-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
해결됨
react dev tool 하이라이트 관련 질문
23.06.23 21:43 작성 23.06.23 21:45 수정 조회수 202
0
page를 이동하면 보여줄 page컴포넌트가 바뀌고
그 컴포넌트가 첫렌더링 되고
그 page의 요소들을 전부 그리는 것으로 알고 있는데요.
근데 react dev tool상으로 내부 요소에 하이라이트가 되지 않더라고요.
react dev tool에서 보이지 않지만 실제로는
그려지는 것이 맞나요?
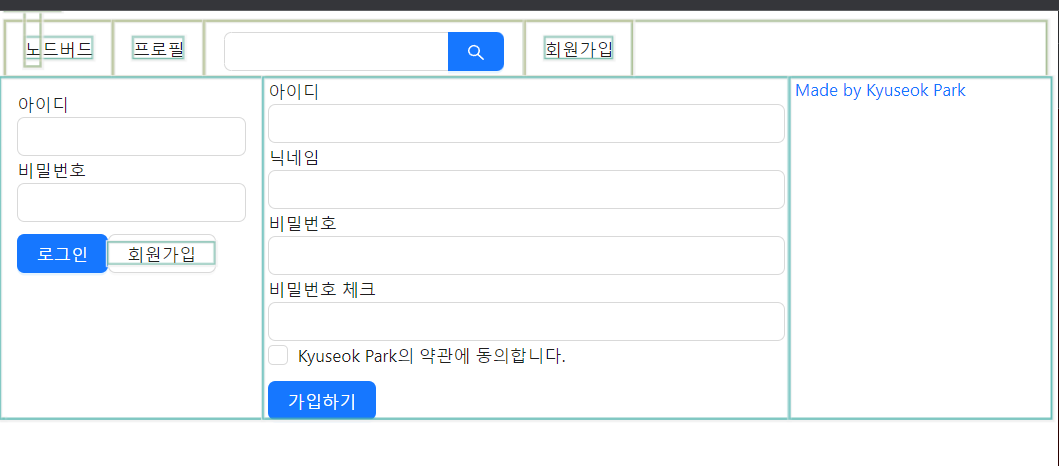
 회원가입 페이지로 이동했을때의 하이라이트 사진입니다.
회원가입 페이지로 이동했을때의 하이라이트 사진입니다.
답변을 작성해보세요.




답변 1