
프론트엔드 개발자를 위한 웹팩
캡틴판교
1000명이 선택한 웹팩 강의! 새롭게 나온 웹팩 버전에 맞춰 리뉴얼된 강좌입니다. 실습 중심으로 더 쉽게 웹팩을 배워보세요 :)
초급
Webpack
Vue.js로 쉽게 웹 개발할 수 있도록 기본 개념과 핵심 기능에 대해서 학습하고 구현해봅니다. 강좌를 들으시고 나면 Vue.js로 프런트엔드 개발을 하시는게 재밌어질거에요.

먼저 경험한 수강생들의 후기
5.0
허헌
회사에서 프론트단을 Vue.js로 구현하게 되었습니다. Vue.js에 대한 아무 지식없이 할려니 어렵더군요.. 빠르게 업무에 사용할려고 vue.js 완벽가이드를 구매하여 강의를 들으면서 바로바로 적용하였습니다. 하지만 기본지식이 없다보니 왜 써야 하는지를 모르고 썻던 경우가 많더군요. 기본지식이 탄탄해야 합니다. 새 강좌가 나왔다는 소식을 듣고 바로 구매하여 하루만에 완강을 하였습니다. 또렷한 음성과사용자를 배려하는 디테일한 부분(아이콘 확대, 자막,학습자료등)까지 신경써주셔서 강의 듣기에 좋았습니다. 다음강의도 기대가 됩니다.
5.0
Yunse Lee
새롭게 공부하려고 하던 참에, 새로운 강의가 등록되어서 바로 시작했습니다. 내용도 좋고... ^^ 무엇보다도 목소리도 또렸하게, 그리고 화면도 중요 순간에는 확대되어 보여주는 등 구성도 세심하게 신경 써 주셔서 좋네요. vue 강의로는 역시 캡틴 판교 장기효 님이에요. ^^ ~~ 중급도 배우고 싶어요. ^^
5.0
야옹이는애옹
저는 2년차 접어드는 웹개발자입니다. 사실 저희 회사는 공기업을 주 고객으로 하다보니 javascript, jquery, html, css, spring 을 주로 사용하는데다가, 편집기는 에디트플러스를 주로 사용합니다. 업무에서 주로 위와같은 기술들을 사용하다보니 뭔가 트렌드에서 멀어지는 느낌이 들어서 개인프로젝트는 vue.js로 시작해보고자 이번 강좌 수강하게되었는데, 정말 유익했습니다. 1. vscode 사용법을 알게되어서 좋았습니다. 주로 업무에 에디트플러스를 사용하다보니 너무 적응이되어버려서 변경을 못하고 있었는데 이번 강좌를 통해서 vscode를 사용해보니까 정말 편하네요. 회사에서도 이제 주로 vscode를 사용합니다. 2. 강의하나하나의 시간이 짧아서 조금씩 집중해서 할 수 있어서 좋았습니다. 직장인이다보니 강의시간이 길어지면 조금 루즈해지는경향이 있었는데 이번 강좌는 짧은시간 여러개로 나누어주셔서 집중도 잘되고 뭔가 성취감(?) 이랄까요 그런것도 생기네요. 아직 개인프로젝트에 적용하기는 힘들겠지만 webpack 강좌와 vue.js 공식문서 읽으면서 내공을 좀 쌓아야겠네요. 좋은강의 감사합니다. 중급도 기회가되면 한번 접해보고싶네용
프런트엔드 개발
화면 UI 개발
Javascript
웹 개발
Vue.js 개발
Vue.js


새롭게 탄생한 Vue.js 입문 강의입니다.
누구나 다루기 쉬운 Vue.js 입문의 리뉴얼 강의입니다. 입문자의 관점으로 더욱더 눈높이를 낮춰 프론트엔드 개발할 때 알고 있으면 좋은 지식들을 상세하게 설명하였습니다. Vue.js로 재밌게 웹 개발을 시작하실 수 있도록 알차게 내용을 구성하였으니, 관심 있으신 분들은 강의 소개 영상을 꼭 확인해보세요! 😁

프론트엔드 개발자로
전향하고픈
퍼블리셔

프론트엔드 개발을
해보고 싶은
디자이너

프론트엔드 개발자
취업을 준비하는
대학생

jQuery에서 벗어나
프레임워크를 쓰고픈
백엔드 개발자
📢 선수 지식을 꼭 확인해주세요!

