-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
Response 내용
20.11.04 20:47 작성 조회수 217
1
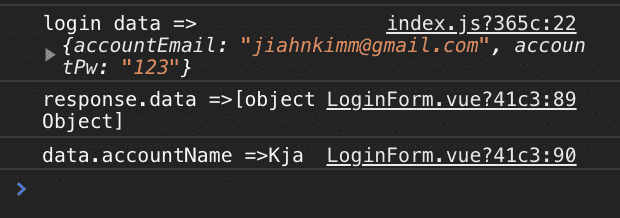
콘솔로 찍어보니 저는
리스폰스가 [object Object]로 나와요 ㅜㅜ
데이터에서 값을 가져오는건 잘되는데 리스폰스만 찍어보면 저런식으로 나옵니다..ㅜ
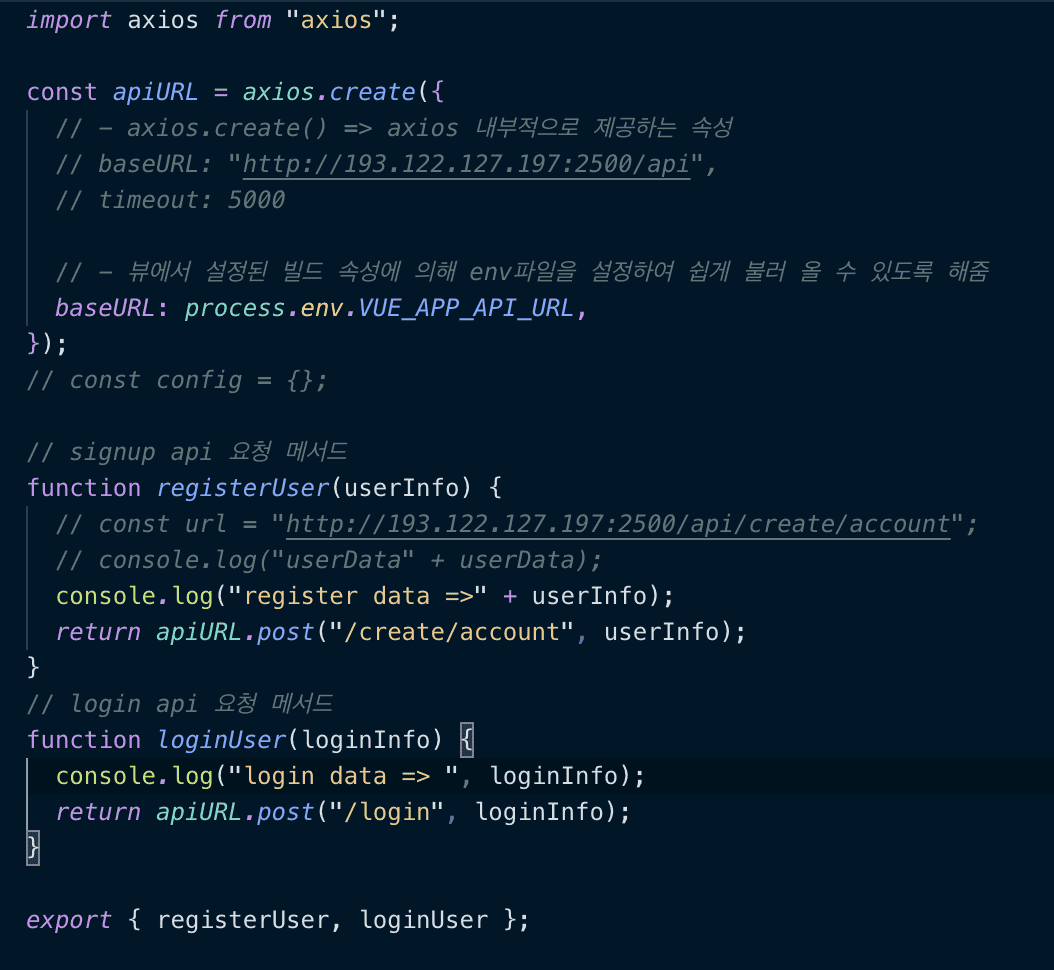
(api는 따로 만들어 사용했어요!)
답변을 작성해보세요.
1

장기효(캡틴판교)
지식공유자2020.11.08
저도 웹 개발 처음 시작했을 때 동일한 경험을 한 적이 있어서요. 아마 누구나 다 console.log를 접하게 되면서 경험하는 관문? 같은게 아닐까 싶습니다 ㅋㅋ 말씀하신 것처럼 ,가 아닌 +로 하는 경우 연산의 결과로 출력해서 그렇습니다 :)
보시다가 또 궁금하신거 있으면 말씀해 주세요 :)
1

