-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
해결됨
이미지 전환 후 잔상 효과
23.04.04 16:08 작성 23.04.04 16:08 수정 조회수 749
1
안녕하세요! 시즌 1강의부터 시즌 2 강의까지 유익하게 잘 듣고 있습니다! 다름이 아니라 강의를 듣고 강사님께서 작성해주시는대로 코드는 똑같이 작성했는데 이미지 전환 후 화면 아래에 잔상이 생깁니다. 이것저것 써보다가 혹시나 하여 강의 영상도 확인해보니 영상에서도 아랫쪽에 잔상이 남아있습니다. (24:23초 부분) 혹시 이유가 있거나 해결하는 방법이 있을까요?!
(코드는 영상과 똑같이 작성하였기에 첨부하지 않았습니다!)
감사합니다!
답변을 작성해보세요.
0
0

qhqowls0403
질문자2023.04.05
답변 해주셔서 감사합니다!
** 먼저 HTML 입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Transition Window</title>
<script src="https://code.jquery.com/jquery-3.6.1.js"></script>
<script src="script/transition.js" defer></script>
<link rel="stylesheet" href="css/transition.css">
</head>
<body>
<div class="container">
<div class="open-navi">
<i class="xi-arrow-right"></i>
</div>
<div class="close-navi">
<i class="xi-arrow-left"></i>
</div>
<div class="front">
<img src="img/temp-image-01.jpg" alt="">
</div>
<div class="back">