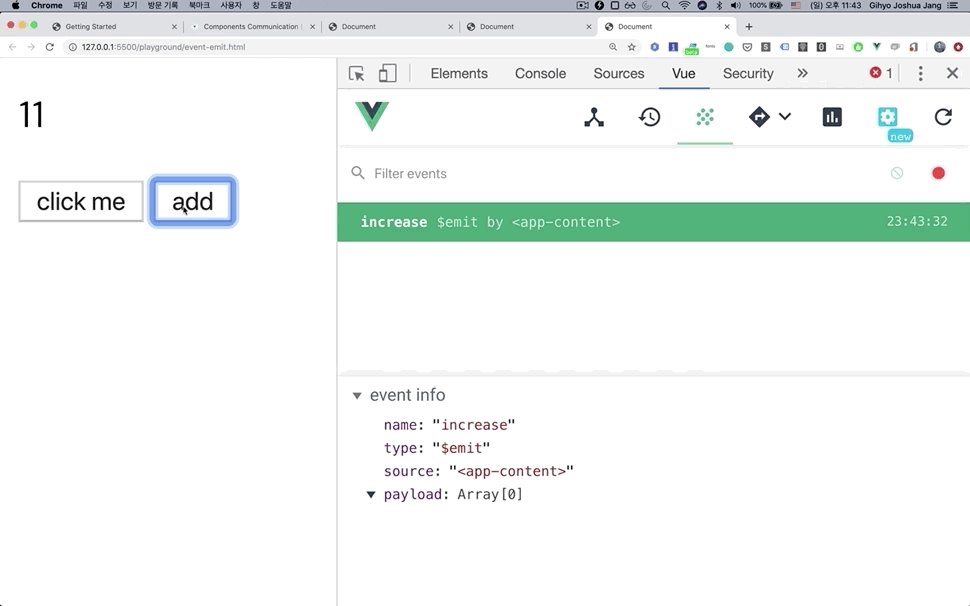
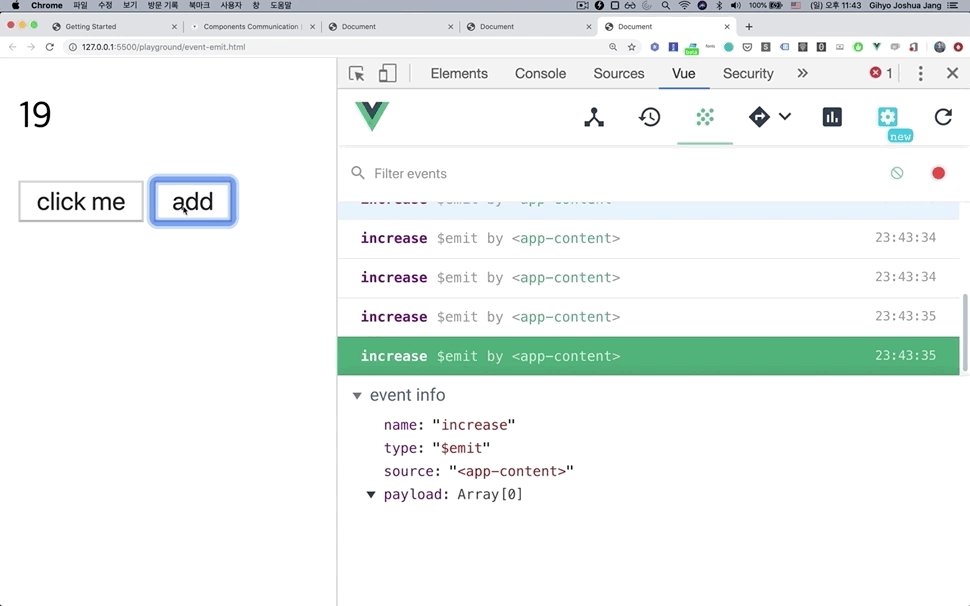
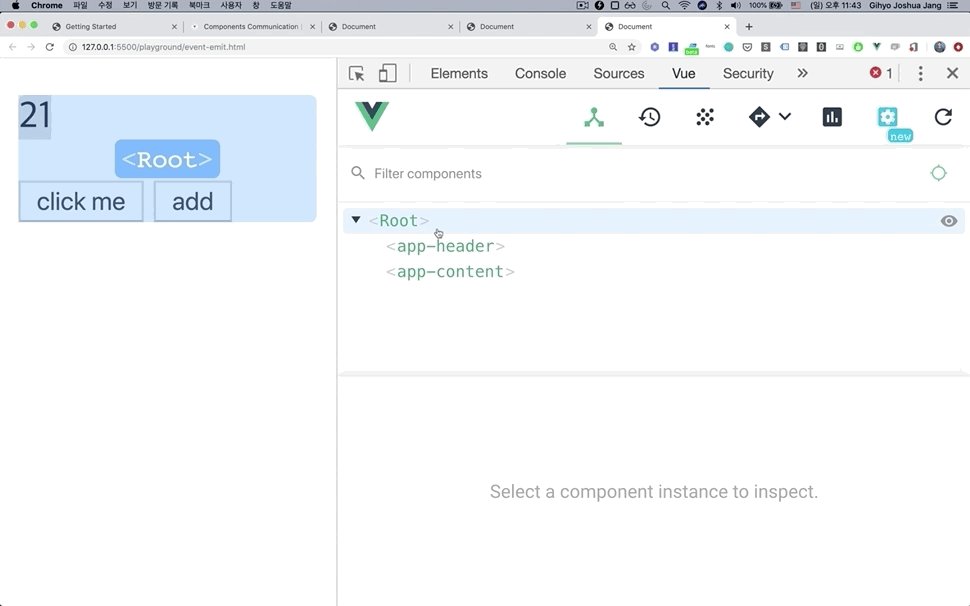
