-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
렌더링 관련 질문
23.07.11 17:42 작성 조회수 337
0
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
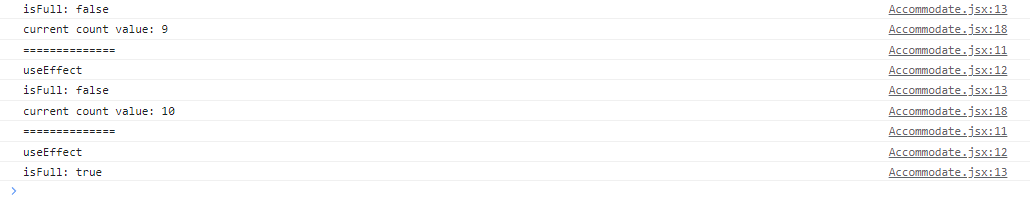
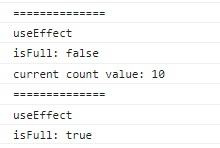
 안녕하세요 소플님 실습을 따라 해보았는데 하나의 useEffect는 컴포넌트가 렌더링 될 때마다 콘솔이 찍히고 하나의 useEffect는 count값이 변경될 때마다 찍힌다는 것까지는 이해했습니다. 근데 마지막 최대 인원을 수용하는 10명까지 수용을 하고는 버튼 컴포넌트가 isFull: true로 찍히고 컴포넌트가 렌더링 되지 않아서 useEffect 콘솔과 isFull: true 이 안 찍혀야 하는 것 아닌가요?
안녕하세요 소플님 실습을 따라 해보았는데 하나의 useEffect는 컴포넌트가 렌더링 될 때마다 콘솔이 찍히고 하나의 useEffect는 count값이 변경될 때마다 찍힌다는 것까지는 이해했습니다. 근데 마지막 최대 인원을 수용하는 10명까지 수용을 하고는 버튼 컴포넌트가 isFull: true로 찍히고 컴포넌트가 렌더링 되지 않아서 useEffect 콘솔과 isFull: true 이 안 찍혀야 하는 것 아닌가요?

왜 이렇게 찍히는지 이해가 안됩니다,,ㅠㅠ
답변을 작성해보세요.
0

Inje Lee (소플)
지식공유자2023.07.11
안녕하세요, 소플입니다.
먼저 실습에서 사용된 Accommodate 컴포넌트의 코드는 아래와 같습니다.
import React, { useState, useEffect } from "react";
import useCounter from "./useCounter";
const MAX_CAPACITY = 10;
function Accommodate(props) {
const [isFull, setIsFull] = useState(false);
const [count, increaseCount, decreaseCount] = useCounter(0);
useEffect(() => {
console.log("======================");
console.log("useEffect() is called.");
console.log(`isFull: ${isFull}`);
});
useEffect(() => {
setIsFull(count >= MAX_CAPACITY);
console.log(`Current count value: ${count}`);
}, [count]);
return (
<div style={{ padding: 16 }}>
<p>{`총 ${count}명 수용했습니다.`}</p>
<button onClick={increaseCount} disabled={isFull}>
입장
</button>
<button onClick={decreaseCount}>퇴장</button>
{isFull && <p style={{ color: "red" }}>정원이 가득찼습니다.</p>}
</div>
);
}
export default Accommodate;
여기서 자세히 보시면 첫 번째 useEffect()에는 의존성 배열(dependency array)이 생략되어 있습니다.
이것은 useEffect() 훅이 아무 것에도 의존하지 않는다는 것이며,
결국 매번 렌더링 될 때마다 Effect 함수가 실행됩니다.
count 값이 변경되면 count 값을 의존성 배열에 갖고 있는 두 번째 useEffect()의 Effect 함수가 실행되며,
해당 Effect 함수 내에서 setIsFull() 함수를 호출하여 isFull이라는 state의 값이 변경되고,
이로 인해 재렌더링이 일어나면서 첫 번째 useEffect()의 Effect 함수도 실행되는 것입니다.
그리고 추가로 useEffect()훅의 의존성 배열에 빈 배열(empty array)을 넣게 되면,
컴포넌트가 처음 마운트 된 이후에만 Effect 함수가 실행됩니다.
이러한 부분을 다시 기억하면서 코드가 실행되는 과정을 익혀보시기 바랍니다!
감사합니다.

sohee
질문자2023.07.12
소플님! 해주신 말씀은 이해했는데... count값이 0-9까지 일때는 콘솔이 useEffect, isFull: false, current count value: 8 이런 식으로 찍히는데 current count value가 10이 될 때 isFull값이 true가 아니고 false이고 한번더 useEffect, isFull: false이렇게 찍히는게 카운트 값이 10으로 변경되면서 setIsFull로 state가 변경되면서 리렌더링이 되서 그런건가요?

Inje Lee (소플)
지식공유자2023.07.12
네, 말씀하신게 맞습니다~
increaseCount() 함수 호출로 인해서 count가 변경되면서 재렌더링 1번
count가 변경됨으로 인해 두 번째 useEffect() 훅의 Effect 함수가 실행되고 setIsFull() 호출로 isFull의 값이 true로 변경되면서 재렌더링 1번
이렇게 보시면 됩니다!




답변 1