-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
API 응답
23.05.25 20:25 작성 조회수 206
1

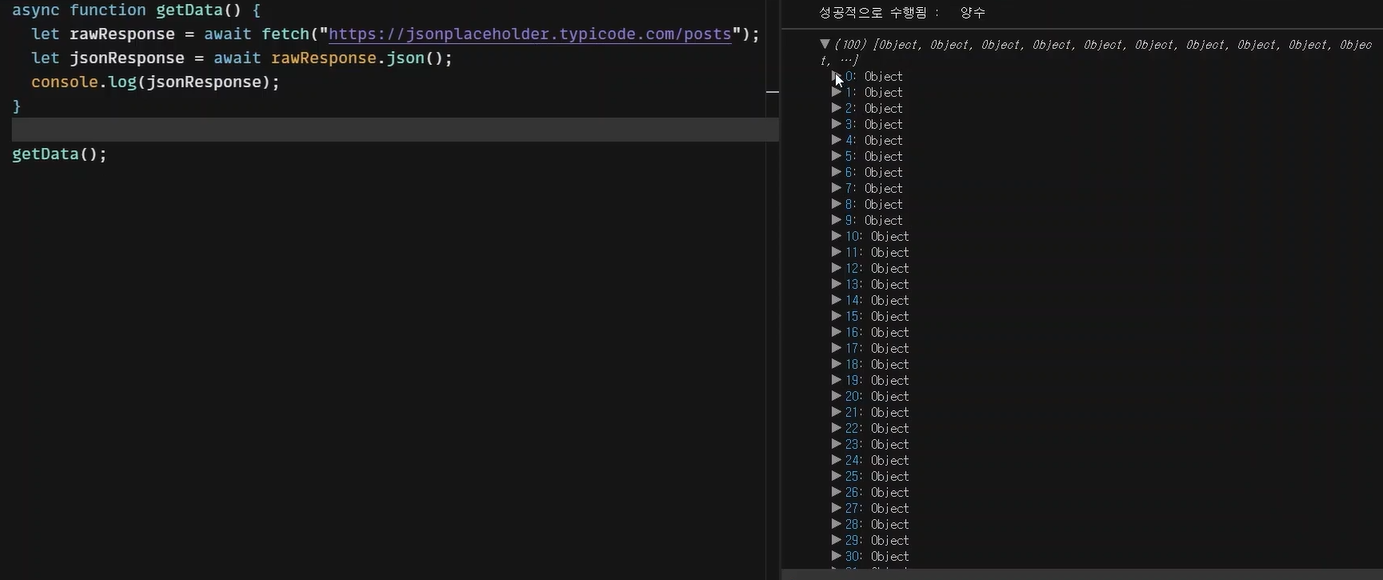
await을 두 번 쓰는 이유가 fetch의 리턴 값인 Response (Promise 객체 타입)가 언제 올지 기다리기 위함인가요?
위 질문에서 Response 객체는 Promise 객체와 같다고 생각해도 되나요?
답변을 작성해보세요.
1

이정환 Winterlood
지식공유자2023.05.26
안녕하세요 이정환입니다.
첫번째 await은 fetch 함수(데이터를 불러오는 기능)이 비동기적으로 동작하기 때문에 이를 동기적으로 동작시키기 위해 사용합니다.
두번째 await은 json 메서드 또한 fetch 메서드와 동일하게 비동기적으로 동작하기 때문에 이를 동기적으로 동작시키기 위해 사용합니다.
fetch 함수의 반환값은 Promise 객체가 맞습니다.
그러나 await fetch의 반환값은 Promise 객체의 resolve 값입니다.



답변 1