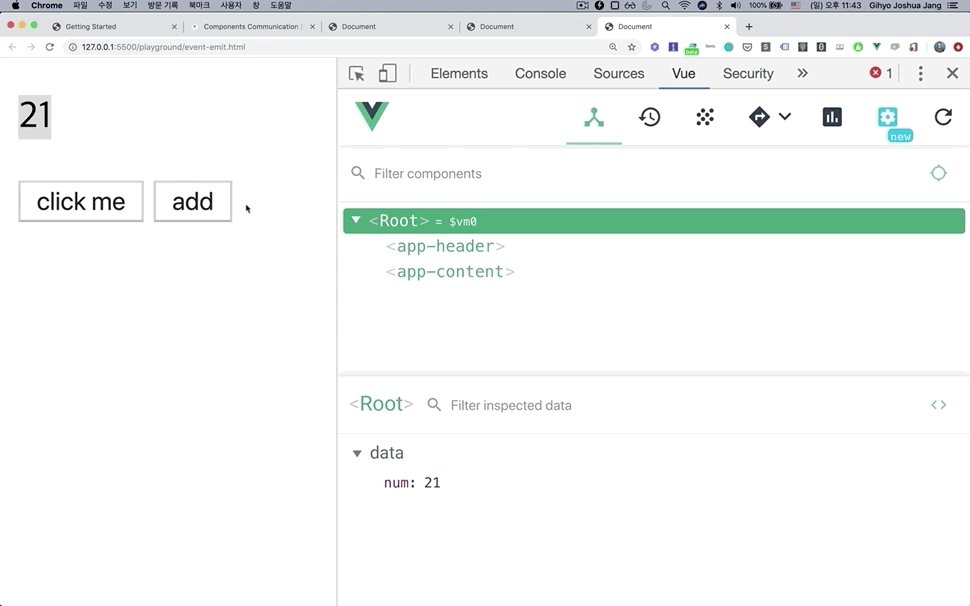
Event Emit?
웹에서 이벤트가 발생하고, 컴포넌트 간에 데이터를 주고받는 과정을 직접 구현해봅니다. 설명을 듣고 실습을 해본 다음, 어떤 구조로 동작이 이루어졌는지 풀이까지 차근차근 익힐 수 있어요.

