-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
react typescript vite 설치시 오류 질문드립니다.
23.08.03 00:18 작성 23.08.03 00:19 수정 조회수 1.02k
0
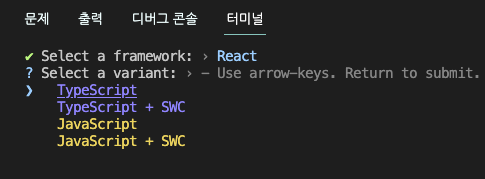
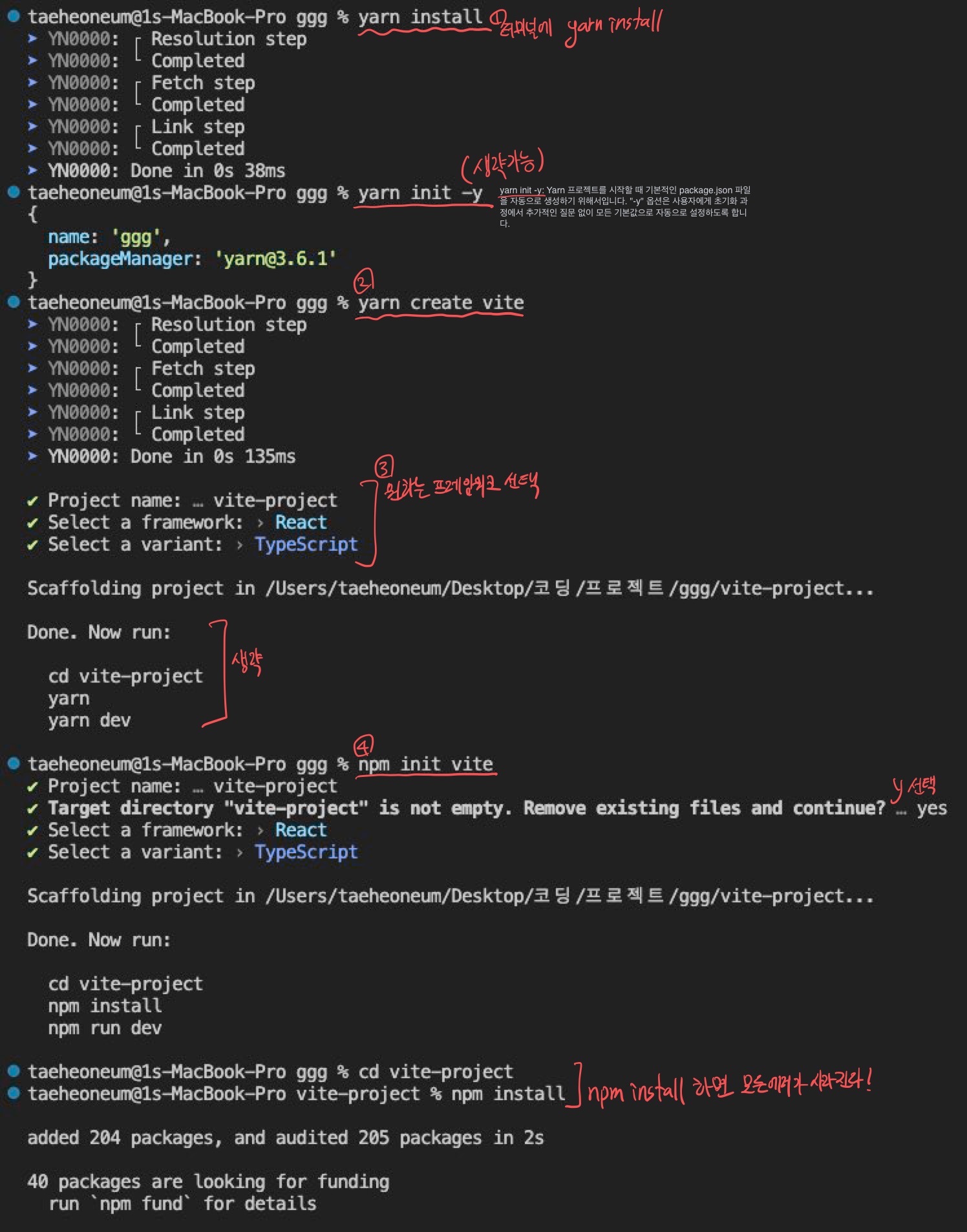
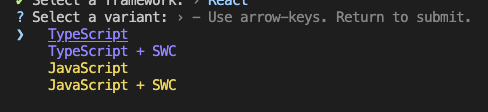
제목처럼 react typescript vite설치를 하려고 터미널에 yarn create vite를 입력하여 설치를 했습니다.
