-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
해결됨
정렬 기능이랑 튀어나오는게 무슨 관계인가요?
23.03.08 14:43 작성 조회수 281
0


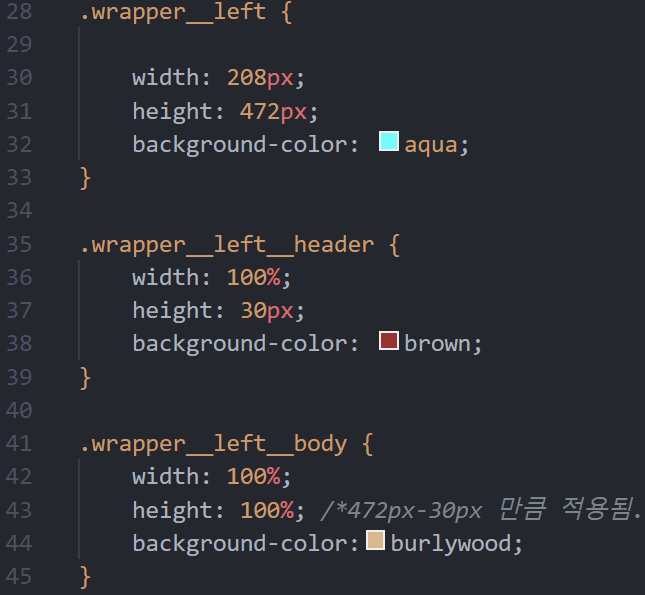
이게 정렬하지 않은 block요소(div)+기본값(row)상태로 body가 아래 튀어나와있고

이게 column값을 줘서 정렬된 상태로 튀어나온 부분이 사라졌습니다.
div가 block요소이고 정렬이 안된 row상태이니 위처럼 튀어나오는건 이해할 수 있습니다.
그런데 column을 줘서 수직으로 정렬해도 튀어나오는건 그대로여야하지 않나요? 왜 튀어나온게 들어가는거죠?
답변을 작성해보세요.
0

코드캠프 프론트엔드 멘토
2023.03.08
안녕하세요!
첨부해주신 코드가 답변드리기엔 좀 부족하지만 제 추측으로 말씀드리자면,
display: flex를 주게되면 direction이 row일때는 width 값을, colum일때는 height의 값이 마치 inline 처럼 본인의 크기만큼만 갖게됩니다.
따라서 row일때는 height값을 block으로 넘치게 가지고 있다가, column을 주게되면 height 값이 부모의 값을 상속받아 부모크기의 100%가 되는게 아닐까 합니다.
감사합니다.




답변 1