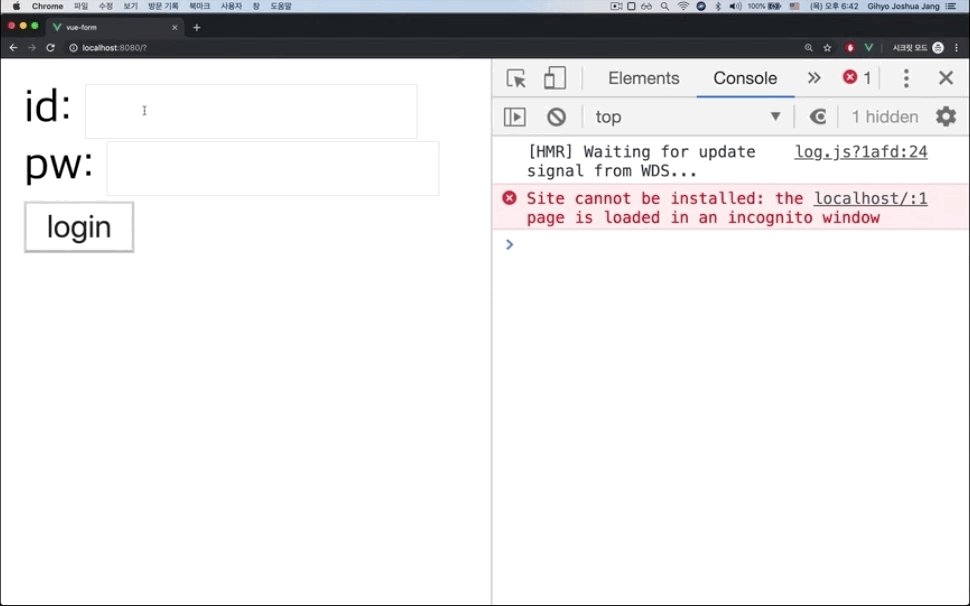
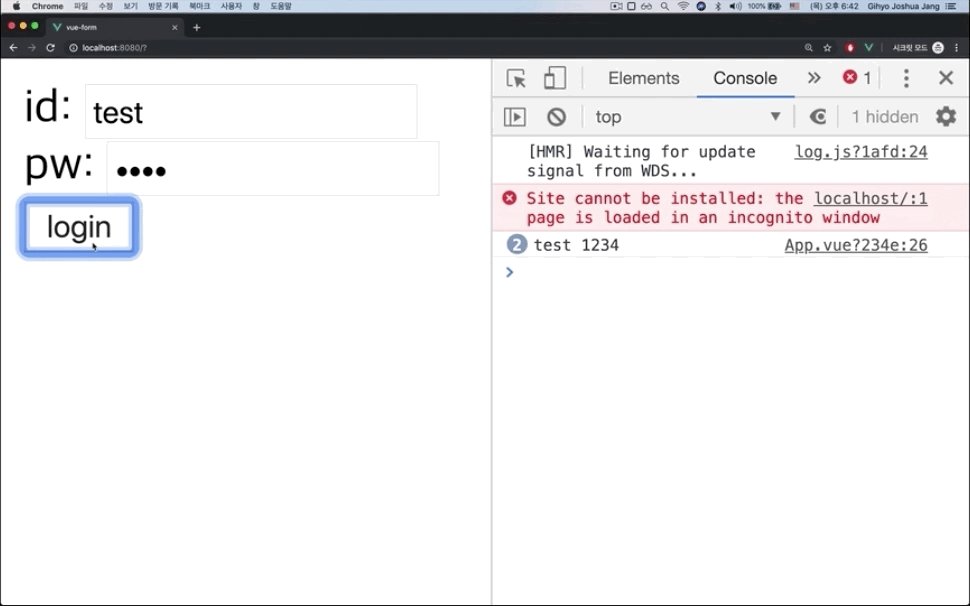
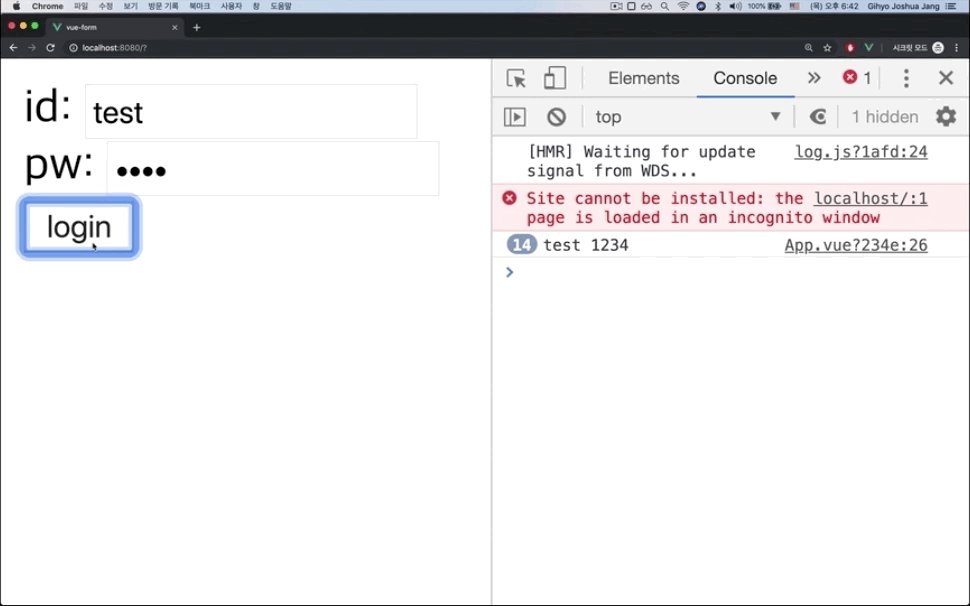
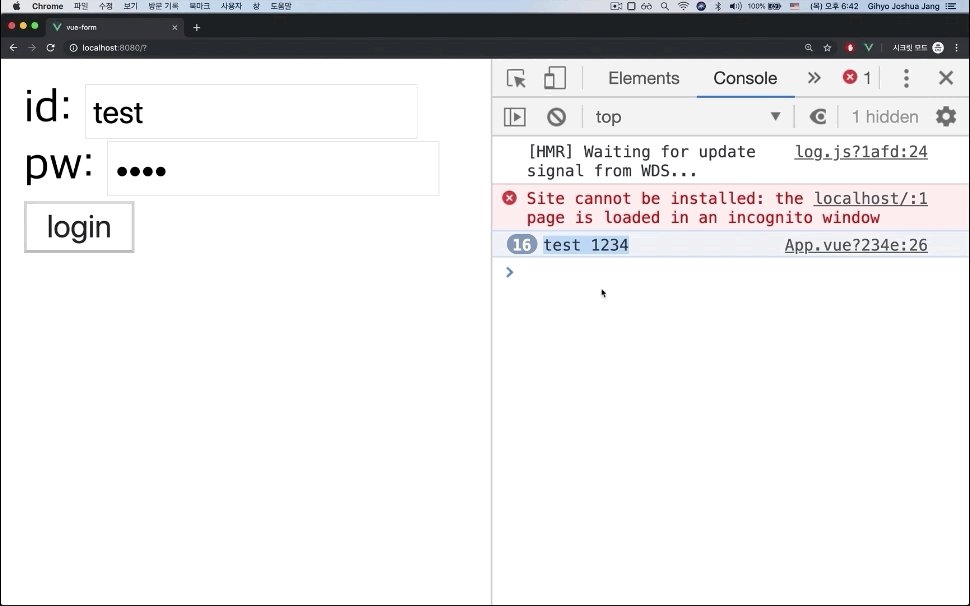
사용자 입력 폼 만들기최종 프로젝트
간단한 로그인 폼을 구현해 봅니다. 사용자가 입력한 ID와 패스워드 데이터는 어떤 구조로 서버에 전송될까요? Vue를 통해 이벤트를 다루고 컴포넌트를 구성하는 방법의 기본을 탄탄하게 다져보세요.
Vue.js로 웹 서비스를 개발하는 데 필요한 지식을 모은 온라인 텍스트북을 제공합니다.
"Cracking Vue.js" 사이트 바로가기 (클릭)
Vue.js의 기본 동작 원리부터 꼼꼼하게 설명하고,
실제 서비스를 개발할 때 필요한 컴포넌트 기반 설계 방법과
프로젝트 구조화 노하우까지 알차게 담았습니다.
