-
질문 & 답변
카테고리
-
세부 분야
백엔드
-
해결 여부
미해결
Preflight Request 네트워크 탭에 노출되지 않음
23.04.05 16:43 작성 조회수 781
0
엣지랑 크롬으로 테스트해봤는데 Preflight 헤더가 보이지 않습니다. 검색해보니 OPTIONS 요청은 네트워크 탭에 보이지 않게 되었다고 하는 글들이 많은데 어떻게 보이게 하는지 알고 싶습니다.
https://stackoverflow.com/questions/57410051/chrome-not-showing-options-requests-in-network-tab
이 flag 옵션도 현재는 보이지 않네요.
답변을 작성해보세요.
0

최주호
지식공유자2023.04.08
테스트 해보니까!!
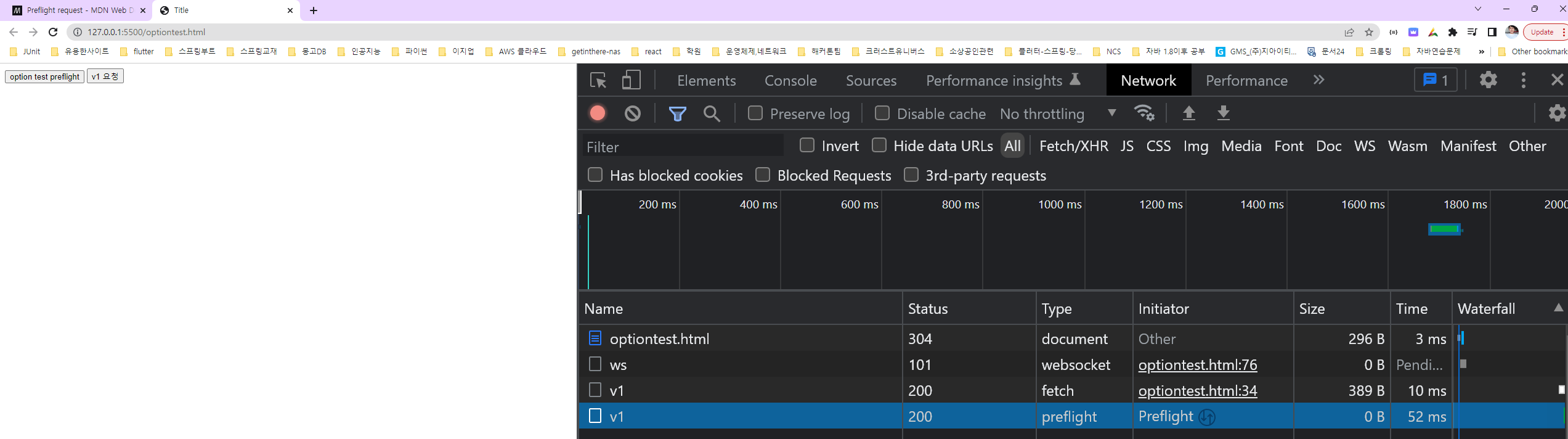
최초의 한번만 preflight가 네트워크 탭에 노출되네요.
