-
질문 & 답변
카테고리
-
세부 분야
UX/UI
-
해결 여부
미해결
아마존 프라임 비디오 페이지에서의 유사성의 원리와 근접성의 원리
20.10.15 13:40 작성 조회수 314
3
비디오 썸네일에서 크기의 차별을 두어 영상의 종류나 특성에 따라 차별을 두고 있다는 점에서 유사성의 원리를 찾아볼 수 있습니다.
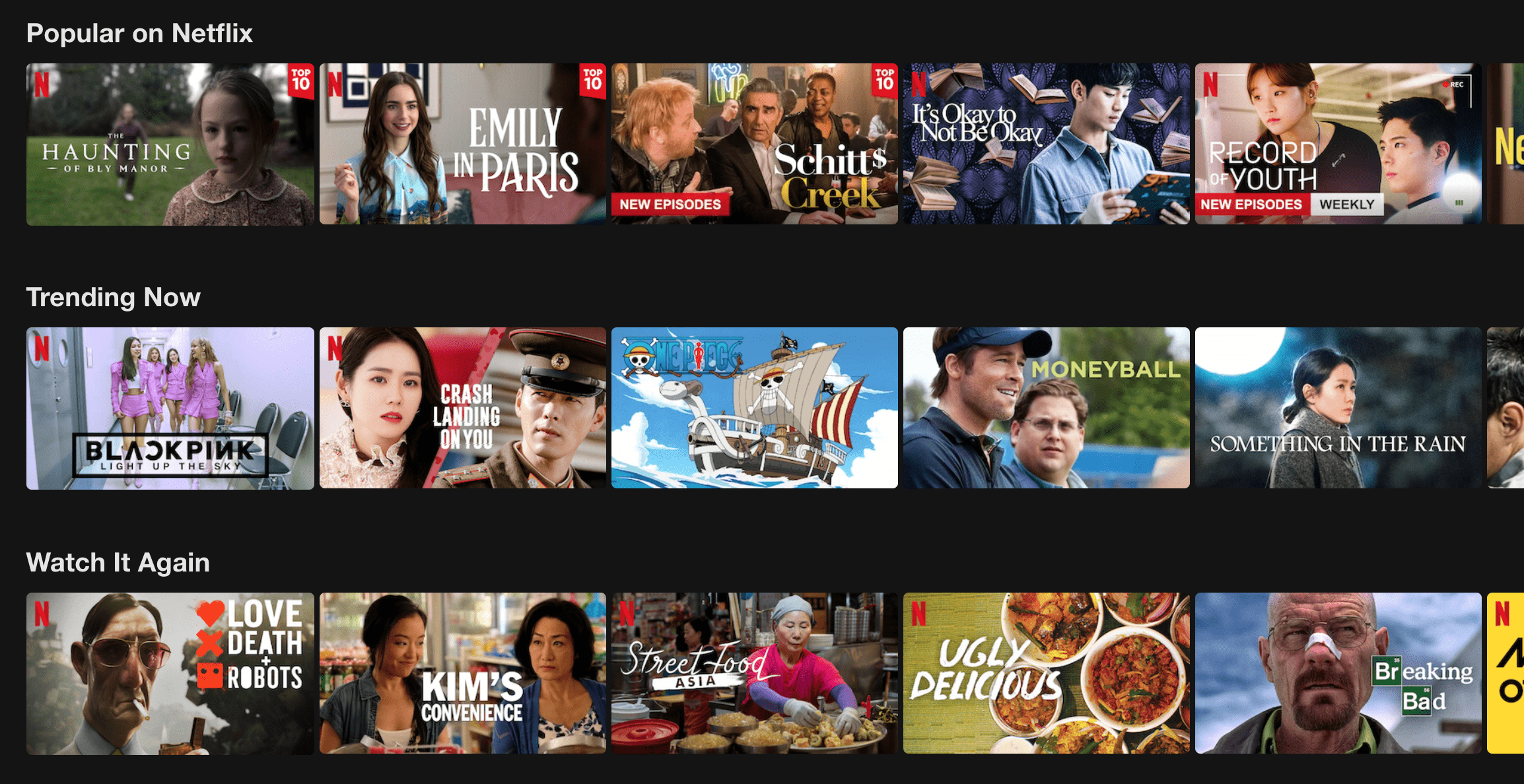
다만, 리스트 타이틀과 비디오간의 간격이 약간 애매하여 근접성의 원리가 아주 잘 적용됐다고 보기는 힘들 것 같습니다. 비교예시로 넷플릭스에서는 리스트 타이틀과 영상들간의 간격에 좀 더 과장된(?) 간격을 두고 있습니다.
답변을 작성해보세요.
0

에릭
지식공유자2020.10.15
네, 유사성과 근접성의 원리에 대해서 생각해볼 수 있는 정말 좋은 예시인 것 같습니다.
네, 첨부해주신 아마존 프라임 같은 경우, 근접성의 원리와 관련해서 아래의 효과를 위해서 조금 더 간격을 넓혔으면 어땠을까 하는 생각이 드네요.
1. 타이틀과 해당 썸네일들이 그룹핑이 되어 보일 수 있는 장점
2. 타이틀이 타이틀의 위 썸네일에 대한 것인지, 아래 썸네일에 대한 것인지 헷갈리지 않게 할 수 있음.
말씀하신 넷플릭스를 확인해봤는데, 확실히 아마존 프라임보다 간격을 잘 활용하고 있어서 근접성의 원리를 잘 적용한 것 같습니다.^^





답변 1