-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
useCallback 사용할 때 제네릭
20.10.30 14:46 작성 조회수 344
0
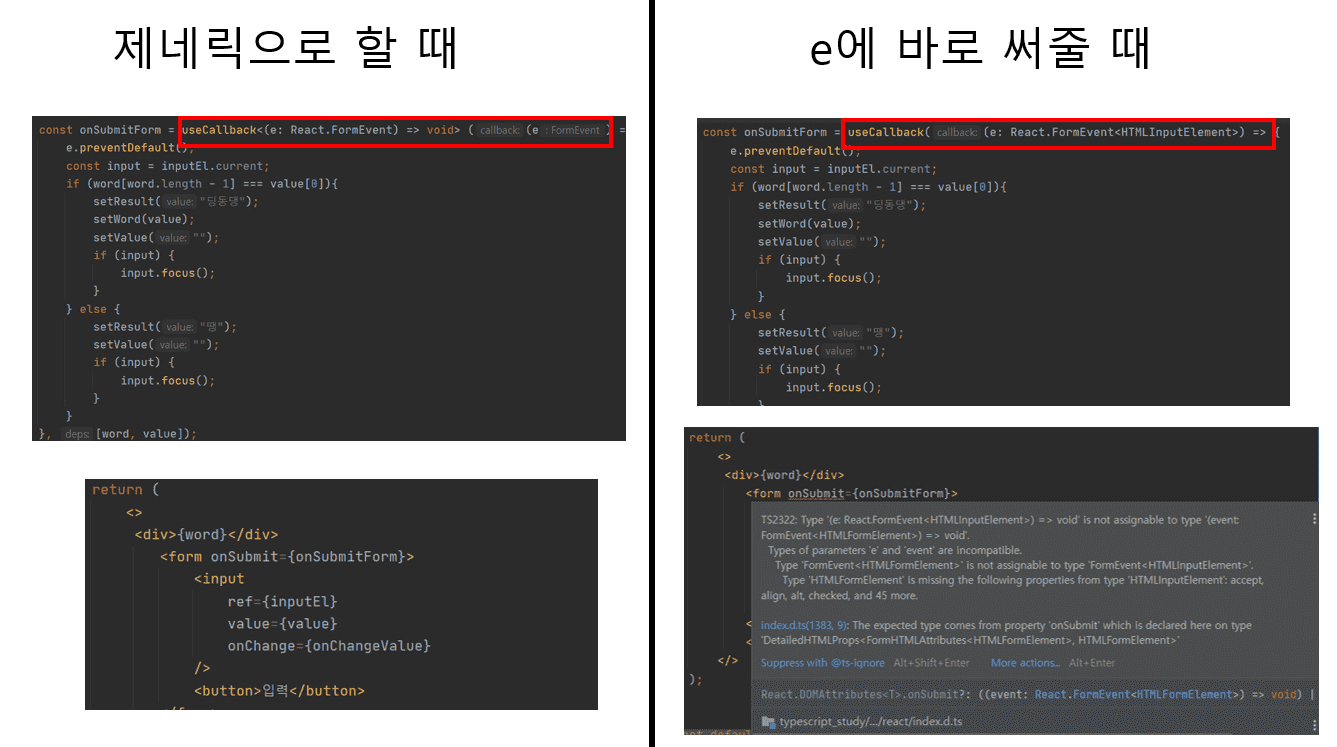
onSubmitForm 에서 useCallback 사용할 때 제네릭으로 할 때와 e에 바로 써줄 때랑 둘 중 하나 쓰면 된다고 하신거 같은데 e에 바로 써줄 때에 오류 뜨는데 왜 그런건가요?
onChange에서는 onSubmit과 다르게 두 경우 모두 오류 없습니다.
답변을 작성해보세요.




답변 4