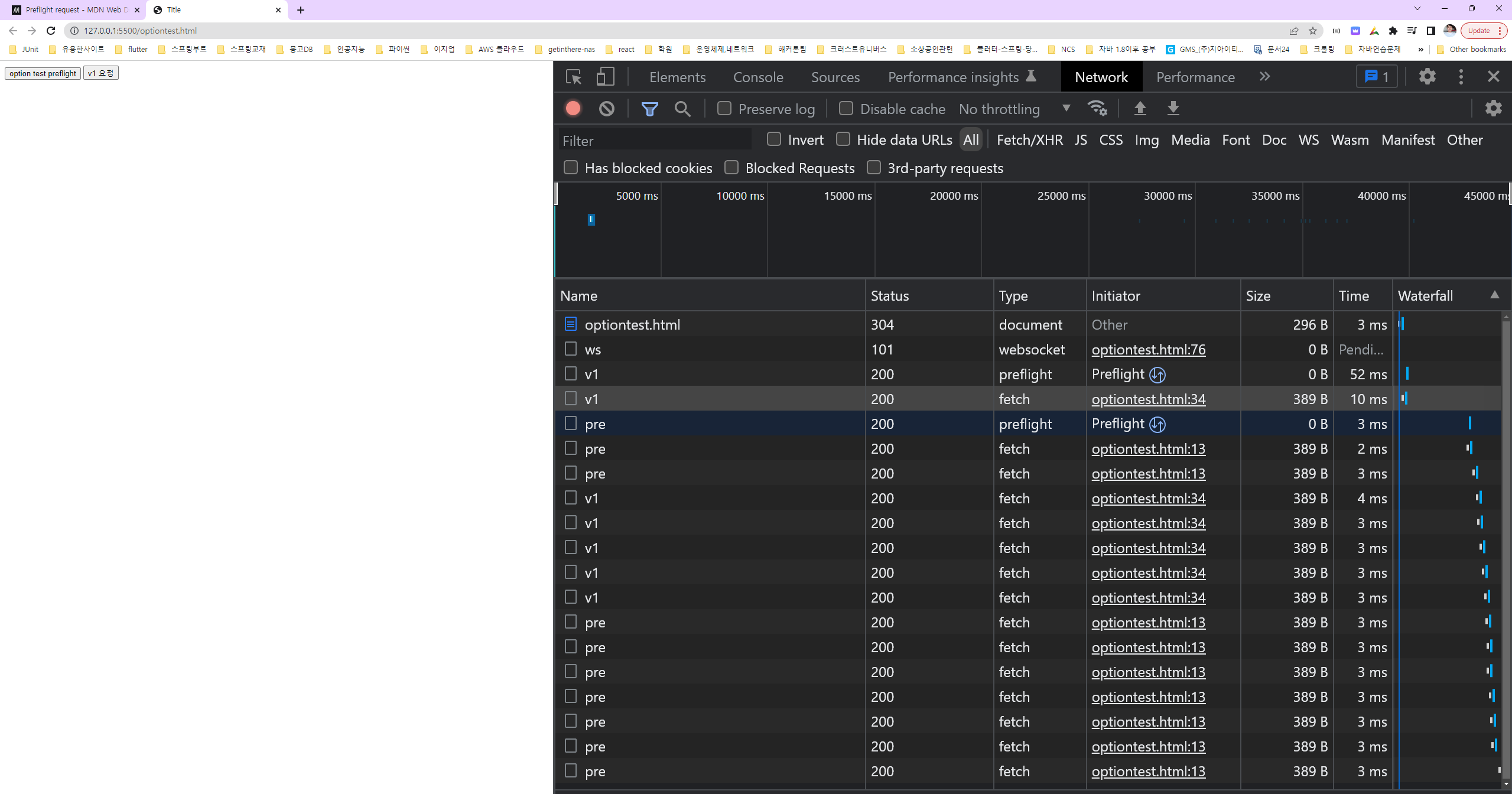
한번 노출후에는 요청후 브라우저의 네트워크탭이 깜빡이면서 요청이 전환되서 확인이 불가능하네요.
아래 코드로 테스트 해보았습니다.
https://github.com/codingspecialist/Preflight-Header-NetworkTab.git
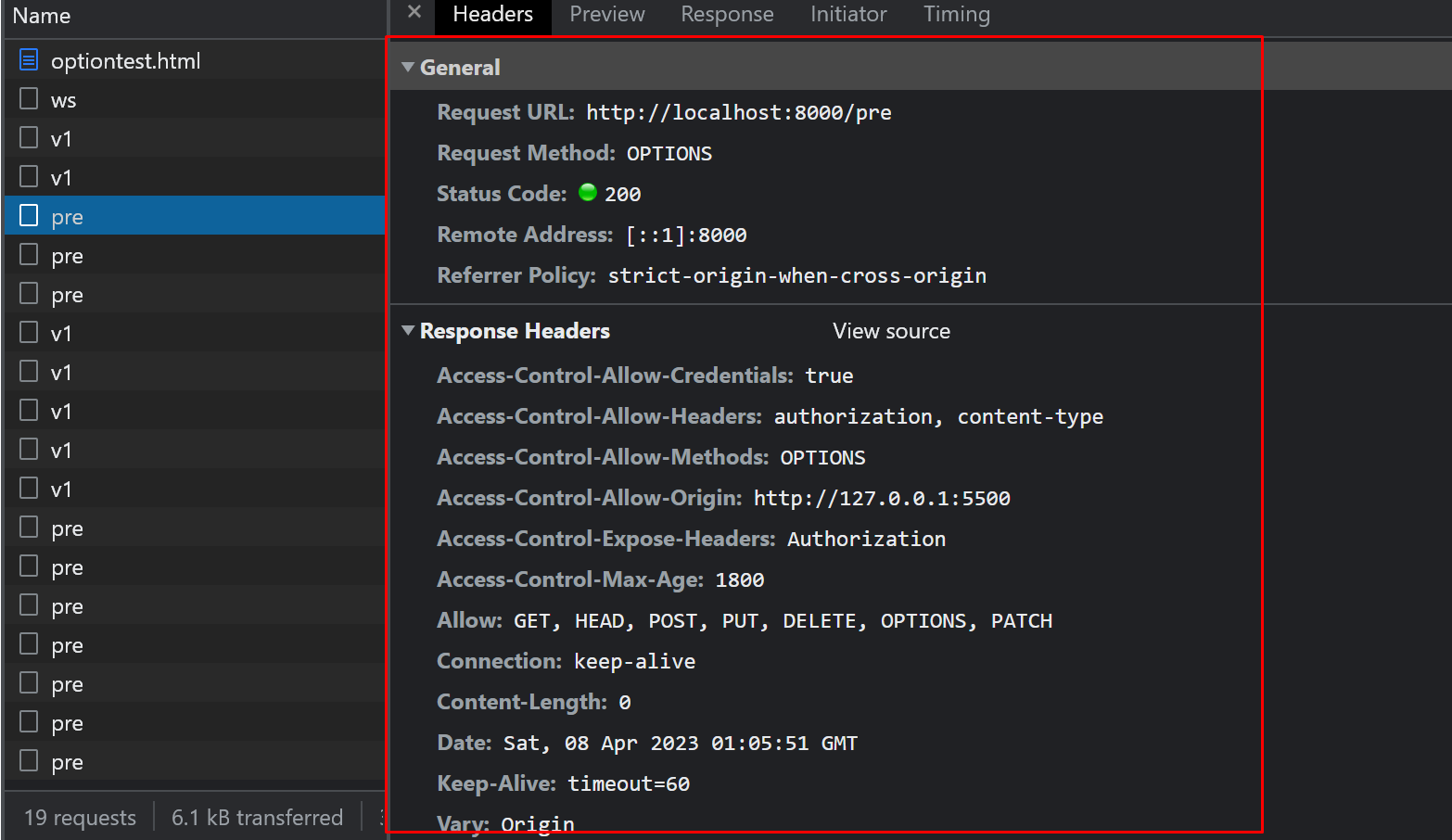
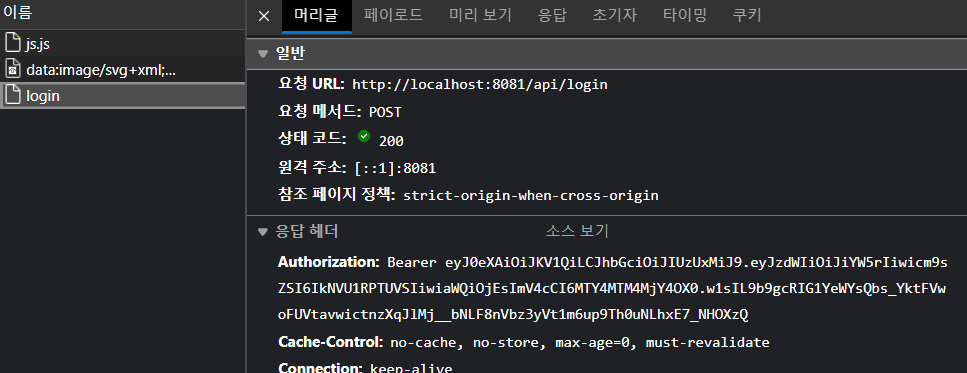
테스트 결과는 아래 그림 확인해보세요.



제가 이해한 것이 맞나요? 질문 내용?
아래는 Preflight 관련 문서입니다.
https://developer.mozilla.org/en-US/docs/Glossary/Preflight_request
0

최주호
지식공유자2023.04.06
이 부분은 제가 코드를 테스트 해봐야 알것같습니다.
지금 자바스크립트로 접근이 안된다는 질문이 아니고, 브라우저의 Header에 노출이 되지 않는다는 말씀 맞나요?





답변 2