
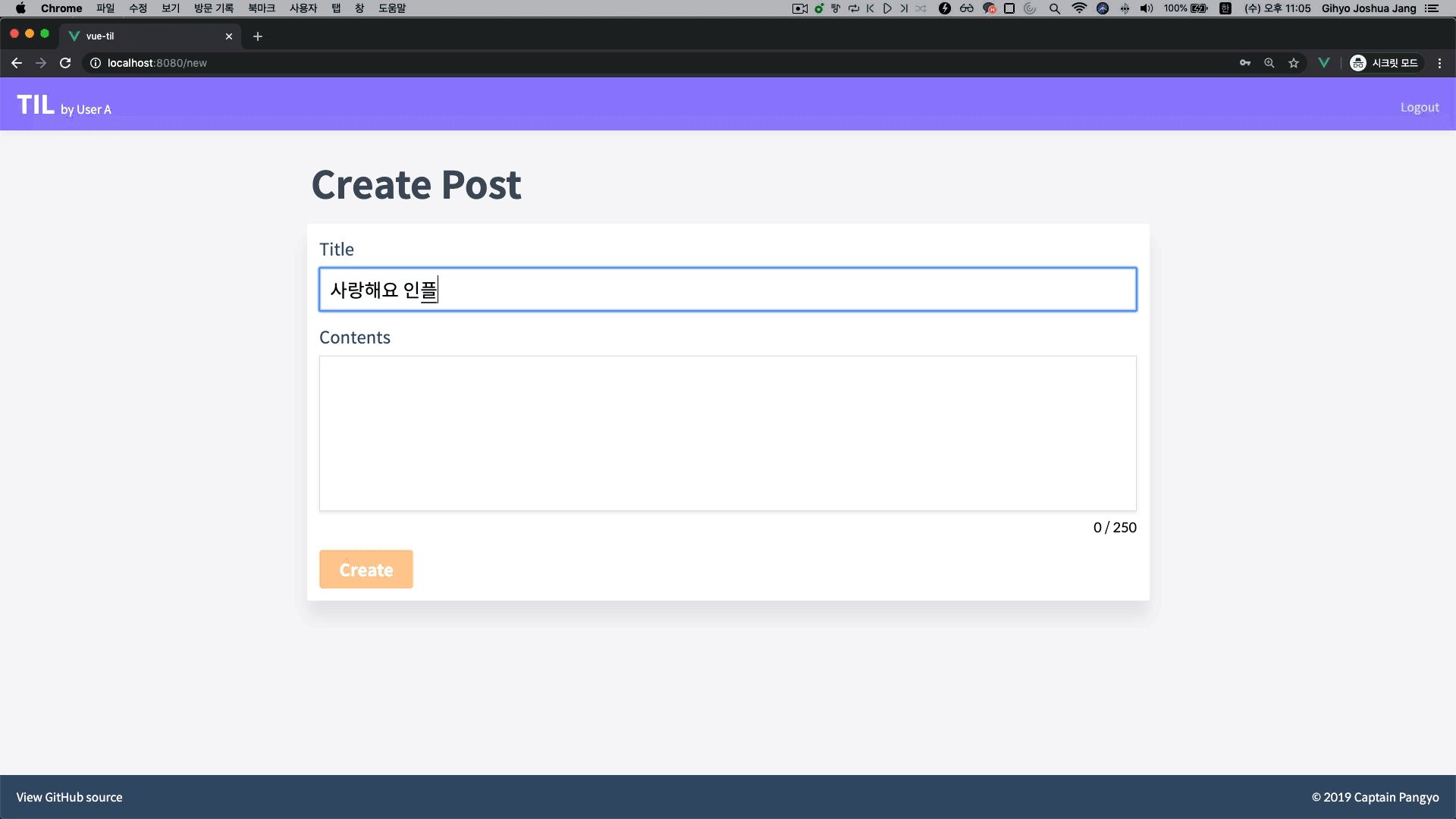
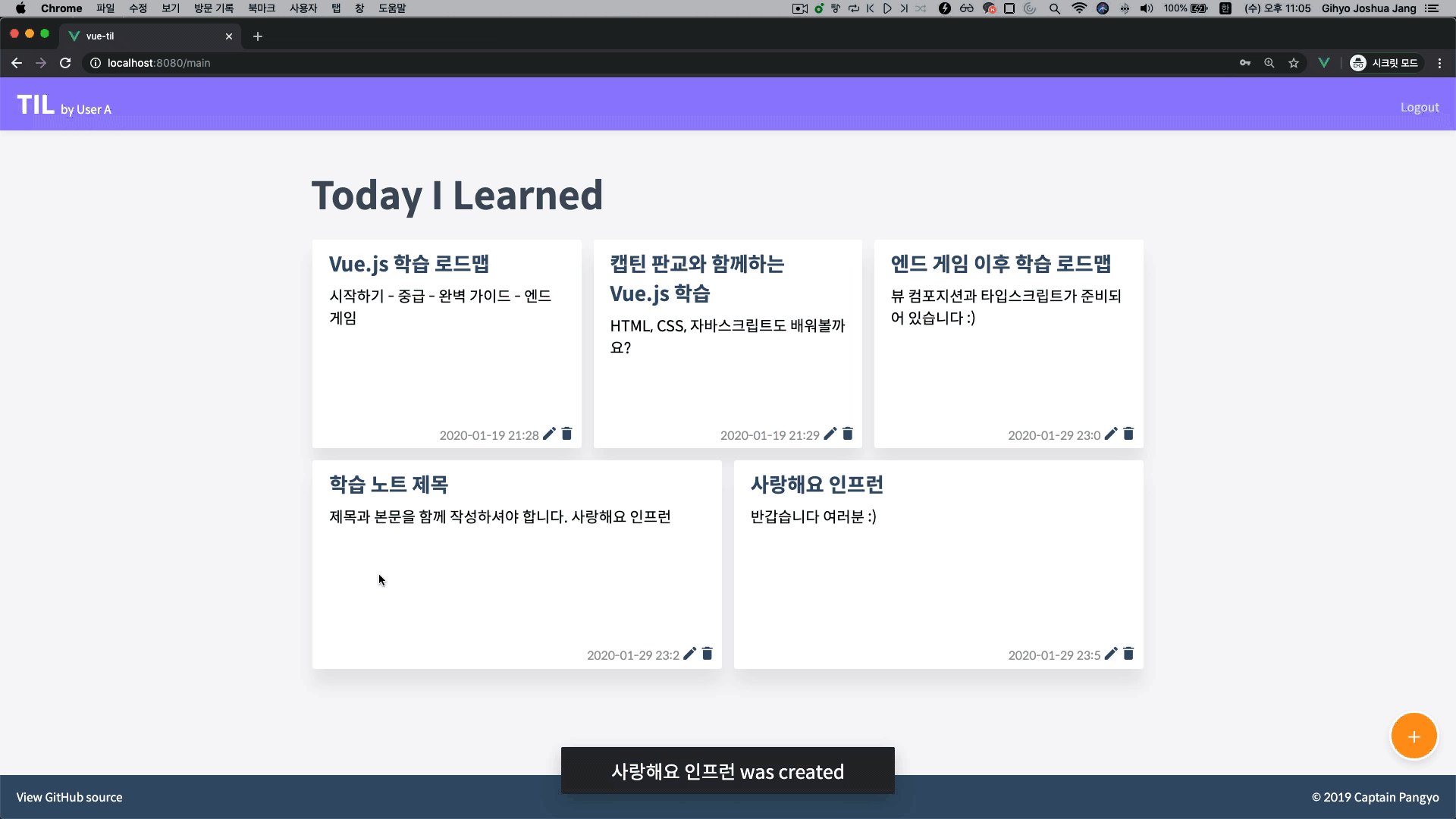
Vue.js 시작하기 - Age of Vue.js
캡틴판교
Vue.js로 쉽게 웹 개발할 수 있도록 기본 개념과 핵심 기능에 대해서 학습하고 구현해봅니다. 강좌를 들으시고 나면 Vue.js로 프런트엔드 개발을 하시는게 재밌어질거에요.
