-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
클로저 질문
23.05.31 13:51 작성 조회수 224
2
애니메이션 재생, 정지, 재시작 버튼 구현 강의에서 3:55에 클로저를 설명해주신 내용에서
let toggle = false;
button.addEventListener('click',()=>{
if (!toggle) {
animation.pause();
} else {
animation.play();
}
toggle = !toggle;
});이부분을
button.addEventListener('click',()=>{
let toggle = false;
return ()=>{
if (!toggle) {
animation.pause();
} else {
animation.play();
}
toggle = !toggle;
}
});로 변경하셨는데 변경전 코드는 잘 되는데 변경된 코드는 동작을 하지 않습니다
혹시 제가 잘못 적은 부분이 있을까요?
답변을 작성해보세요.
2

범쌤
지식공유자2023.05.31
안녕하세요 플린님 :)
해당 클로저 코드는 뒷 내용을 다 작성하지 않고 넘어간 코드입니다.
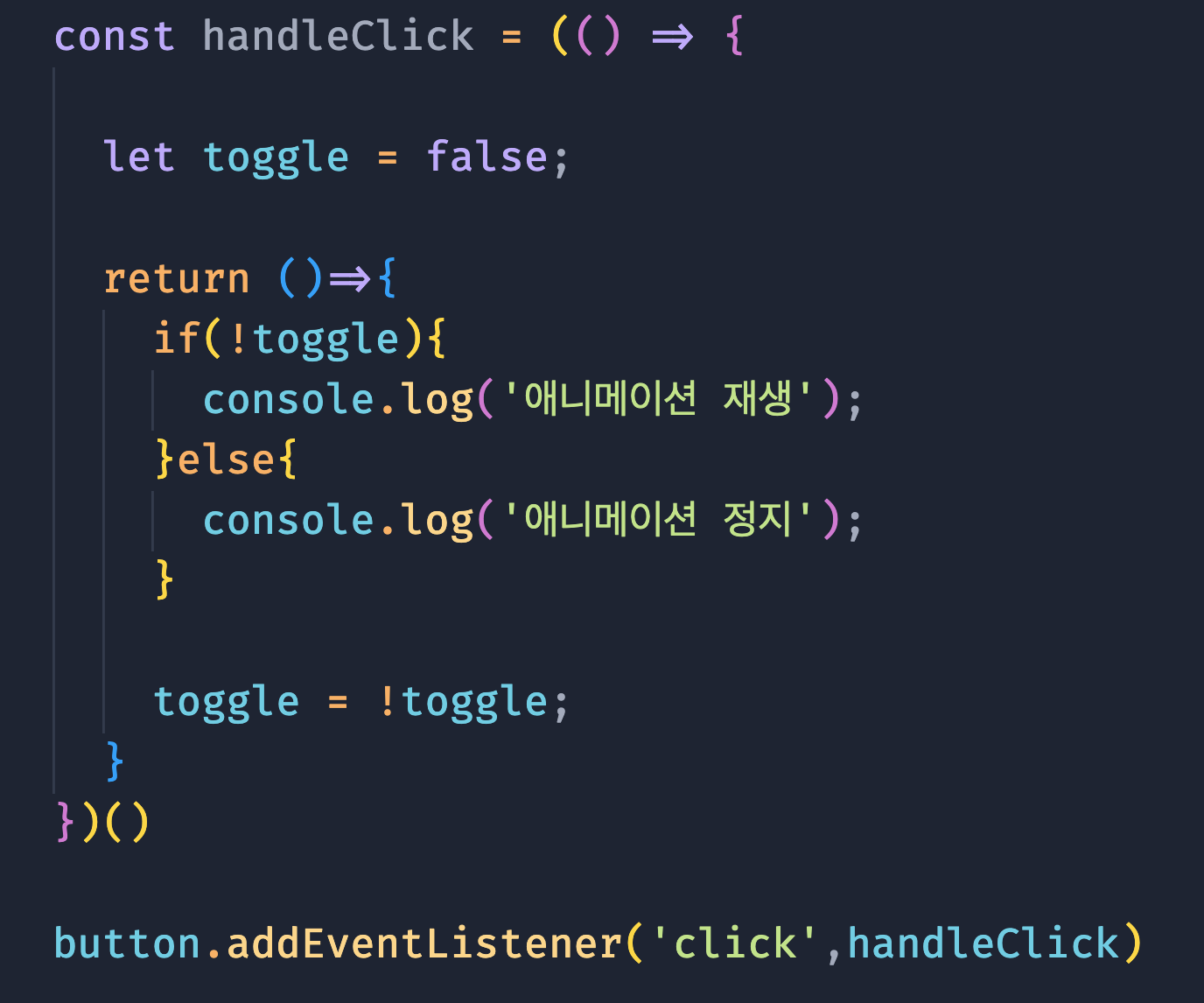
보다 정확하게 클로저를 사용해 본다면, 아래와 같이 사용할 수 있습니다.
플린님이 적으신 코드가 클로저로서 작동하지 않은 이유는, 클릭 이벤트를 실행 했을때 함수의 로직이 실행되는게 아닌 함수 자체가 반환이되기 때문에 다시 반환된 함수를 실행 해주셔야 합니다.
예) 함수실행()()
위에 예시처럼 함수를 실행하고 다시 함수를 실행하는 구문을 적는걸 currying function (커링함수) 라고 합니다.
함수가 실행후 함수 자체를 반환하는 코드에서는 함수를 한번 더 실행시켜주기 위해 여러가지 방법들이 있지만 대체적으로 커링함수는 미관상 코드 가독성을 해칠수도 있어 위에 작성한 코드처럼 IIFE패턴을 사용해 함수를 미리 한번 실행시키고 안에 클로저 함수를 리턴하는 형태로 사용을 해야 합니다.
클로저를 많이 설명하기엔 GSAP의 수업 방향을 해칠까봐 많이 설명은 안하고 넘어간점 이해 부탁드립니다 ㅠ.ㅜ
감사합니다 :)

플린
질문자2023.05.31
친절한 설명감사합니다 이해 완료😊
하나만 더 질문드리면 강의 도중에 프론트엔드 강의도 하신다고 하셨는데 범쌤님 강의목록에는 프론트강의는 따로 없는것 같아서 해당 강의는 오프라인으로 진행하시는건가요?

범쌤
지식공유자2023.05.31
안녕하세요 플린님 :)
관심가져주셔서 감사합니다.
현재 저는 멋쟁이사자처럼에 프론트엔드스쿨을 강의하고 있습니다.
https://techit.education/school/kdt-frontend-6th
더 궁금한점이 있으시면 답글 남겨주세요ㅎㅎ
감사합니다 :)



답변 1