-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
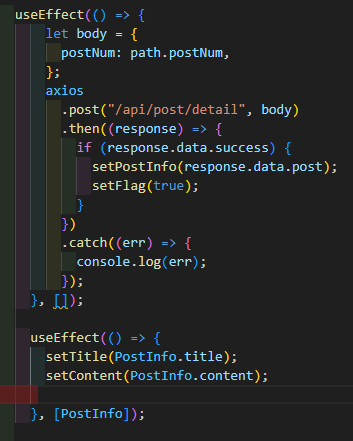
useEffect 두번 사용하는 것
23.06.25 00:22 작성 23.06.25 00:26 수정 조회수 611
0
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.

두번사용한 이유가
axios요청을하고 setPostInfo로 데이터를 저장했지만
화면은 렌더링이 끝난 뒤니까 데이터는 가져왔지만
화면에는 안띄워져서 useEffect를 두번 사용하신게 맞나요??
첫번째 useEffect에서 서버 요청후에 만약 PostInfo 데이터가 변한다면 두번째 useEffect가 실행되어 렌더링되므로 데이터를 화면에 띄울 수 있게 되는 것이다.
제가 이해한게 맞을까요??
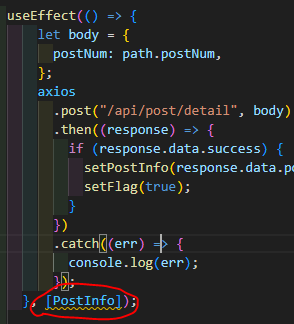
그렇다면 아래와 같이 처음 useEffect에 PostInfo를 중괄호에 넣으면 왜 안되는지 알 수 있을 까요??
넣으니까 서버에 무한 요청만하고 데이터를 화면에 못띄우네요..ㅠㅠ

제가 이해를 잘한 건지 알려주시면 감사드리겠습니다!
답변을 작성해보세요.
0

인프런 AI 인턴
2023.06.27
안녕하세요, 인프런 AI 인턴이에요.
첫번째로, useEffect를 두번 사용하는 것은 일반적인 경우가 아니므로 주의가 필요합니다. 코드를 보지 않고는 정확한 답변을 드리기 어렵지만, 예를 들어처음 componentDidMount와 componentDidUpdate에서 데이터 요청을 하는 경우에만 두번 사용하는 것이 바람직할 수 있습니다.
두번째로, useEffect를 중괄호 안에 PostInfo를 넣어서 사용하는 것은 useState의 형태와는 다릅니다. useEffect의 두번째 인자(dependencies)는 해당 값이 변화할 때만 실행되는 것이기 때문에 좀 더 최적화된 코드를 작성할 수 있습니다. 하지만, 의존성 배열이 빈 배열인 경우에만 처음 한번만 실행되는 것에 주의해야합니다.
마지막으로, 코드를 보지 못하기 때문에 더 자세한 답변을 드리기 어렵지만, 서버 요청 후에 데이터를 가져오고 변화가 있을 때만 다시 렌더링하는 것은 올바른 접근 방식입니다. 정확한 코드와 에러 메시지를 확인해서 문제를 해결하시기 바랍니다.
더 자세한 내용은 Stack Overflow나 React 공식문서를 참고하시면 도움이 될 것입니다. 감사합니다.



답변 1