초급
JavaScript, Vue.js
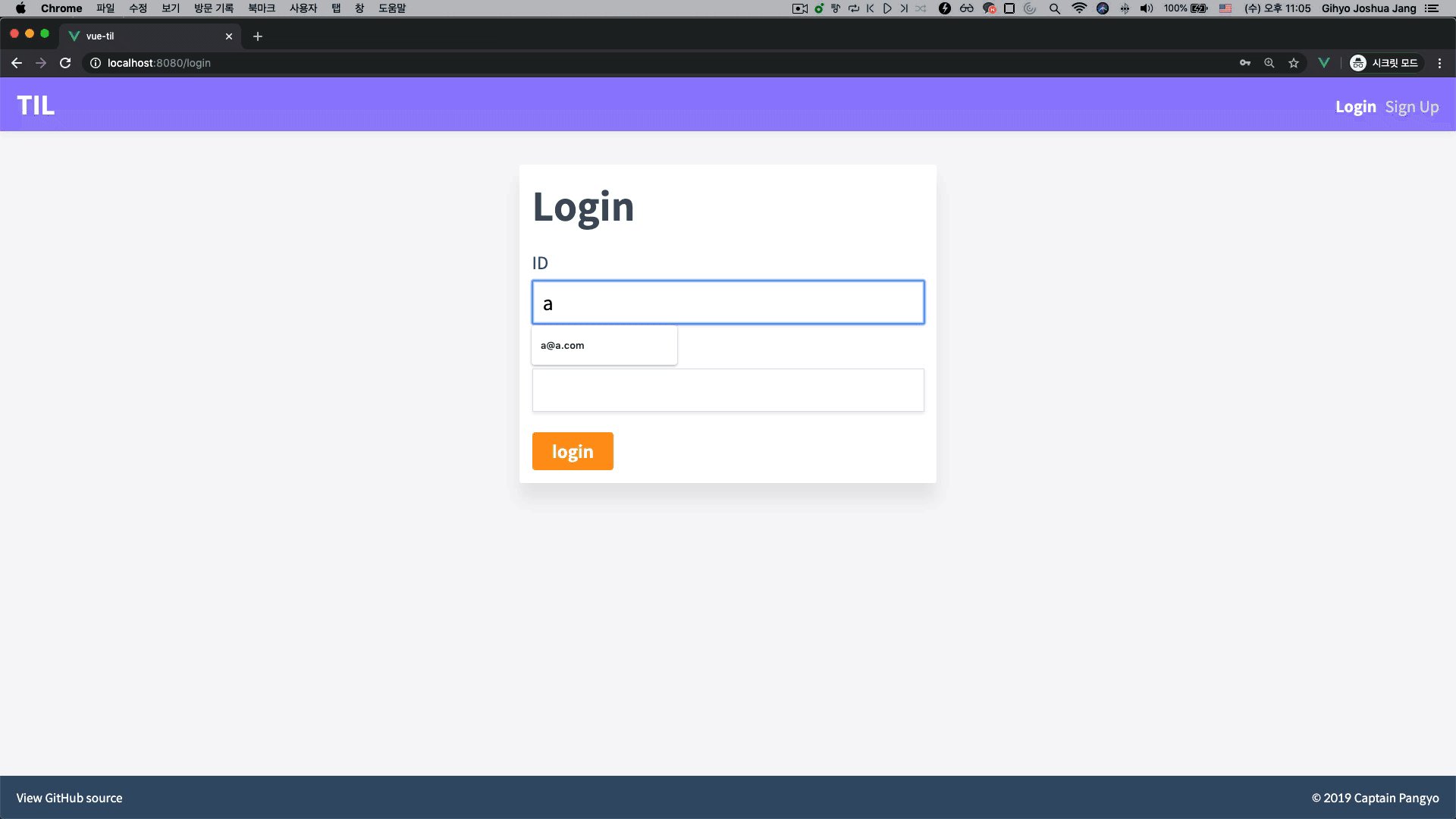
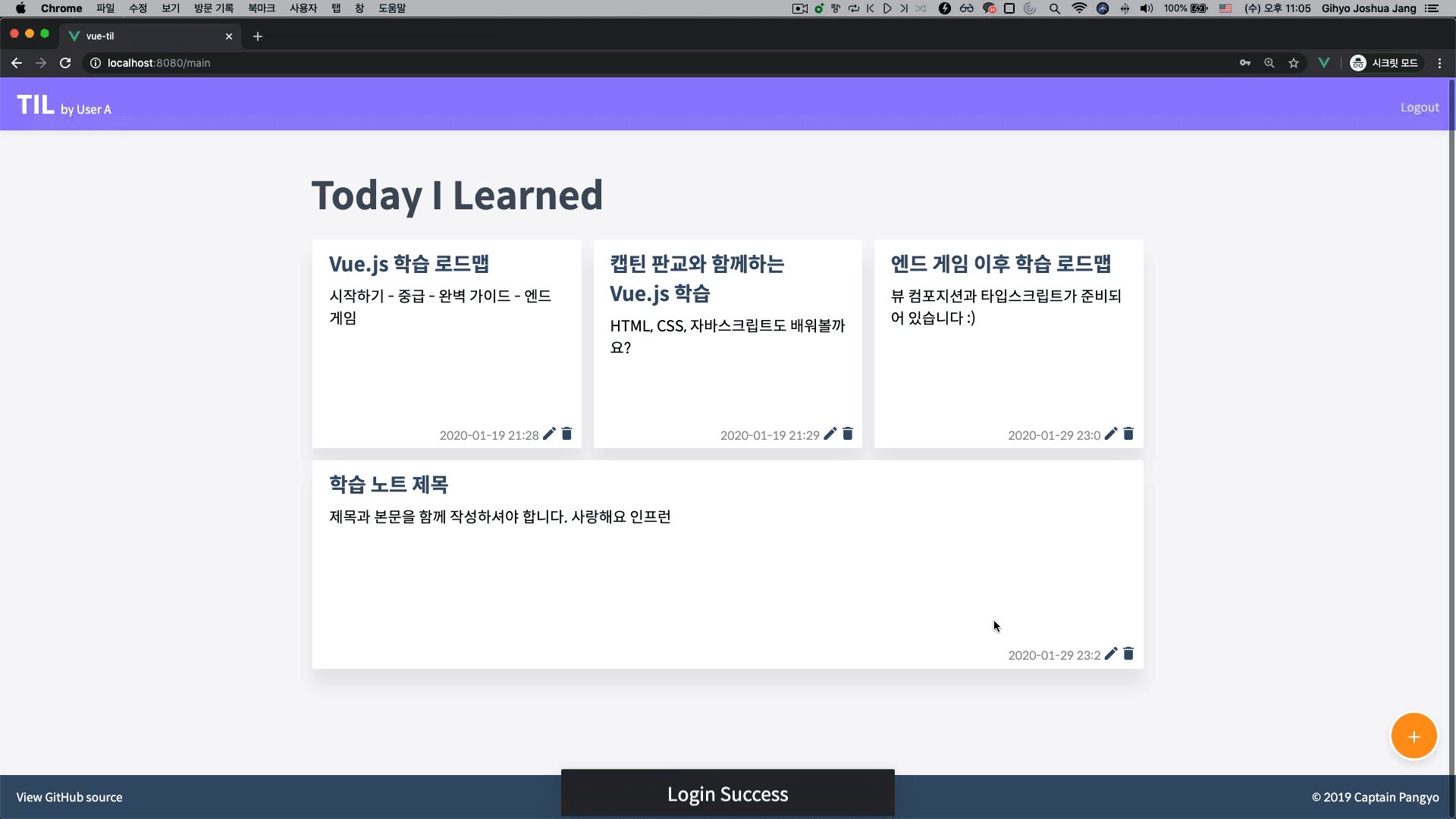
Vue.js로 실무 하시는 분들께 필요한 모든 것을 담았습니다. 실제 백엔드 API로 구현하는 학습 노트 CRUD 애플리케이션. 생산성 높은 프로젝트 환경 구축과 백엔드 개발자와 협업하는 방법에 대한 메시지를 꼭 확인해보세요 :)

먼저 경험한 수강생들의 후기
5.0
jij5247
캡틴 판교님이 영어로 수업을 만들었다면 때부자가 되었을텐데 한국인만 이 강의를 들을 수 있는게 너무 아쉬워요. 수업 구성이나 수업 진행도 너무 좋지만 개인적으로 가장 좋았던 점은 수업 내내 잔실수가 많다는 점입니다. 미리 정확하게 짜여진 대본을 읽으면서 미리 짜놓은 코드를 복붙하는게 아니라 매번 직접 코딩하면서 보여주시기 때문에 당연히 잔실수들이 있을텐데요. 그 실수들을 확인하고 디버깅하는 과정이 배우는 입장에서는 매우매우 도움이 많이 됩니다. 이 강의를 고민하시는 분들에게 적극 추천합니다.
