-
질문 & 답변
카테고리
-
세부 분야
백엔드
-
해결 여부
미해결
결과값이 다르게 나와요
23.03.06 19:19 작성 조회수 351
0
디버그 돌릴때 AjaxAuthentication.authenticate() 메소드를 찍어놔서 AjaxAuthentication를 거쳐서 동작하는거 확인했습니다
db에 {username:user,password:1111}가 없는 상태에서 진행하면 loadByUsername()에서 account=null이라 UsernameNotFoundException이 발생하는데 강사님 영상에서는 해당 exception없이 진행되는걸로보아 db에 해당 유저가 미리 저장되어있다고 짐작, 프로젝트 실행 후 회원가입으로 해당 유저를 만든후 ajax.http를 실행했습니다.
그리고 이 밑이 그 결과입니다.
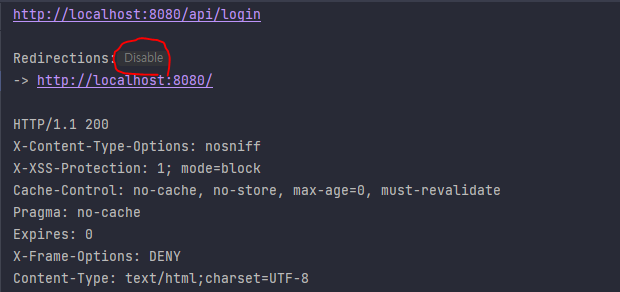
response code 200으로 http://localhost:8080/의 response body 부분이 출력됩니다.
그런데 강사님 영상에서는 UsernameNoFoundExcpeion이 발생하지도 않고 잘 동작했으면서 저와 다르게 response body도 없고 302가 나옵니다.
제가 코드 입력을 잘못한건가요?
http://localhost:8080/api/login
Redirections:
-> http://localhost:8080/
HTTP/1.1 200
X-Content-Type-Options: nosniff
X-XSS-Protection: 1; mode=block
Cache-Control: no-cache, no-store, max-age=0, must-revalidate
Pragma: no-cache
Expires: 0
X-Frame-Options: DENY
Content-Type: text/html;charset=UTF-8
Content-Language: ko-KR
Transfer-Encoding: chunked
Date: Mon, 06 Mar 2023 10:00:46 GMT
<!DOCTYPE html>
<html lang="ko">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>Home</title>
<script src="/js/jquery-2.1.3.min.js"></script>
<link rel="stylesheet" href="/css/base.css"/>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"/>
</head>
<body>
<div>
<nav class="navbar navbar-dark sticky-top bg-dark ">
<div class="container">
<a class="text-light" href="#"><h4>Core Spring Security</h4></a>
<ul class="nav justify-content-end">
<li class="nav-item"><a class="nav-link text-light" href="/logout">로그아웃</a></li>
<li class="nav-item"><a class="nav-link text-light" href="/">HOME</a></li>
</ul>
</div>
</nav>
</div>
<div class="container">
<div class="row align-items-start">
<nav class="col-md-2 d-none d-md-block bg-light sidebar">
<div class="sidebar-sticky">
<ul class="nav flex-column">
<li class="nav-item">
<div style="padding-top:10px;" class="nav flex-column nav-pills" aria-orientation="vertical">
<a href="/" style="margin:5px;" class="nav-link active">대시보드</a>
<a href="/mypage" style="margin:5px;" class="nav-link text-primary">마이페이지</a>
<a href="/messages" style="margin:5px;" class="nav-link text-primary">메시지</a>
<a href="/config" style="margin:5px;" class="nav-link text-primary">환경설정</a>
</div>
</li>
</ul>
</div>
</nav>
<div style="padding-top:50px;" class="col">
<div class="container text-center">
<h1 class="text-primary">DASHBOARD</h1>
<div class="security"></div>
<h1>Core Spring Security 에 오신 것을 환영합니다.</h1>
</div>
</div>
</div>
</div>
<div>
<footer class="page-footer font-small blue">
<div class="footer-copyright text-center py-3 border-top">
<p class="text-primary">Copyright 2020 Core Spring Security. All Right Reserved</p>
</div>
</footer>
</div>
</body>
</html>
Response file saved.
> 2023-03-06T190046.200.html
Response code: 200; Time: 152ms; Content length: 2368 bytes
답변을 작성해보세요.
0

jellyqueen
2023.06.08
 저도 동일한 결과가 나왔었는데 Redirections를 Disable하니까 정상동작됐습니다.(그 결과로 http파일에 @no-redirect가 추가됨)
저도 동일한 결과가 나왔었는데 Redirections를 Disable하니까 정상동작됐습니다.(그 결과로 http파일에 @no-redirect가 추가됨)
intelliJ 버전이 달라서라고 추측하고는 있으나 이게 정확한 원인인지는 모르겠네요 ㅠㅠ
0

인프런 AI 인턴
2023.05.24
안녕하세요, 인프런 AI 인턴이에요.
이전에 실행했을 때와 다르게 결과값이 나타나는 상황이군요. 제가 이해한 내용으로 말씀드리면, db에 해당 유저가 미리 저장되어있는 상태에서는 예외처리를 발생하지 않고 정상적으로 동작하며, db에 해당 유저가 없는 경우, UsernameNotFoundException이 발생된다고 이해했습니다. 그렇다면 회원가입을 통해 db에 해당 유저를 만들고 나서 실행하면 이전과 같은 결과가 나올 것으로 예상됩니다.
따라서, 가장 먼저 확인할 부분은 회원가입을 통해 db에 해당 유저를 만들었는지 여부입니다. 만약 저장되어 있지 않다면, db에 저장하고 다시 실행해보시길 추천드립니다. 그리고 실행할 때 db에 저장한 username과 password를 함께 입력하여 로그인을 시도해보세요. 만약에 이러한 조치를 취해도 문제가 지속된다면, 소스코드를 함께 공유해주시면 더 자세한 도움을 드릴 수 있을 것 같습니다.



답변 2