아래 이미지와 같이 typescript를 선택 후,

설치를 완료했는데...
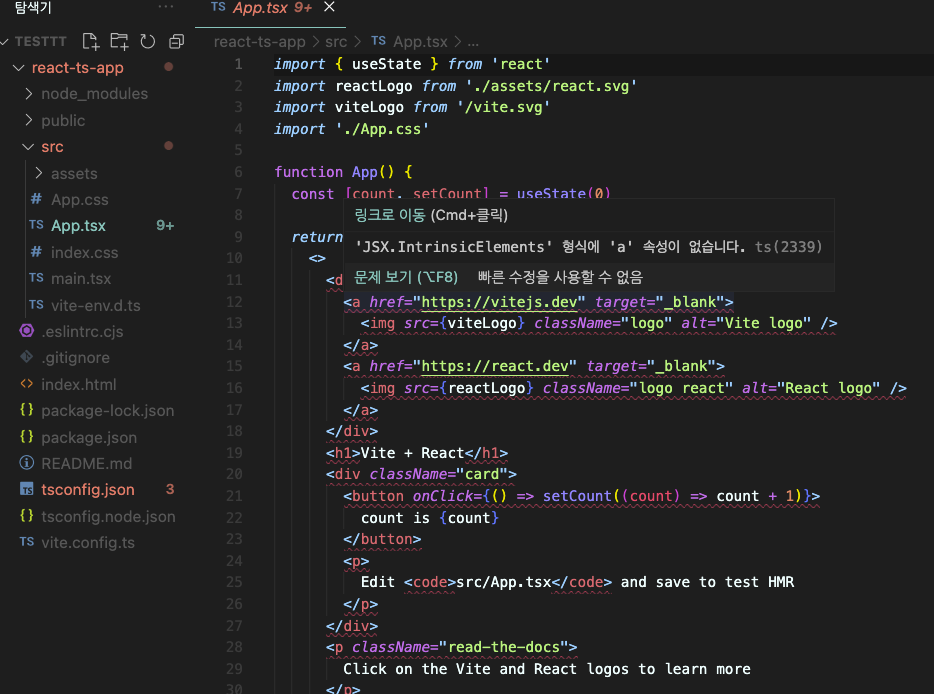
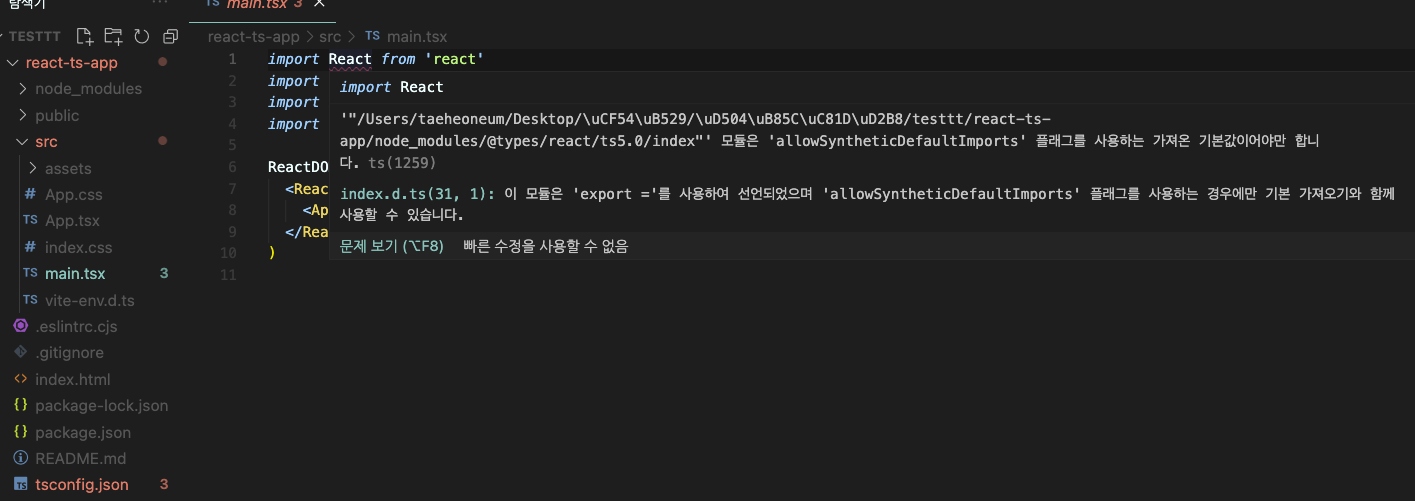
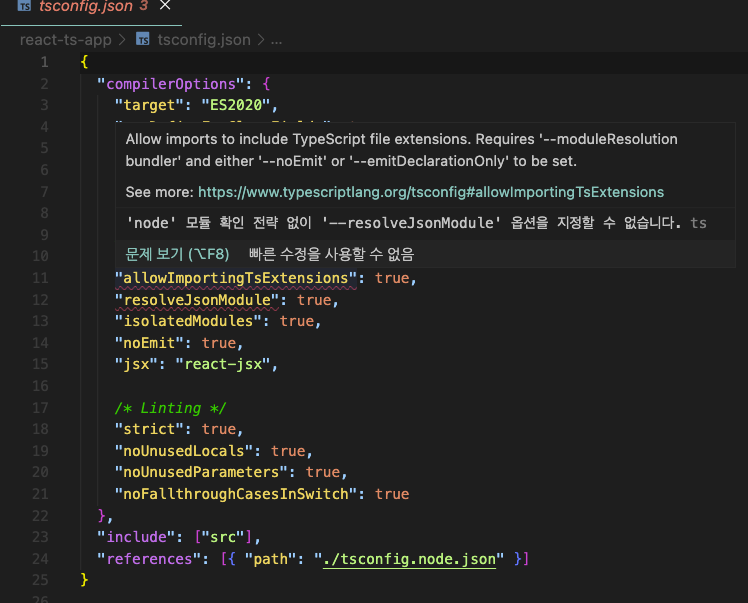
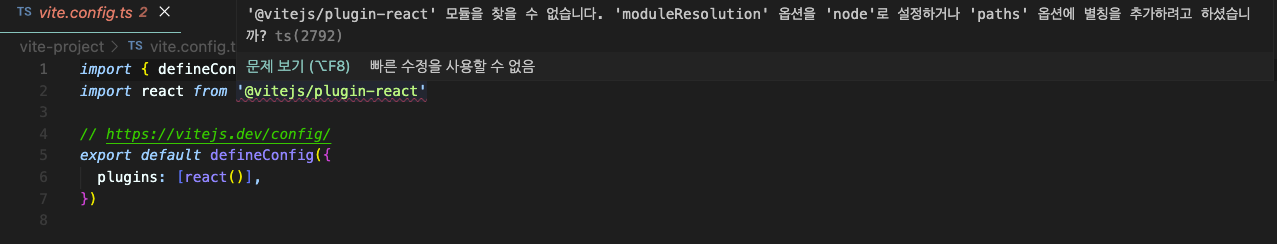
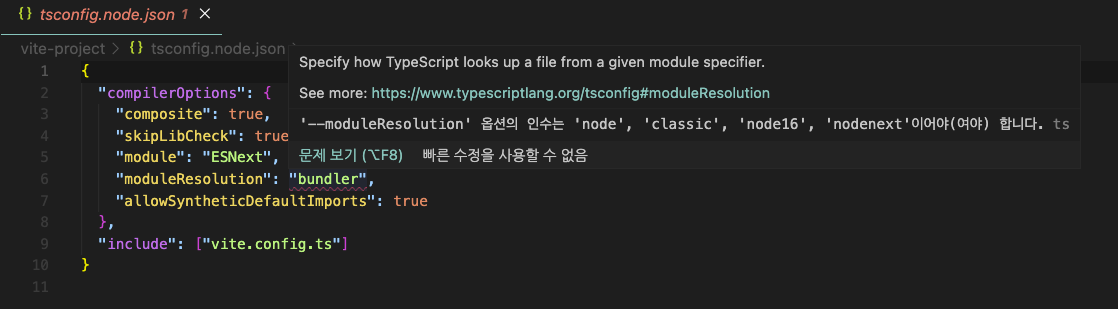
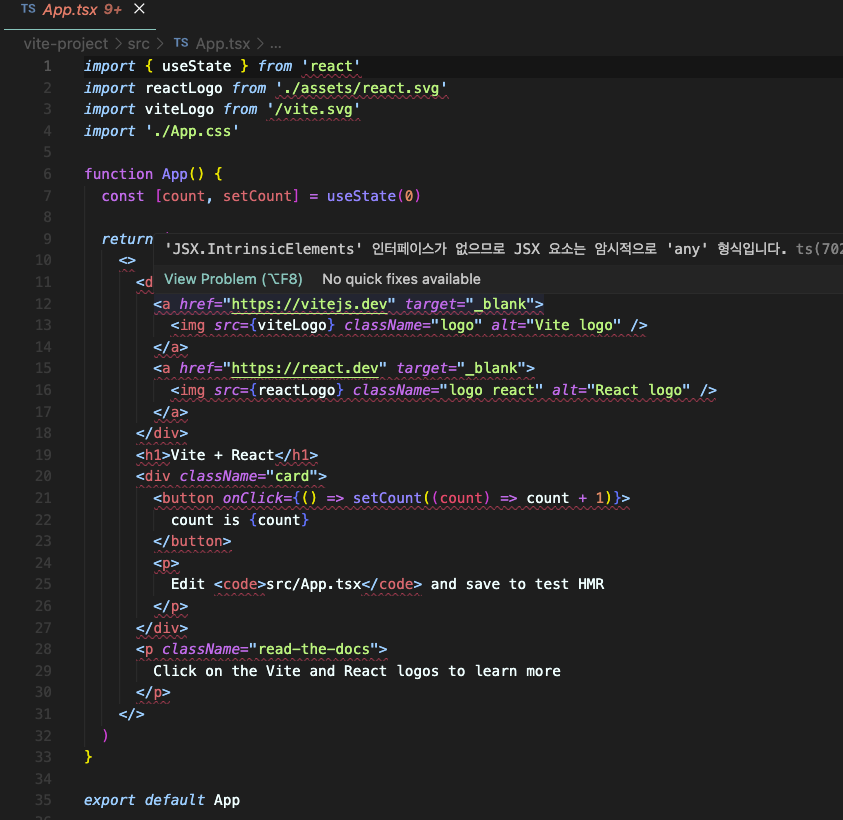
