-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
안녕하세요 질문이 있습니다
20.11.30 16:01 작성 조회수 167
0
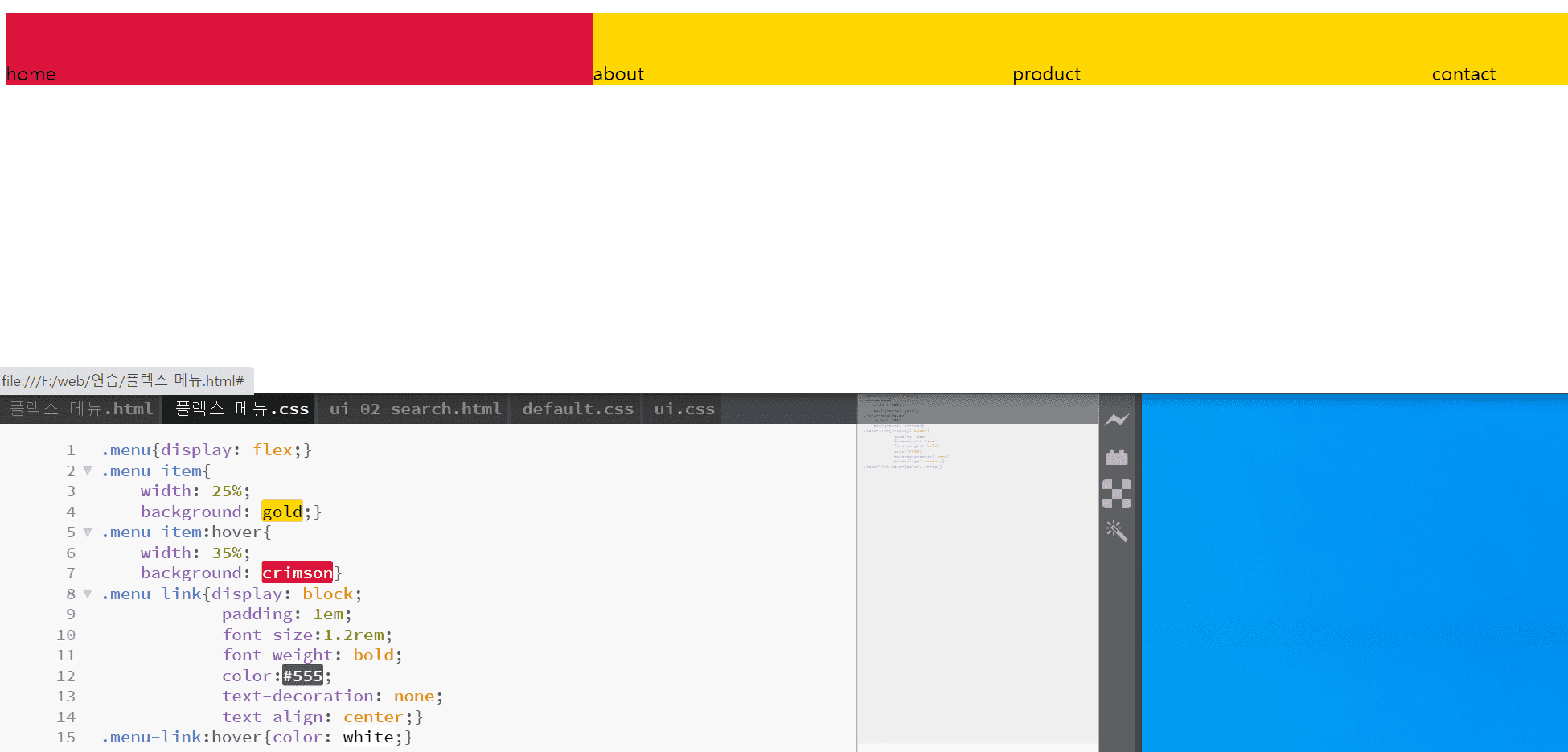
안녕하세요 텍스트가 볼드, 가운데 정렬, 눌렀을때 컬러가 하얀색이 되지 않습니다. 이유를 알수있을까요? ㅠㅠ
답변을 작성해보세요.
0
0

1분코딩
지식공유자2020.12.03
home, about같은 텍스트들을 <a>태그 안에 넣어주세요^^
아래와 같은 형식으로 하시면 됩니다.
<li class="menu-item"><a href="#" class="menu-link">home</a></li>
0

이리네
질문자2020.12.01
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css flex!!</title>
<link rel="stylesheet" href="플렉스 메뉴.css">
<style>
ul{list-style:none;}
ul{padding: 0; list-style: none;}
</style>
</head>
<body>
<ul class="menu">
<li class="menu-item"><a href="#" class="menu-link"></a>home</li>
<li class="menu-item"><a href="#" class="menu-link"></a>about</li>
<li class="menu-item"><a href="#" class="menu-link"></a>product</li>
<li class="menu-item"><a href="#" class="menu-link"></a>contact</li>
</ul>
</body>
</html>
0

이리네
질문자2020.12.01
.menu{display: flex;}
.menu-item{
width: 25%;
background: gold;}
.menu-item:hover{
width: 35%;
background: crimson}
.menu-link{display: block;
padding: 1em;
font-size:1.2rem;
font-weight: bold;
color:#555;
text-decoration: none;
text-align: center;}
.menu-link:hover{color: white;}
0




답변 5