5.0
junlh1210
vue.js를 공부하기 위한 아주 좋은 강의입니다. 실제 코드를 git을 통하여 각 브랜치 별로 제공하고 있기 때문에 참고하면서 직접 코딩을 하는데 커다란 강점이 있습니다. 물론 강의의 수준이야 이전 강의를 들의셨다면 또다시 말씀드릴 필요가 없이 완벽하다 할 수 있습니다. 다만 처음 vuejs를 접하시는 분들은 이 강의를 들으시기전 적어도 "vuejs 완벽가이드"를 이해하셔야만 어려움이 없으실 것입니다. 이 강의를 완강한 다음 2가지의 아쉬움이 남는데 하나는 테스트에 관한 것이고 다른 하나는 백엔드에 대한 것입니다. 테스트는 저자께서 2020년 상반기 강의를 약속하셨기 때문에 그 때 아쉬움이 해소될 것을 기대하겠습니다. vuejs와 함께 연동하는 백엔드에 대한 궁금증이 많은데 이 점을 해소할 방법만 있다면 더욱 완벽한 강의가 될 것입니다. 좋은 강의를 기획해 주시고 수고하신 캡틴판교님께 감사드립니다.
5.0
세훈정
CRUD 해보며 전반적으로 익혀가면서도 디테일하게 알려주신 부분으로 도움이 참 많이된것 같습니다. jest 관련해서도 처음 익혀보게 되어서 좋았습니다. 이제껏 배운 바대로 개인 프로젝트 작업을 통해서 잘 마무리 지어보고자 합니다. 좋은 강좌 감사합니다 !
프론트엔드 개발
화면 UI 개발
Vue.js 실무
Vue.js 실무 환경 구성
Vue.js 개발
백엔드 API 문서 읽는 방법
전 세계 박스 오피스 1위인 어벤져스의 엔드게임처럼,
Vue.js FE 개발교육의 엔드게임을 목표로 합니다 🚩

생산성을 높여주는 Vue.js 프로젝트 환경 구성부터
실제 API를 이용하여 백엔드 개발자와 협업하는 방법에 대해서 모두 담았습니다.
학습 노트 웹 애플리케이션을 구현하면서 프로젝트를 진행할 때
알고 있으면 좋은 팁들을 모두 확인해보세요 😄
1번
2번
3번
4번
5번
6번
Q. 이전 Vue.js 강좌들을 듣지 않고도 수강 가능한가요?
Vue.js 이전 강좌를 수강하지 않은 분들께는 적합하지 않은 강좌입니다. 이론 설명보다는 구현 중심의 강의가 진행되니 꼭 이전 강좌들을 수강하신 후에 이 강의를 듣는 걸 추천드립니다.
Q. 강의 수강 후 정말 실무에서 프론트엔드 개발자로 일할 수 있을까요?
이번 강의는 실무를 시작할 때 백엔드 개발자와 어떤 식으로 협업하고 어떻게 API 문서를 읽어야하는지에 대해서도 중점적으로 다루고 있습니다. 현대 웹 서비스 개발 절차와 함께 프론트엔드 개발자가 해야하는 역할들도 소개하니 실무를 시작하실 때 큰 도움이 되실 거예요.