강의를 들으면서, Vue.js 입문 책도 함께 공부해보세요!
Q. 프론트엔드 개발에 익숙하지 않은데 들어도 될까요?
이 강의는 기본적인 HTML, CSS, 자바스크립트 지식이 있는 분들이 듣기 좋습니다. 특히 자바스크립트의 변수, 함수, 제어문, 객체 등에 대해서 모르시는 분들은 먼저 자바스크립트 기초 지식을 학습한 후 수강하시는 것을 추천드립니다.
Q. Vue.js 최신 버전이 나왔는데 이 강의를 들어도 될까요?
물론입니다! 강의에서 다루는 개념과 내용 모두 Vue 3에서 동일하게 활용됩니다. 인스턴스 옵션 속성 1개 정도만 다를 뿐 큰 차이가 없기 때문에 Vue 2로 학습하셔도 문제가 없습니다.
현재 실무에서는 대부분 Vue 2를 사용하고 있고 Vue 3에서 제공하는 주요 특징 모두 Vue 2에서도 사용할 수 있습니다. 이후에 Vue 3 생태계가 성숙해지면 추가로 강의를 제작할 예정이니 참고해주세요!
Q. 강의에서 학습한 내용을 바로 실무에 적용할 수 있나요?
네, 인스턴스부터 컴포넌트까지 기본적인 개념들을 바로 서비스에 적용해 볼 수 있습니다. 이후 학습 로드맵을 따라서 학습해 보시면 점진적으로 배운 내용을 적용하실 수 있을 거예요 😄

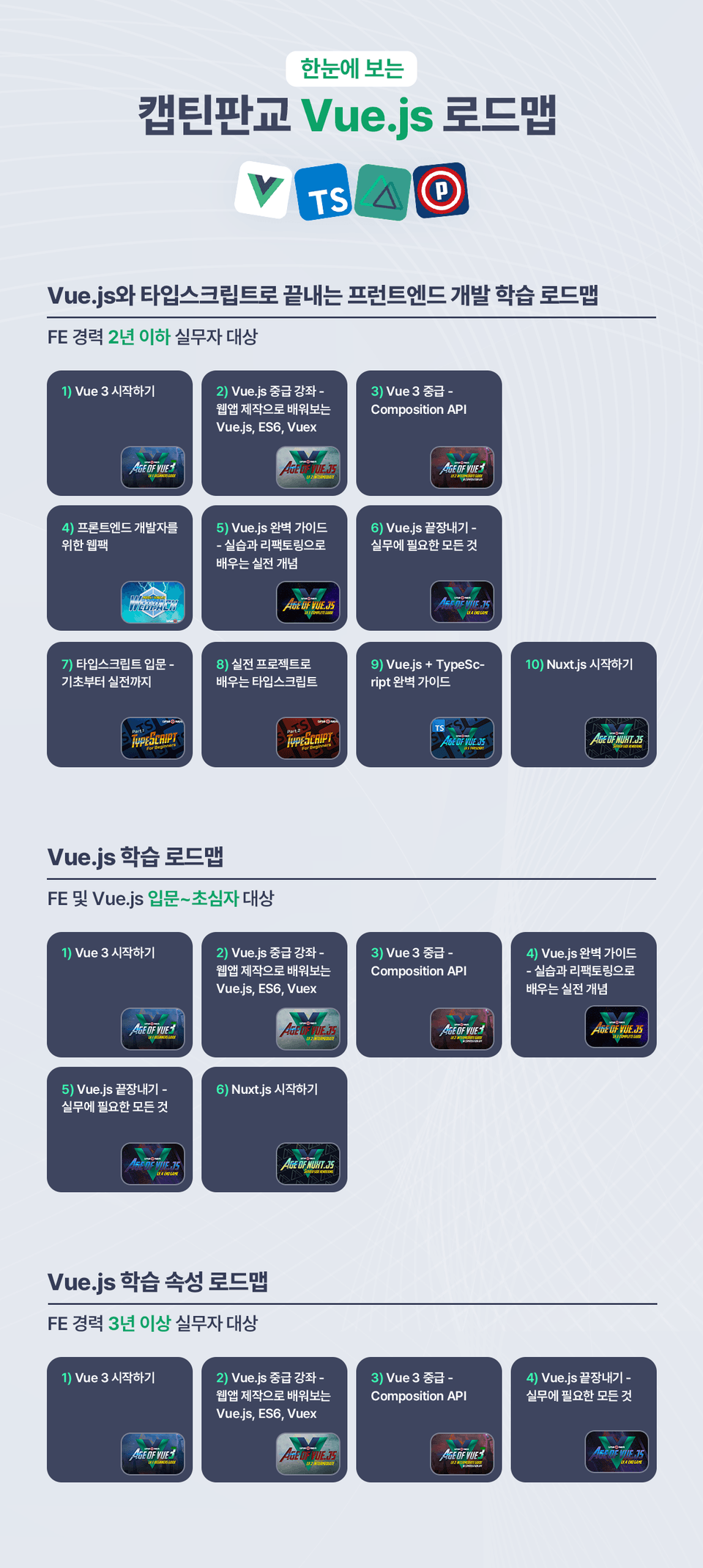
Vue.js와 TypeScript로 정복하는 프론트엔드 개발
캡틴판교님의 뷰 + 타입스크립트로 한 번에
배우는 강의들로 구성된 로드맵입니다.이 강의 포함


“강의 수익으로 Vue.js 오픈소스 +
생활코딩을 후원합니다 😁”
학습 대상은