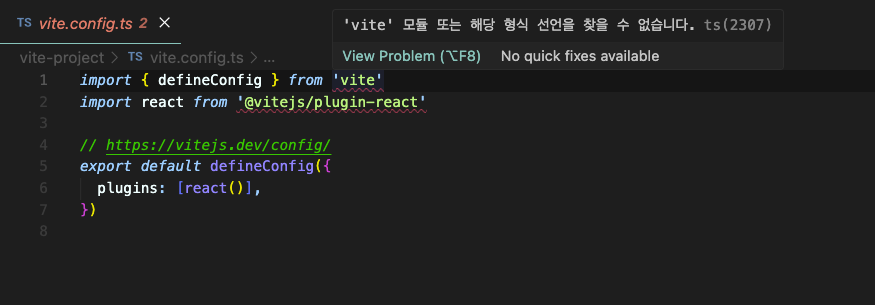
아래 이미지들처럼 설치 하자마자 빨간줄들이 난무하고있습니다ㅜㅜ





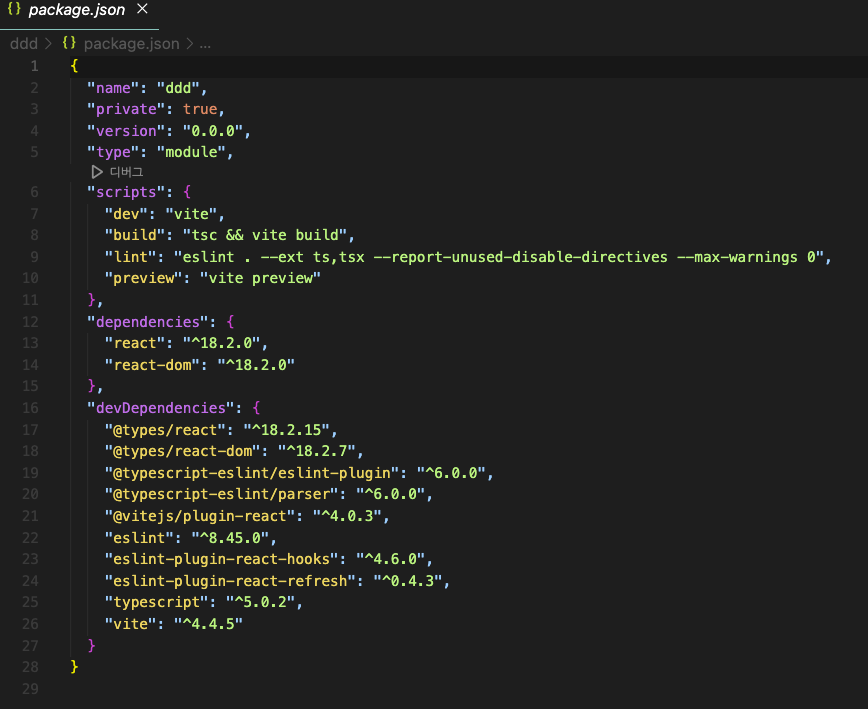
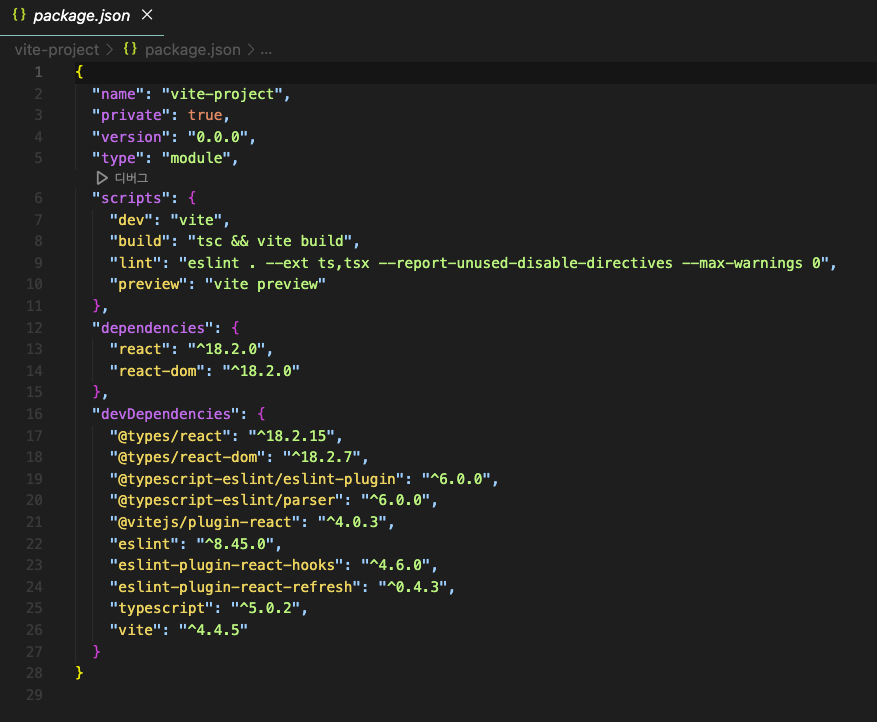
아래 이미지는 package.json 파일입니다.

어떻게 해결할 수 있을까요?
답변을 작성해보세요.
1
0

정재남
지식공유자2023.08.03
검색해보니
