-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
안녕하세요!
20.12.01 15:42 작성 조회수 144
1
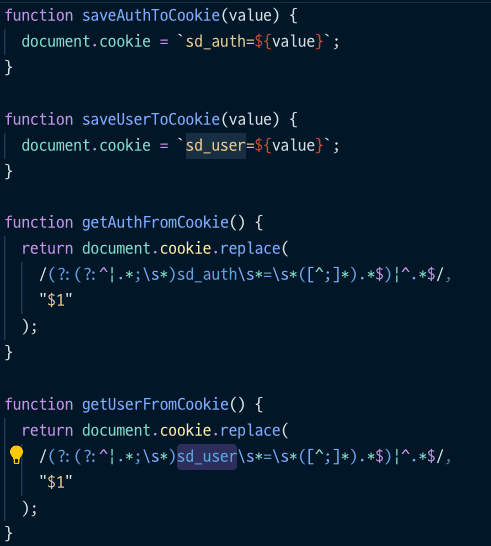
cookies.js 에 있는 정규식은 어떤 의미인지 궁금해요~!
찾아보니 키 쌍으로 가져오는 그런 의미 인것 같은데,
정규식에 의해서 브라우저 쿠키에 보여지는 키(name)는 백틱안에 사용한 문자열 til_auth 와 til_user가 되는건가요?
아니면 정규식이랑 상관없이 세이브가 되고,
getAuthFromCookie()는 저희가 값을 가져올 때에만 키 쌍으로 가저 오게 되는 것인가요??
<!-- 추가 질문 -->
설정을 하였는데, 새로고침시에 로그아웃이 되어요 ㅠㅠ
쿠키에도 잘 들어가있고, 현재 스테이트 에도 잘 들어가있는데 왜 새로고침하면 다시 로그아웃일때의 분기처리한 화면이 나오는걸까요 ㅜㅜ???
키 이름을 조금 수정했고,
정규식에도 같은 이름으로 넣어 주었어요 .
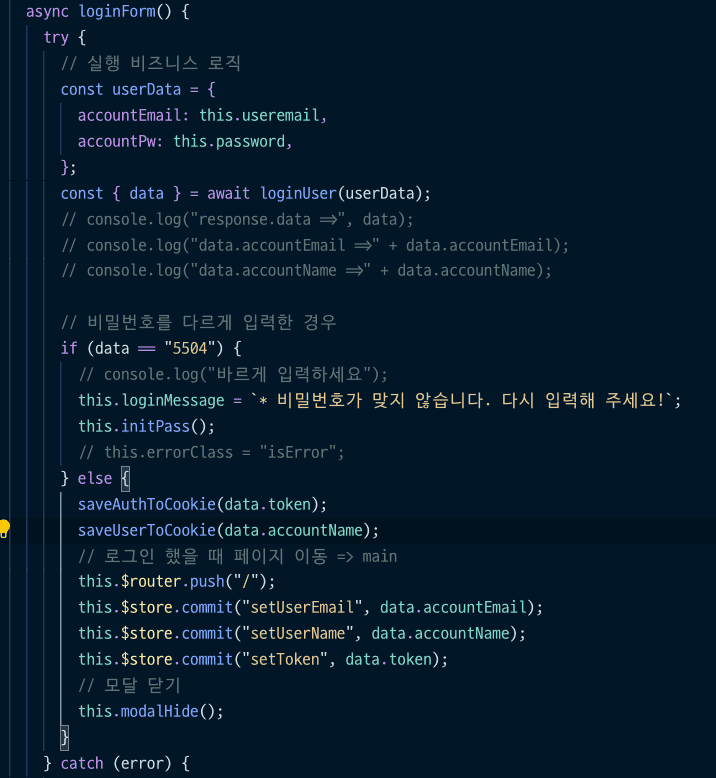
로그인폼.vue 에도
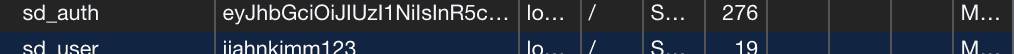
아래 보시면 쿠키에 값을 담는 함수를 사용했어요.
쿠키에도 잘 담겨있는걸 확인했습니다!
아래는 스토어 index.js예요
저는 이메일, 닉네임, 패스워드 이렇게 세 값을 가저와서,,
그중 닉네임과, 패스워드에 쿠키값을 가저오도록 선언을 해주었어요.
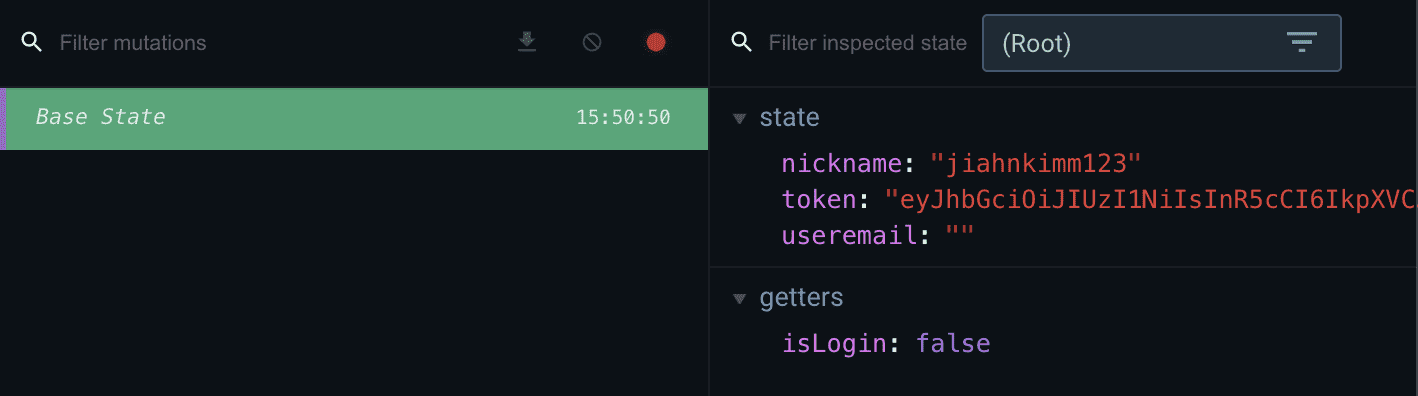
뷰 데브툴에서도
스테이트에 올라온것도 확인했습니다!
하지만 무엇이 잘못 되있는 걸까요 ㅜㅜ???
새로고침하면 여전히 로그인 전의
요 화면이네용 ㅜ
답변을 작성해보세요.
1

