-
질문 & 답변
카테고리
-
세부 분야
프로그래밍 언어
-
해결 여부
미해결
인터페이스 질문
20.11.06 22:56 작성 조회수 107
1
만약 var로 따로 빼주지 않고 arrow 함수를 이용해서 바로 SumFunction을 적용한다면 밑에 처럼 작성해주면 될까요?
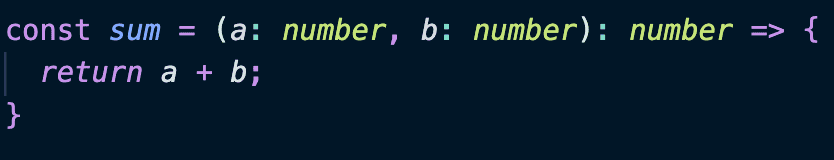
만약 맞다면 const sum: SumFunction = (a: number,b: number) => { return a + b} 이렇게 매개변수에 다시 한번 타입을 명시해주는 게 좋을까요 ?
interface SumFunction {
(a: string, b: string): string;
}
// var sum: SumFunction;
// sum = function(a:number, b: number): number{
// return a + b
// }
const sum: SumFunction = (a, b) => {
return a + b
}
sum(3,4);
답변을 작성해보세요.
3

장기효(캡틴판교)
지식공유자2020.11.08
안녕하세요 동우님 좋은 질문이네요 :) 제가 아무래도 최신 자바스크립트 문법을 모르시는 분들도 해당 강의를 들을 수 있도록 이전 문법을 사용하다보니 헷갈리는 부분이 있으셨을 것 같아요 :) 보통 저는 함수의 파라미터나 반환 타입을 별도의 인터페이스로 선언해 놓고 연결해서 쓰진 않구요. 그냥 함수 정의할 때 바로 파라미터 타입과 반환 타입을 바로 정의해서 사용합니다.
얼마전에 남겨주신 수강평도 잘 받아봤습니다. 응원 감사드려요 :)
1





답변 2