도미니카
질문자2020.11.06
대박사건.. 대밭이네여 객체가 제이슨 형식으로 잘나오고있어요..!! 강의 내용처럼 동일한 방식으루 나오고 있어요 ㅜ.ㅜ...!!
정말로 간헐적으로다가 너무너무 답답했었는데, 감사합니다 쌤 ..ㅠ_ㅠ.. 어떻게 보면 너무나 기본적인 문법일 수도 있는데.. 더 깊이 들여다 보고 고쳐볼 생각을 못했습니다ㅜㅜ.. 반성합니다ㅠㅠ. 이번기회로 더 성장 한것 같아요!ㅋㅋ 그런데 무슨 차이인가요? 연산으로 읽어들이는건가여,,,?
1

장기효(캡틴판교)
지식공유자2020.11.05
앗 도미니카님 API 서버는 별도로 구축하셨나 보네요. 강의에서 안내드린 API 호출 주소와 응답 스펙이 다른 것 같습니다 :) 지금 콘솔을 전반적으로 console.log('무언가' + userInfo) 이런식으로 찍고 계시는데요. 이걸 console.log('무언가', userInfo) 이렇게 찍어보시겠어요? :)
1

도미니카
질문자2020.11.05
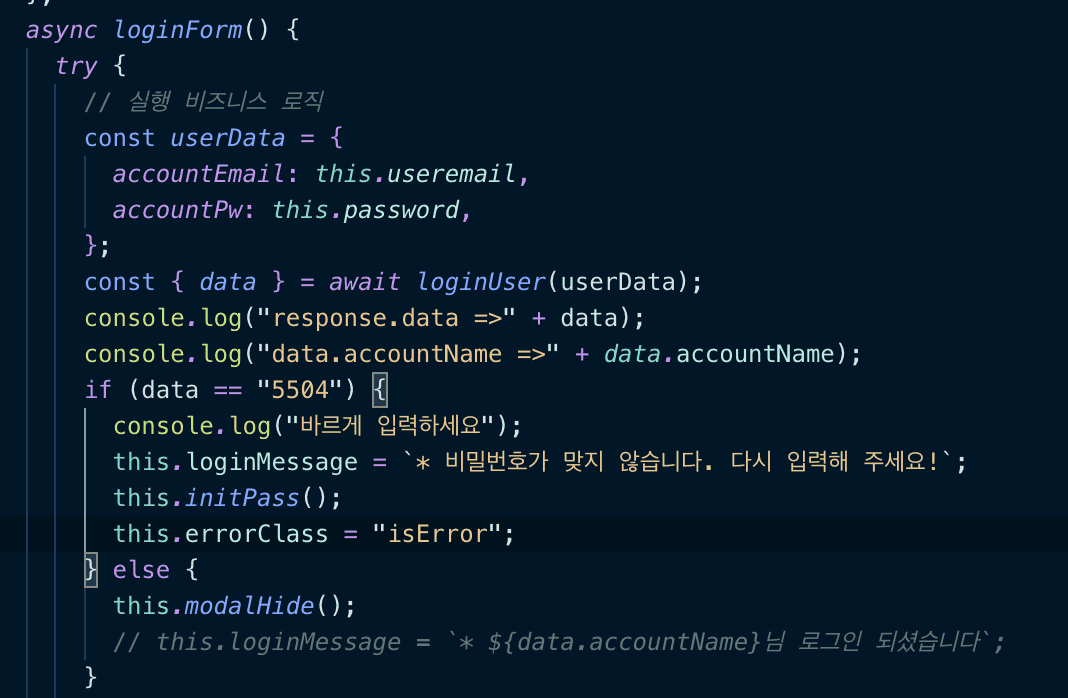
해당 코드가 로그인 폼 컴포넌트이고 트라이부분입니다 !
아래는 로그인에 성공했을때의 로그 입니다.

그리고 아래는 axios 설정 파일(index.js) 입니다.
아직까지 실행에는 큰 문젠 없지만... 너무 답답합니다 ㅜ.. 뭐가 잘못된건지 모르겠습니다 ㅠㅠ 도와주세요ㅠㅠ
1

장기효(캡틴판교)
지식공유자2020.11.04
안녕하세요 도미니카님, 혹시 관련 코드랑 로그좀 첨부해 주실 수 있으실까요? API를 따로 만드셨다고해서 제가 디버깅을 도와드리기가 어려울 것 같아요 ㅜㅜ





답변 5