typescript 5에 추가된 nodeResolution: 'bundler'에 따라
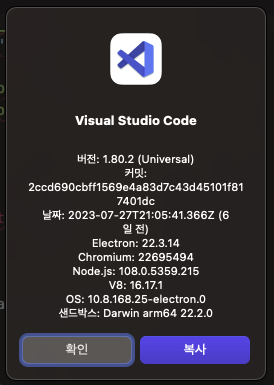
VS Code의 버전도 함께 올려줘야 한다고 합니다.
VS Code 버전을 1.17.X 이상으로 업데이트 해보세요.
https://stackoverflow.com/questions/75870063/vscode-and-typescript-5-moduleresolution-bundler

엄태헌
질문자2023.08.03
 이 순서로 설치해서 해결했습니다! 제가 전에는 순서를 잘못 입력했었나봅니다ㅜ
이 순서로 설치해서 해결했습니다! 제가 전에는 순서를 잘못 입력했었나봅니다ㅜ
그런데 혹시 typescript를 선택하는 란에 있는 typescript + swc는 그냥 typescript랑 뭐가 다른건가요?


 말씀해주신대로 vscode를 업데이트하고 다시 실행을 했지만 여전히 에러가 사라지지않습니다ㅜㅜ
말씀해주신대로 vscode를 업데이트하고 다시 실행을 했지만 여전히 에러가 사라지지않습니다ㅜㅜ



답변 2