Q. Vue.js 새 메이저 버전이 곧 나온다던데, 지금 배우는 것보다 기다렸다가 배우는게 낫지 않을까요?
Vue.js 새 버전은 기존의 구조에서 코드를 더 편하게 재사용할 수 있는 방향으로 진화될 예정입니다. 새 버전이 나온다고 해서 지금 배운 내용을 쓸 수 없는 게 아니라, 지금 배운 내용에 더 새로운 방법들을 추가하여 코드를 개선할 수 있게 됩니다. 뿐만 아니라 강의에서 배우는 프로젝트 환경 구성, API 함수 구조화, 프론트엔드 테스팅 등은 심지어 다른 프레임워크를 쓸 때에도 적용하실 수 있어요.
Q. 강의 교안이 있나요?
네, 학습하시면서 아래 사이트도 함께 참고해보세요.
Cracking Vue.js 사이트 바로 가기

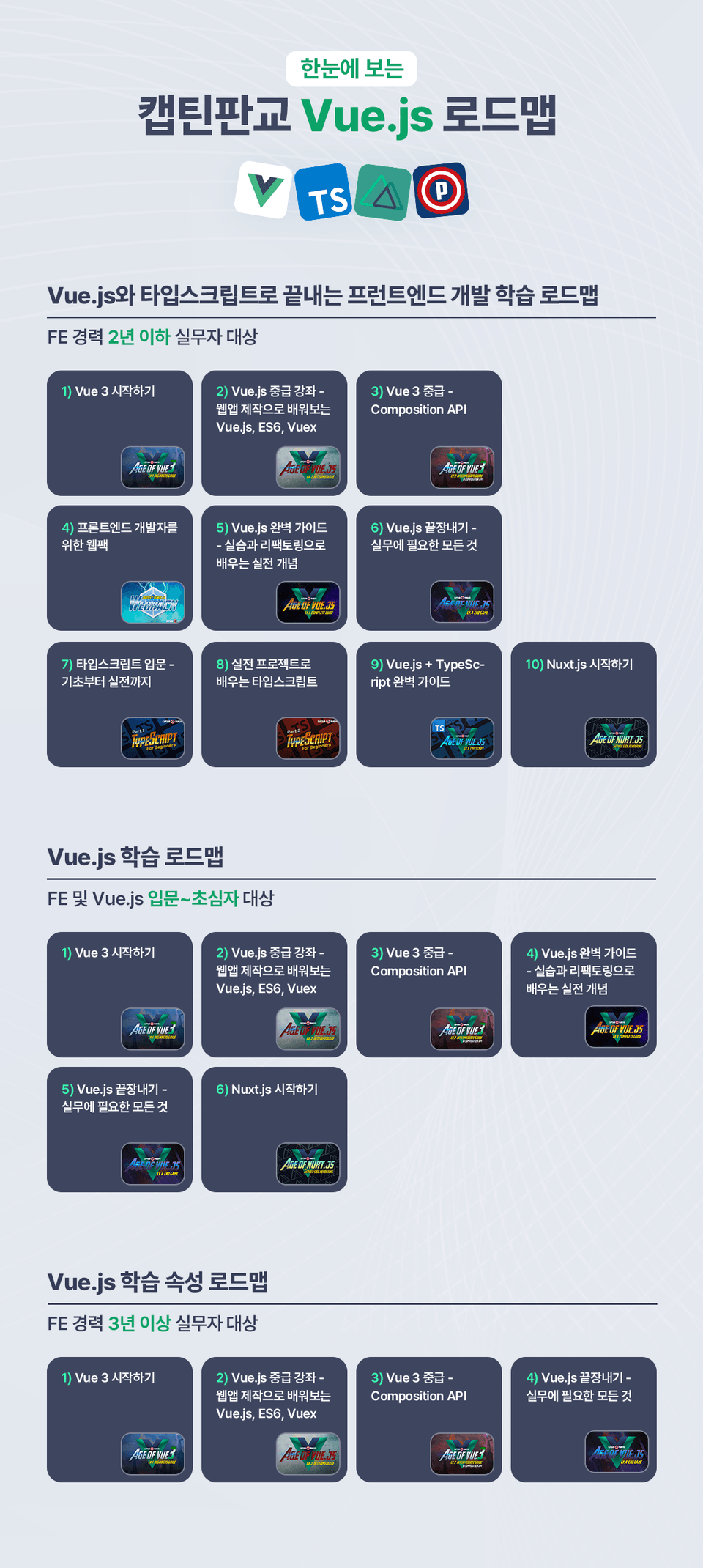
Vue.js와 TypeScript로 정복하는 프론트엔드 개발
캡틴판교님의 뷰 + 타입스크립트로 한 번에
배우는 강의들로 구성된 로드맵입니다.이 강의 포함


“강의 수익으로 Vue.js 오픈소스 +
생활코딩을 후원합니다 😁”
학습 대상은
누구일까요?
