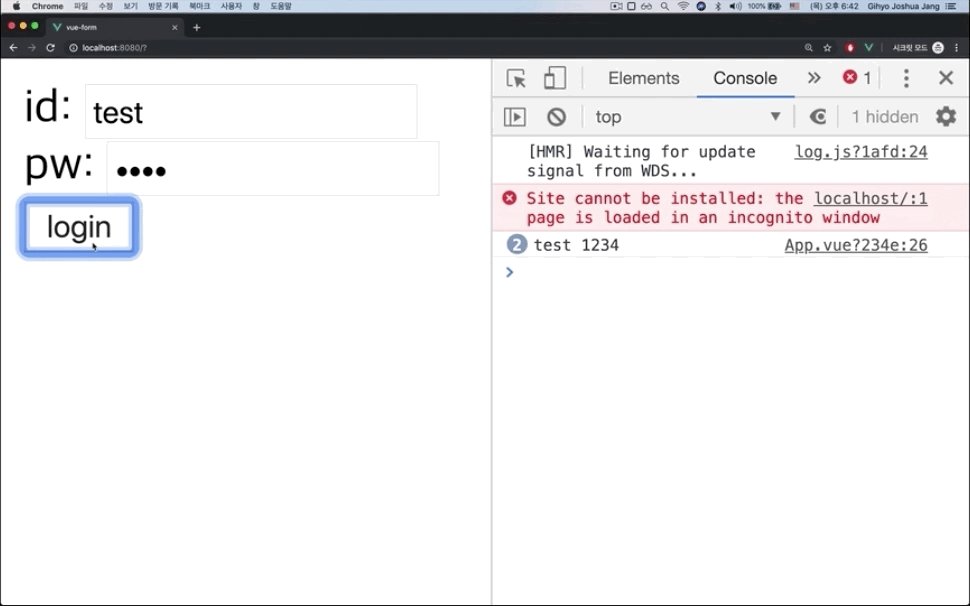
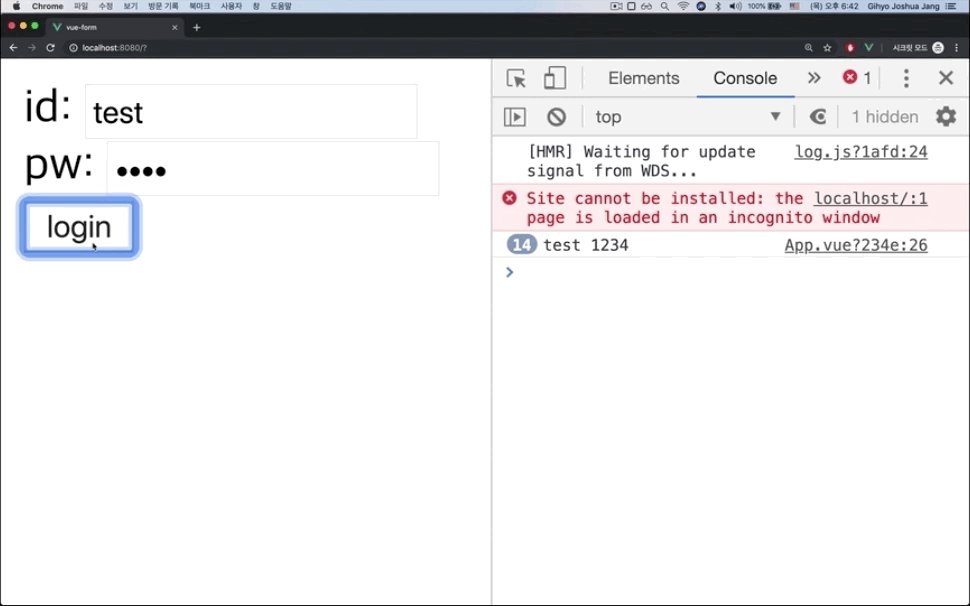
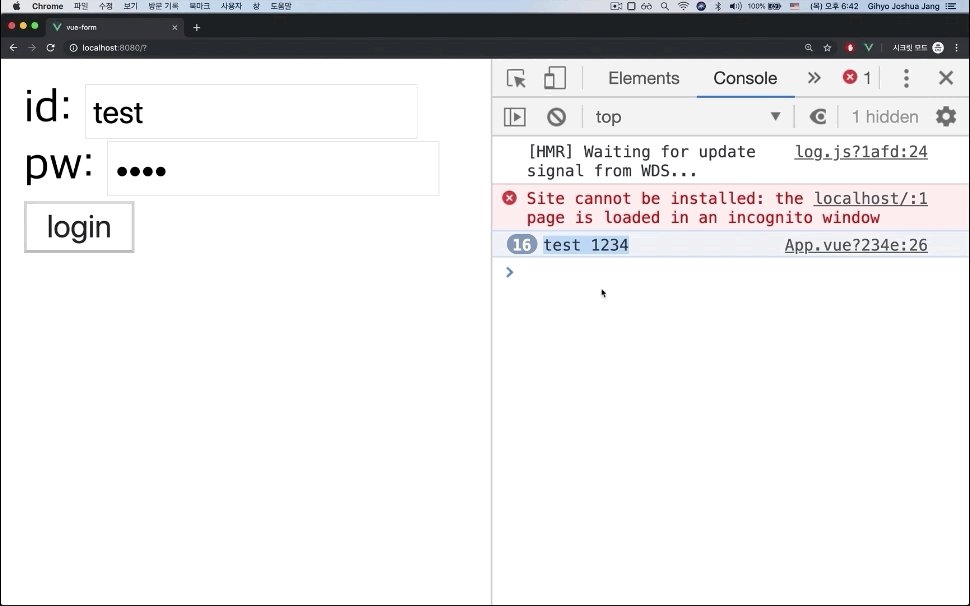
1) Vue.js 시작하기
Vue.js는 한글 문서를 공식 제공해 진입장벽이 낮기 때문에 쉽게 익힐 수 있어요.
Vue.js는 한글 문서를 공식 제공해 진입장벽이 낮기 때문에 쉽게 익힐 수 있어요.
2) Vue.js 중급강좌 - 웹앱 제작으로 배우는 Vue.js, ES6, Vuex
‘뷰’라는 이름처럼, Vue.js는 뷰 모델을 통해 화면상의 내용과 모델의 데이터를 양방향으로 연결하는 데 효과적입니다.
‘뷰’라는 이름처럼, Vue.js는 뷰 모델을 통해 화면상의 내용과 모델의 데이터를 양방향으로 연결하는 데 효과적입니다.
3) Vue.js 완벽가이드
Vue.js 를 만든 에반 유를 만나고 와서 제작했습니다.
Vue.js 를 만든 에반 유를 만나고 와서 제작했습니다.
이런 분들께 추천드려요!

포폴도 면접도 시급해
프론트엔드 개발자 취업 희망 대학생, 입문자

성장할 기회
프론트엔드 개발자로 전향하고픈 퍼블리셔

디자이너
아직은 서비스 개발이 낯선 디자이너

풀스택 할래요
jQuery 프레임워크서 벗어나고픈 백엔드 개발자