-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
login, signup content가 왼쪽 정렬이됩니다.
23.04.16 18:10 작성 조회수 206
0

저는 instagram 부분 수업을 듣는 중에,,, 계속해서 화면이... 위처럼 되어있는데요.
공개된 소스와 비교해보는데도 원인이 보이지않네요..!
혹시 짐작가는 원인이 보이시면 답변주시기 바랍니다~! 감사합니다.
- 여러분의 질문을 고대하고 있습니다. :-)
- 질문 전에 검색을 먼저 해보세요. 사람 사는 게 다 비슷하다는 것을 알게 됩니다.
- 예의는 거침없이 질문하기 위한 최고의 발명품입니다.
- 100개의 설명이 스크린샷 한방 보다 못할 수 있습니다.
- 코드를 첨부하면 전세계 누구나 이해할 수 있는 질문이 됩니다.
- 하나의 질문에는 하나의 주제를 담아야 답변도 예리해집니다.
- 시행착오를 알려주시면 곧 바로 원하는 문제에 집중할 수 있습니다.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
답변을 작성해보세요.
1

이진석
지식공유자2023.04.23
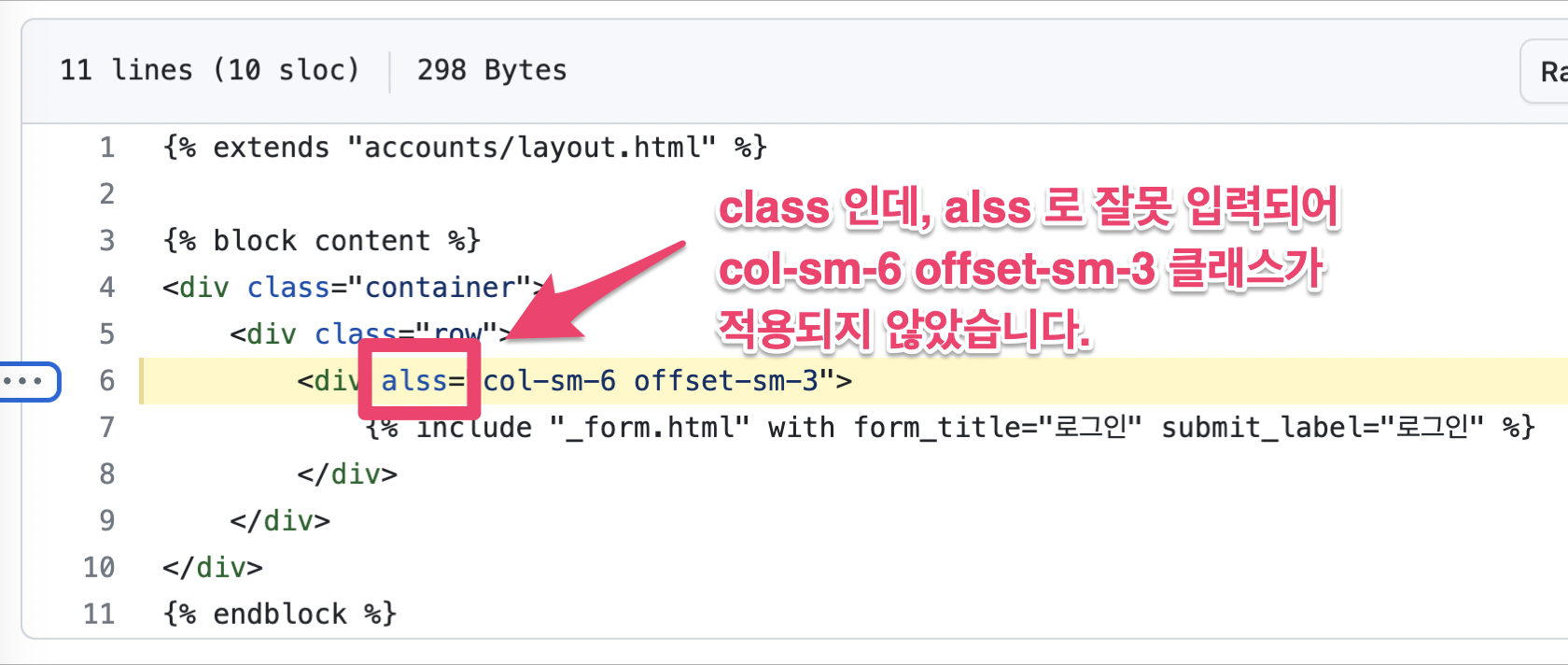
GitHub로 공유해주신 코드를 살펴보니, accounts/templates/accounts/login_form.html 템플릿 파일에 오타가 있었습니다.
div 클래스 지정 시에 class 속성명을 alss로 잘못 입력하셔서, col-sm-6 offset-sm-3 클래스가 적용되지 않아서 로그인폼이 중앙정렬이 되지 않았네요.

오타는 누구나 하는 실수입니다. 저도 종종 합니다. 하지만 수련을 계속 하시다보면 그 횟수가 점차 줄어들게 되는 것이구요.
너무 자책마시고, 재미나게 장고를 즐기셨으면 합니다.
화이팅입니다. :-)
0

이진석
지식공유자2023.04.17
안녕하세요.
마크업이나 CSS 스타일이 맞지 않아서 발생하는 상황일텐데요. 그 맞지 않는 부분이 너무 다양해서요. 제가 짐작하기는 힘든 부분이 있습니다.
현재 프로젝트의 전체 소스코드를 GitHub에 올려서 URL을 공유해주시거나, Git 사용이 어려우시다면 me@askcompany.kr 메일로 보내주시면, 저도 확인해보겠습니다.
화이팅입니다. :-)

냠냠이
질문자2023.04.23
https://github.com/brownbreeze/DjangoInstagram
여기에 있습니다 현재 소스에요..! ㅠㅠ최대한 못본척 무시하고 강의듣는데, 답답해서 여쭤보게됐습니다...!



답변 2