누구일까요?
프런트엔드 입문 개발자
퍼블리셔
백엔드 개발자
디자이너
대학생
선수 지식,
필요할까요?
HTML
CSS
Javascript
49,266
명
수강생
4,852
개
수강평
3,816
개
답변
4.9
점
강의 평점
19
개
강의
인프런에서 8년째 지식을 공유하고 있습니다. 🏠 기술블로그, 📣 트위터, 💻 깃헙
📗 Do it! Vue.js 입문, 쉽게 시작하는 타입스크립트 등 책 3권 집필
📖 Cracking Vue.js, 타입스크립트 핸드북, 웹팩 핸드북. 온라인 무료 가이드북 3권 집필
👨💻 캡틴판교의 프론트엔드 개발 유튜브 채널 운영 - 취준생, 주니어 개발자들의 고민을 들을 수 있는 곳
🥤 캡틴판교의 카카오톡 오픈 채팅방 운영 - 프런트엔드 개발 최신 정보와 업계 동료들의 생각과 고민을 들을 수 있는 곳
전체
68개 ∙ (5시간 25분)
전체
1,469개
4.9
1,469개의 수강평
수강평 3
∙
평균 평점 5.0
5
회사에서 프론트단을 Vue.js로 구현하게 되었습니다. Vue.js에 대한 아무 지식없이 할려니 어렵더군요.. 빠르게 업무에 사용할려고 vue.js 완벽가이드를 구매하여 강의를 들으면서 바로바로 적용하였습니다. 하지만 기본지식이 없다보니 왜 써야 하는지를 모르고 썻던 경우가 많더군요. 기본지식이 탄탄해야 합니다. 새 강좌가 나왔다는 소식을 듣고 바로 구매하여 하루만에 완강을 하였습니다. 또렷한 음성과사용자를 배려하는 디테일한 부분(아이콘 확대, 자막,학습자료등)까지 신경써주셔서 강의 듣기에 좋았습니다. 다음강의도 기대가 됩니다.