프론트엔드 개발자
퍼블리셔
백엔드 개발자
대학생
Vue.js 실무 개발자
선수 지식,
필요할까요?
HTML
CSS
Javascript
49,314
명
수강생
4,860
개
수강평
3,816
개
답변
4.9
점
강의 평점
19
개
강의
인프런에서 8년째 지식을 공유하고 있습니다. 🏠 기술블로그, 📣 트위터, 💻 깃헙
📗 Do it! Vue.js 입문, 쉽게 시작하는 타입스크립트 등 책 3권 집필
📖 Cracking Vue.js, 타입스크립트 핸드북, 웹팩 핸드북. 온라인 무료 가이드북 3권 집필
👨💻 캡틴판교의 프론트엔드 개발 유튜브 채널 운영 - 취준생, 주니어 개발자들의 고민을 들을 수 있는 곳
🥤 캡틴판교의 카카오톡 오픈 채팅방 운영 - 프런트엔드 개발 최신 정보와 업계 동료들의 생각과 고민을 들을 수 있는 곳
전체
133개 ∙ (8시간 22분)
1. 제작할 애플리케이션 소개
03:08
4. 개발 환경 소개
01:57
6. API 서버 프로젝트 구성
03:22
10. API 서버 실행 및 확인
03:35
11. 데이터 베이스 연결 안내
01:17
16. Vue CLI로 프로젝트 생성
05:41
19. ESLint 설정 파일 안내
04:50
26. 파일을 절대 경로로 찾기 설정
05:54
전체
348개
4.8
348개의 수강평
수강평 1
∙
평균 평점 5.0
수강평 8
∙
평균 평점 5.0
5
vue.js를 공부하기 위한 아주 좋은 강의입니다. 실제 코드를 git을 통하여 각 브랜치 별로 제공하고 있기 때문에 참고하면서 직접 코딩을 하는데 커다란 강점이 있습니다. 물론 강의의 수준이야 이전 강의를 들의셨다면 또다시 말씀드릴 필요가 없이 완벽하다 할 수 있습니다. 다만 처음 vuejs를 접하시는 분들은 이 강의를 들으시기전 적어도 "vuejs 완벽가이드"를 이해하셔야만 어려움이 없으실 것입니다. 이 강의를 완강한 다음 2가지의 아쉬움이 남는데 하나는 테스트에 관한 것이고 다른 하나는 백엔드에 대한 것입니다. 테스트는 저자께서 2020년 상반기 강의를 약속하셨기 때문에 그 때 아쉬움이 해소될 것을 기대하겠습니다. vuejs와 함께 연동하는 백엔드에 대한 궁금증이 많은데 이 점을 해소할 방법만 있다면 더욱 완벽한 강의가 될 것입니다. 좋은 강의를 기획해 주시고 수고하신 캡틴판교님께 감사드립니다.
수강평 3
∙
평균 평점 5.0
5
CRUD 해보며 전반적으로 익혀가면서도 디테일하게 알려주신 부분으로 도움이 참 많이된것 같습니다. jest 관련해서도 처음 익혀보게 되어서 좋았습니다. 이제껏 배운 바대로 개인 프로젝트 작업을 통해서 잘 마무리 지어보고자 합니다. 좋은 강좌 감사합니다 !
안녕하세요 세훈님, 도움이 되었던 부분에 대해 자세히 적어주셔서 감사합니다 :) 개인 프로젝트 하실 때 수업 내용들을 많이 참고하셔서 재밌게 개발하실 수 있으면 좋겠네요. 후속 강의들도 많은 관심 부탁드립니다 감사합니다 :)
수강평 2
∙
평균 평점 5.0
수강평 10
∙
평균 평점 5.0
₩110,000