-
질문 & 답변
카테고리
-
세부 분야
백엔드
-
해결 여부
미해결
item.html에 "저장완료!" 문구 넣을 때 질문 있습니다
23.07.03 11:48 작성 조회수 367
1
학습하는 분들께 도움이 되고, 더 좋은 답변을 드릴 수 있도록 질문전에 다음을 꼭 확인해주세요.
1. 강의 내용과 관련된 질문을 남겨주세요.
2. 인프런의 질문 게시판과 자주 하는 질문(링크)을 먼저 확인해주세요.
(자주 하는 질문 링크: https://bit.ly/3fX6ygx)
3. 질문 잘하기 메뉴얼(링크)을 먼저 읽어주세요.
(질문 잘하기 메뉴얼 링크: https://bit.ly/2UfeqCG)
질문 시에는 위 내용은 삭제하고 다음 내용을 남겨주세요.
=========================================
[질문 템플릿]
1. 강의 내용과 관련된 질문인가요? (예/아니오)
2. 인프런의 질문 게시판과 자주 하는 질문에 없는 내용인가요? (예/아니오)
3. 질문 잘하기 메뉴얼을 읽어보셨나요? (예/아니오)
[질문 내용]
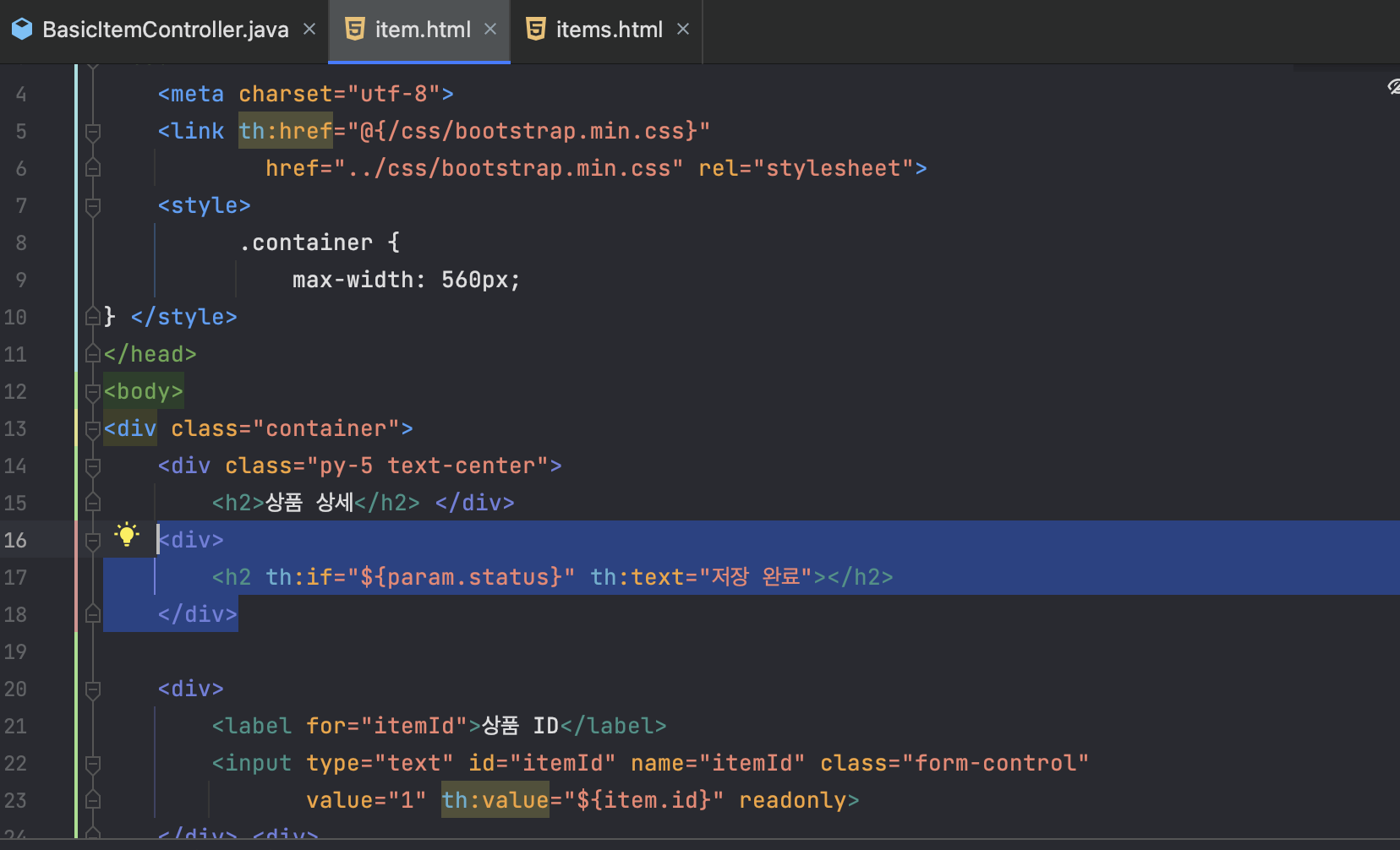
<div>
<h2 th:if="${param.status}" th:text="저장 완료"></h2>
</div>
이렇게 div 태그 내 문구를 넣으면 오류가 뜨는데 이유가 있을까요??
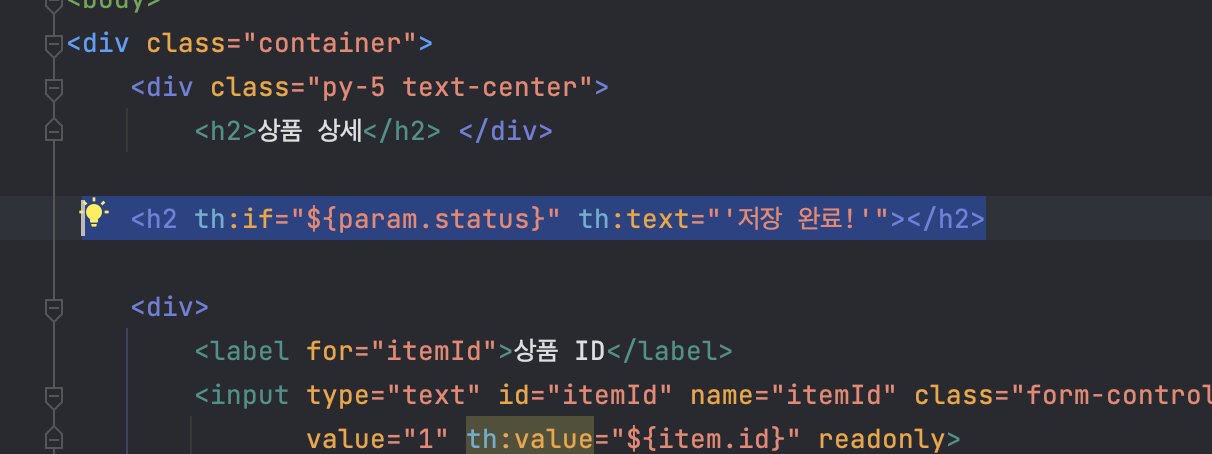
강의 내용에선 영한님이 아래와 같이 입력하셨습니다.

답변을 작성해보세요.




답변 1