-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
모듈화랑 <template> 테크선언 질문드립니다.
23.02.09 11:30 작성 조회수 178
1
안녕하세요 캡틴판교님
강의를 듣고 모듈화 관련 정리문서를 보다가 의문이 생겨서 질문드려요
1번째 질문은
js에서 모듈화를 이용한 export import는 {변수 or 함수명} 이런형태로 사용한다고 배웠는데
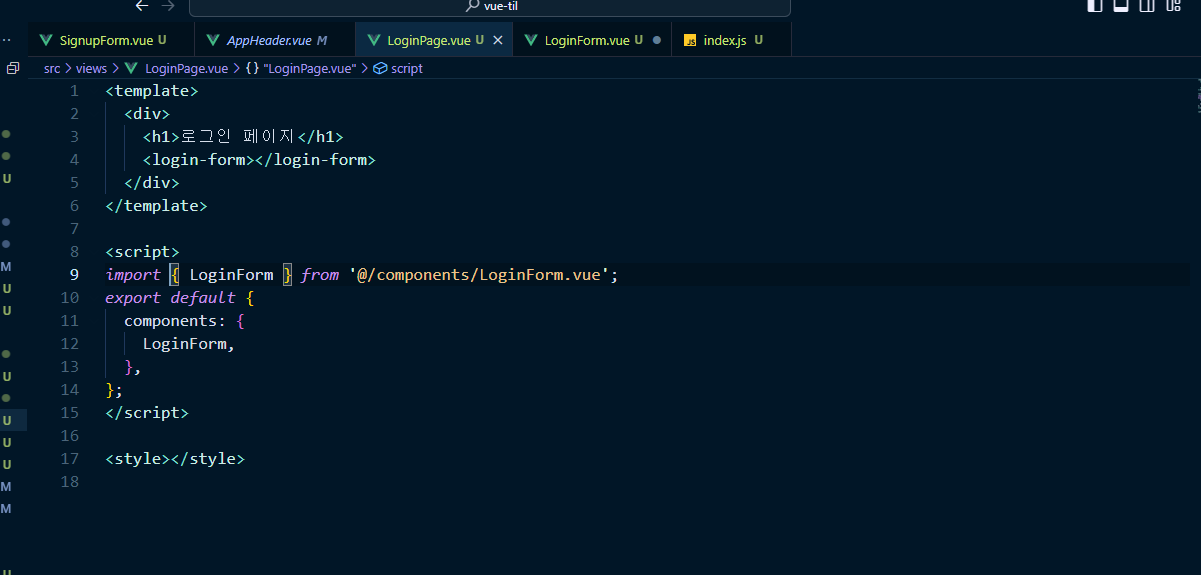
<로그인 폼 컴포넌트 생성 및 마크업>강의 내용에서
 import LoginForm from 이렇게 { } 없이 사용하더라구요
import LoginForm from 이렇게 { } 없이 사용하더라구요
사용 유무의 차이가 무엇인지 궁금합니다.
그리고 2번째 질문은 <template>안에 아래에서 import받은 component를 테그로 사용하려고하면 위와같이 소문자로login-form으로 권유가 되는데 강의처럼 <LoginForm>으로 사용하는거랑 차이가 있는지 궁금합니다. 사용하는 이의 차이인가요??
답변을 작성해보세요.
1

장기효(캡틴판교)
지식공유자2023.02.10
안녕하세요, 요건 export default와 export {}의 차이입니다. 컴포넌트는 export default로 꺼내기 때문에 import LoginForm from '경로' 형태로 작성하셔야 해요 :) 자세한 내용은 아래 문서 참고하세요.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Statements/export
두 번째 질문은 컴포넌트 태그명 컨벤션인데요. 요건 취향에 따라 한가지 방식으로 정해서 작성하시면 됩니다. 저는 파스칼 케이스가 구분하기 쉬워서 파스칼을 씁니다.
https://v2.vuejs.org/v2/style-guide/#Component-name-casing-in-templates-strongly-recommended




답변 1