안녕하세요 허헌님, 강의에 대해서 좋은 평가 남겨주셔서 감사합니다 :) 완벽 가이드를 듣고 기초 강좌까지 들어주셔서 개인적으로 더 감사하네요. 무엇보다도 제가 열심히 준비한 강의의 특징들을 잘 짚어주시고 좋다고 해주셔서 더 고맙습니다 :) 앞으로 제 컨텐츠도 많이 기대해주셨으면 좋겠구요. 좋은 수강평 남겨주신 만큼 더 좋은 컨텐츠로 보답해드리겠습니다. 감사합니다!! :)
수강평 2
∙
평균 평점 5.0
5
새롭게 공부하려고 하던 참에, 새로운 강의가 등록되어서 바로 시작했습니다. 내용도 좋고... ^^ 무엇보다도 목소리도 또렸하게, 그리고 화면도 중요 순간에는 확대되어 보여주는 등 구성도 세심하게 신경 써 주셔서 좋네요. vue 강의로는 역시 캡틴 판교 장기효 님이에요. ^^ ~~ 중급도 배우고 싶어요. ^^
안녕하세요 Uno님, 새 강좌를 빠르게 신청해주시고, 또 빠르게 완강하신 다음에 기분 좋은 칭찬까지 남겨주셔서 감사합니다 :) 신규 강좌 오픈 기념으로 댓글 이벤트를 진행하고 있는데 Uno님께 먼저 기회를 드리고 싶습니다! 다시 한번 감사드리고 앞으로도 잘 부탁드립니다 :)
수강평 1
∙
평균 평점 5.0
5
저는 2년차 접어드는 웹개발자입니다. 사실 저희 회사는 공기업을 주 고객으로 하다보니 javascript, jquery, html, css, spring 을 주로 사용하는데다가, 편집기는 에디트플러스를 주로 사용합니다. 업무에서 주로 위와같은 기술들을 사용하다보니 뭔가 트렌드에서 멀어지는 느낌이 들어서 개인프로젝트는 vue.js로 시작해보고자 이번 강좌 수강하게되었는데, 정말 유익했습니다. 1. vscode 사용법을 알게되어서 좋았습니다. 주로 업무에 에디트플러스를 사용하다보니 너무 적응이되어버려서 변경을 못하고 있었는데 이번 강좌를 통해서 vscode를 사용해보니까 정말 편하네요. 회사에서도 이제 주로 vscode를 사용합니다. 2. 강의하나하나의 시간이 짧아서 조금씩 집중해서 할 수 있어서 좋았습니다. 직장인이다보니 강의시간이 길어지면 조금 루즈해지는경향이 있었는데 이번 강좌는 짧은시간 여러개로 나누어주셔서 집중도 잘되고 뭔가 성취감(?) 이랄까요 그런것도 생기네요. 아직 개인프로젝트에 적용하기는 힘들겠지만 webpack 강좌와 vue.js 공식문서 읽으면서 내공을 좀 쌓아야겠네요. 좋은강의 감사합니다. 중급도 기회가되면 한번 접해보고싶네용
안녕하세요 야옹이는애옹님, 상세한 수강평 감사드립니다. 짧게 구성된 강좌가 성취감에 도움되셨다니까 컨텐츠 제작자로서 더 뿌듯하네요 :) 수강평 잘 정리해서 적어주셨으니 중급 강좌 추가해드릴게요! :) 개인 토이 프로젝트 하시는데 더 도움이 많이 되었으면 좋겠습니다. 강의 질의 코너에 인프런 계정 이메일 적어주시면 추가해드릴게요!
수강평 4
∙
평균 평점 5.0
5
좋은 강의 감사합니다!, 재밌게 잘 따라할수 있었어요, 추천해 주신 책으로만 보다가 강의를 처음 들어보았는데, 반복학습으로 기초를 잘 이해시켜주시네요~ 강의가 너무 많아서 언제 다 듣지 했는데, 집중해서 듣다가 너무 빨리 줄어들어서 아쉬웠어요. 강의에 참고하라고 링크 걸어주시는 부분도 좋았고, 기초를 더 탄탄히 하고싶은 분들에게 추천드릴 강의입니다! 남은 부분 빨리 듣고 중급도 들으러 가야겠어요!
안녕하세요 상훈님, 좋은 강의 평가 남겨주셔서 감사합니다 :) 저도 이번 강의를 찍고 나서 보니 5시간이 넘어서 좀 길지 않을까 걱정을 했었는데, 오히려 시간이 빨리 갔다고 해주시니까 기분이 좋네요. 나머지 후속 강좌도 상훈님이 재밌게 들으실 수 있었으면 좋겠습니다. 중급 강좌는 이미 결제하신 것 같아서 완벽 가이드 강좌 추가해드리고 싶습니다. 강의 질문 게시판에 이메일 남겨주세요 :) 감사합니다!
₩44,000