장기효(캡틴판교)
지식공유자2020.12.04
안녕하세요 도미니카님 오랜만에 뵙네요 :) 스스로 문제를 파악하고 해결하실 수 있는 레벨까지 오셨다니 정말 뿌듯하네요. 열심히 하신만큼 앞으로도 더 잘하실 수 있을거라고 생각합니다 :) 겪은 문제와 해결 방법 공유해 주셔서 감사해요! :)
1

도미니카
질문자2020.12.01
됬어요 됬어요 ! ㅋㅋ
제 로직을 자 세 ~히 보니,
분기 처리 를 한 파일에
이렇게 로그인 후의 화면을 보여주는 ?
메서드가 있어서
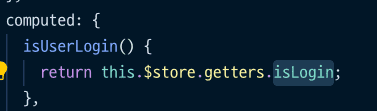
getters에 isLogin을 보니
state.useremail !== ""; <-- 이더라구요 ㅋㅋ
저는 당연히 닉네임과 토큰만 담고 있엇으니 계속 이메일은 빈값으로 초기화가 되고 있던듯해요!
그래서 useremail이 아닌 token으로 변경 해주었고,
정상적으로 리로드해도 로그인된 화면이 떠요! ㅎㅎ
아마 강의대로만 해서 중간에 못 짚고 넘어갔었나봐요 ㅎㅎㅎ
로그아웃도 아마 변경을 해주어야 할듯해요 ㅋㅋ
진짜 강의 보고 이해가 잘되니까 혼자서 해결도 가능 하게 된것같아요 ㅠㅠ 그래서 엄청 뿌듯해요!
다른 분들도 잘 적용하셔서 멋진 프로젝트 만드셨음 좋겠어요 ㅎㅎㅎ










답변 2