-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
해결됨
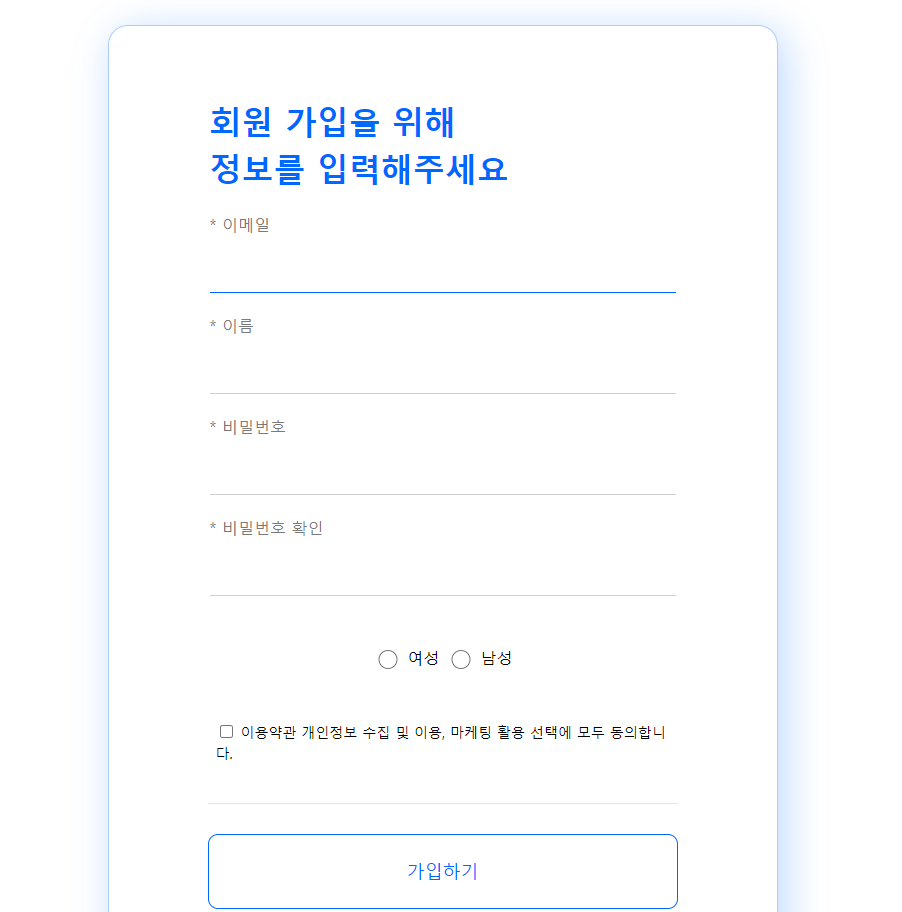
회원가입 양식 과제
23.02.23 23:08 작성 23.02.23 23:09 수정 조회수 2.2k
1
안녕하세요 과제를 해봤는데 예쁘게 잘 되긴 하였습니다.

혹시 여기서 더 고쳐야 되는 부분이 있을까요?
<!DOCTYPE html>
<html lang="ko">
<head>
<title>회원가입</title>
<link rel="stylesheet" href="02-signup.css" />
</head>
<body>
<div class="container">
<div class="member-container">
<div class="header">
<div>회원 가입을 위해</div>
<div>정보를 입력해주세요</div>
</div>
<div class="user-info">
<div id="email">* 이메일</div>
<div>* 이름</div>
<div>* 비밀번호</div>
<div>* 비밀번호 확인</div>
</div>
<div class="gender">
<input type="radio" name="gender" />
<label for="women">여성</label>
<input type="radio" name="gender" />
<label for="men">남성</label>
</div>
<div class="agree-check">
<input type="checkbox" /> 이용약관 개인정보 수집 및 이용, 마케팅 활용
선택에 모두 동의합니다.
</div>
<div class="btn">
<button>가입하기</button>
</div>
</div>
</div>
</body>
</html>* {
box-sizing: border-box;
font-family: "Noto Sans CJK KR";
font-style: normal;
}
body {
display: flex;
flex-direction: row;
justify-content: center;
}
.container {
display: flex;
flex-direction: column;
align-items: center;
width: 670px;
height: 960px;
margin-top: 60px;
margin-bottom: 60px;
background: #ffffff;
border: 1px solid #aacdff;
box-shadow: 7px 7px 39px rgba(0, 104, 255, 0.25);
border-radius: 20px;
}
.member-container {
display: flex;
flex-direction: column;
align-items: center;
width: 470px;
height: 818px;
margin-top: 72px;
margin-bottom: 70px;
}
.header {
width: 466px;
height: 94px;
font-weight: 700;
font-size: 32px;
line-height: 47px;
color: #0068ff;
}
.user-info div {
font-weight: 400;
font-size: 16px;
line-height: 24px;
color: #797979;
border-bottom: 1px solid #cfcfcf;
width: 466px;
height: 80px;
margin-top: 21px;
}
.user-info #email {
border-bottom: 1px solid #0068ff;
}
.gender {
display: flex;
align-items: center;
justify-content: space-between;
width: 140px;
height: 23.94px;
margin-top: 50px;
}
.gender input {
width: 20px;
height: 19.95px;
background: #ebebeb;
border: 1px solid #d2d2d2;
}
.gender label {
font-weight: 400;
font-size: 16px;
line-height: 24px;
}
.agree-check {
width: 454px;
height: 21.06px;
margin-top: 52.05px;
font-weight: 400;
font-size: 14px;
line-height: 21px;
color: #000000;
}
.btn {
display: flex;
flex-direction: column;
margin-top: 60px;
width: 470px;
height: 106px;
border-top: 1px solid #e6e6e6;
}
button {
margin-top: 30px;
width: 470px;
height: 75px;
font-weight: 400;
font-size: 18px;
line-height: 27px;
text-align: center;
color: #0068ff;
background: #ffffff;
border: 1px solid #0068ff;
border-radius: 10px;
}잘 듣고 있습니다. 제가 들어본 강의 중에서 최고로 안 헷갈리게 가르쳐주셔서 좋습니다.
답변을 작성해보세요.
1

코드캠프 프론트엔드 멘토
2023.02.24
안녕하세요 ajouunihospitalrn 님!
우선 CSS 적용은 너무 예쁘게 잘 해주셨고, 잘 따라와 주신 것 같습니다.
다만, 이메일과 이름, 비밀번호 등 입력이 필요한 부분은 태그가 div이면 입력이 안됩니다!
따라서 div 대신, input을 주셔야 합니다!
CSS는 input 태그에border:none 을 먼저 주시고, border-bottom을 조작해주시면 됩니다.
감사합니다.😁




답변 1