<img src="img/temp-image-02.jpg" alt="">
</div>
</div>
</body>
</html>** CSS 입니다.
@charset "utf-8";
@import url('http://cdn.jsdelivr.net/npm/xeicon@2.3.3/xeicon.min.css');
* {
box-sizing: border-box;
}
body {
margin: 0;
}
.container {
width: calc(100% - 40px);
height: calc(100vh - 40px);
position: absolute; left: 50%; top: 50%;
transform: translate(-50%, -50%);
overflow: hidden;
}
.front,
.back {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.front {
z-index: 1;
}
.front img,
.back img {
width: inherit;
height: inherit;
object-fit: cover;
}
.open-navi,
.close-navi {
background-color: #000;
color: #fff;
position: absolute;
z-index: 2;
top: 50%;
transform: translateY(-50%);
width: 40px;
height: 40px;
text-align: center;
line-height: 40px;
font-size: 1.5em;
cursor: pointer;
transition: 0.5s;
}
.open-navi {
left: 0;
}
.open-navi.active {
left: -40px;
}
.close-navi {
right: -40px;
}
.close-navi.active {
right: 0;
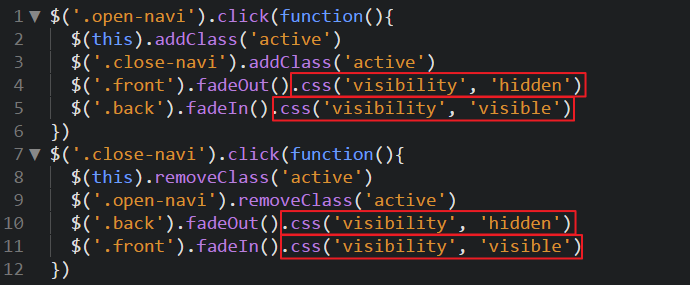
}** 스크립트 입니다.
$('.open-navi').click(function(){
$(this).addClass('active');
$('.close-navi').addClass('active');
$('.front').fadeOut();
$('.back').fadeIn();
});
$('.close-navi').click(function(){
$(this).removeClass('active');
$('.open-navi').removeClass('active');
$('.back').fadeOut();
$('.front').fadeIn();
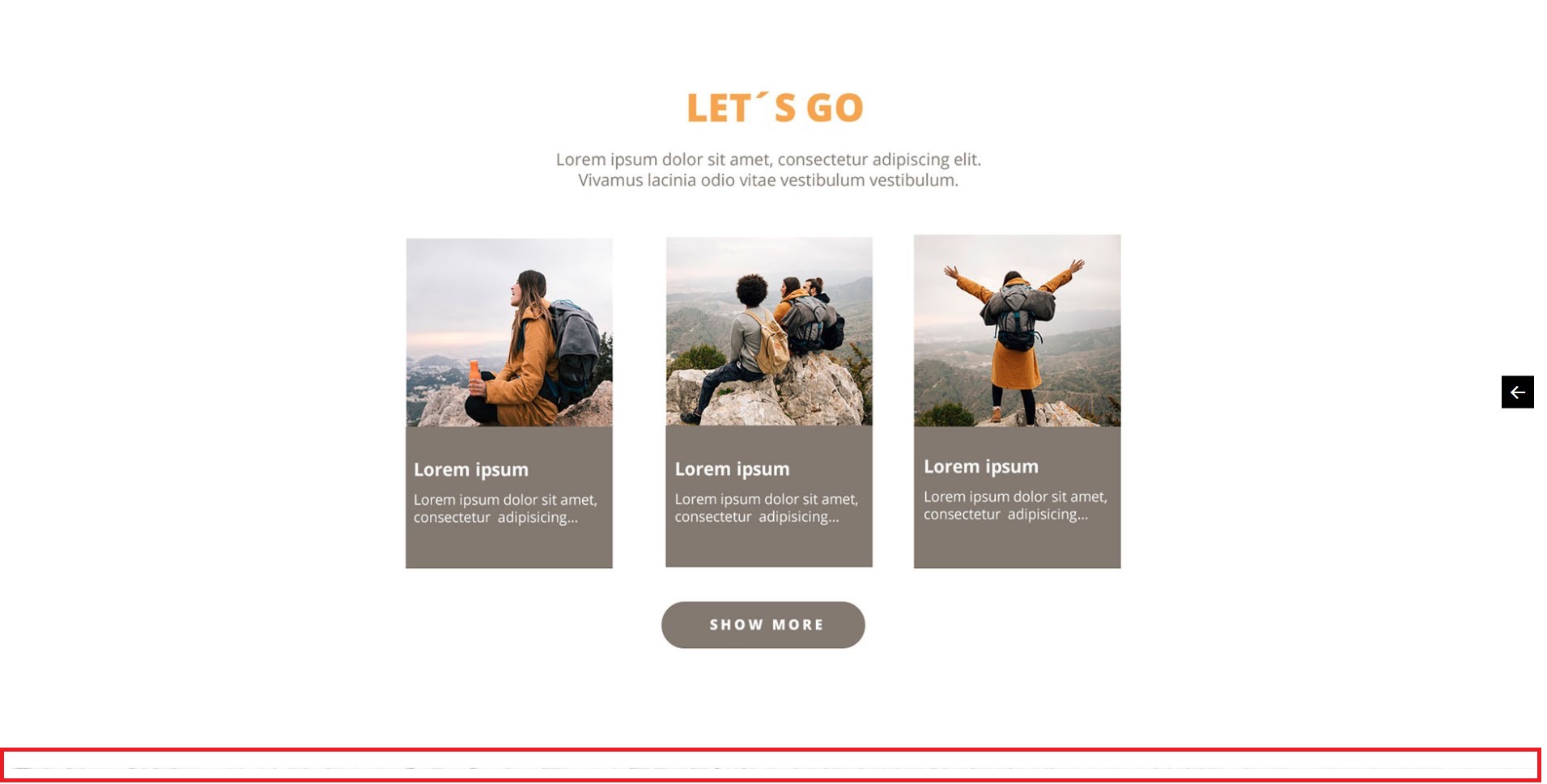
});** 완성 후 이미지 입니다.
 -> 이미지 안의 표시된 부분과 같이 잔상 효과가 남습니다!
-> 이미지 안의 표시된 부분과 같이 잔상 효과가 남습니다!
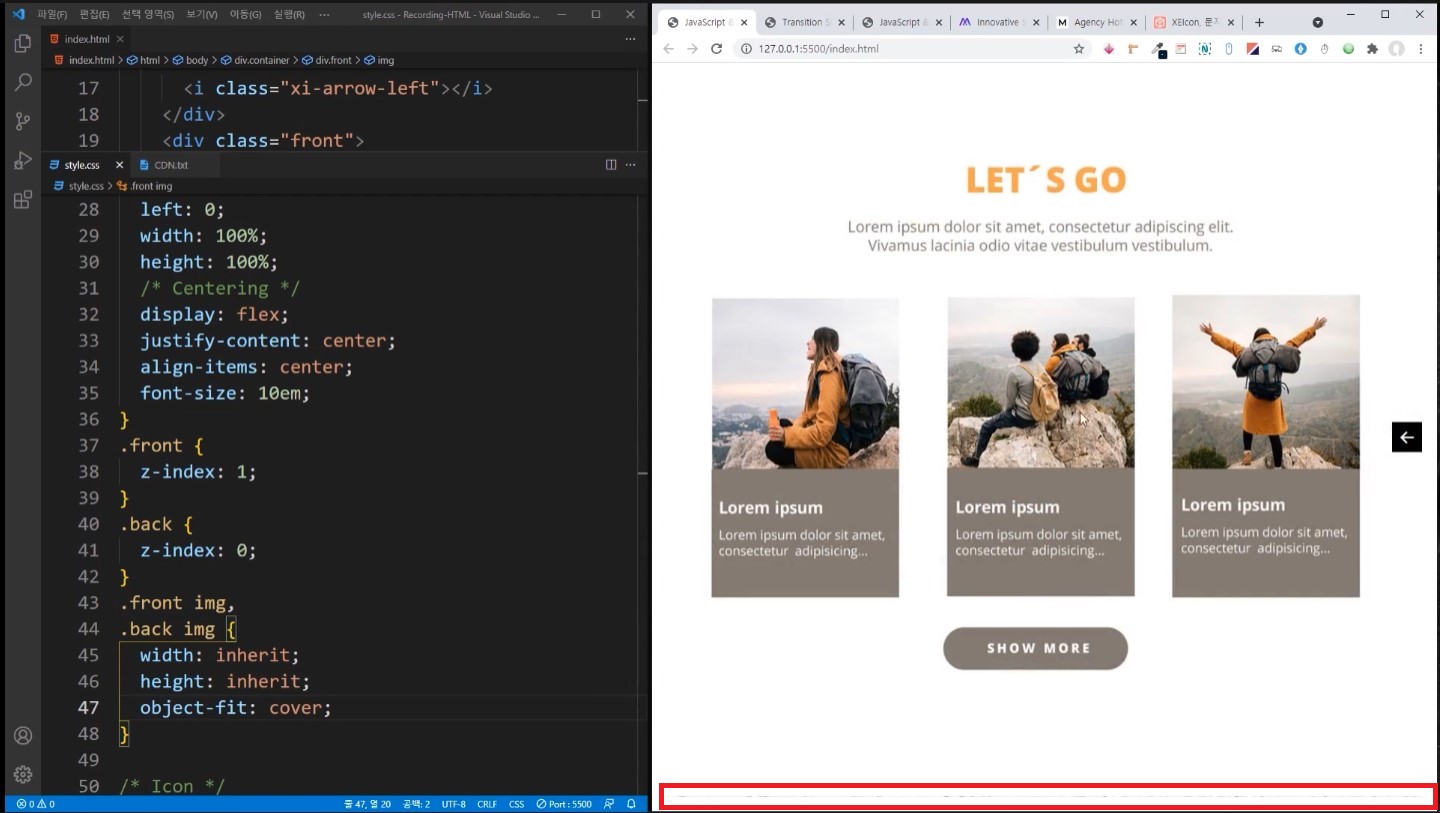
 -> 강의 화면 입니다!
-> 강의 화면 입니다!
이 부분이 혹시 말씀하신 크로스페이드 되면서 생기는 현상일까요??
사진까지 첨부하느라 글이 길어진 점 죄송합니다!
감사합니다!

코딩웍스(Coding Works)
지식공유자2023.04.05
자세히 보니까 테두리에 미세하게 보이네요. 아마도 첫번째 이미지의 잔상이 보이는 것 같습니다.
왜 보이는지는 정확히는 모르겠습니다. 하지만 해결방법은 여러가지 있지만 간단하게 제이쿼리에 css 메서드를 추가해 주시면 됩니다.

0

코딩웍스(Coding Works)
지식공유자2023.04.04
영상을 다시 봤는데 특별한 문제되는 부분이 없는데요.
혹시 이미지가 크로스페이드 되는 부분을 말씀하시는건지요?
잔상이 남는다는 부분을 저는 발견을 못하겠는데요.
0



답변 4