-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
코드의 의미를 모르겠어요 react요
23.02.08 10:46 작성 조회수 402
0
const Wrapper =styled.div 이게 무슨의미인지요?
또 문법이 괄호도 없고 빽틱으로만?
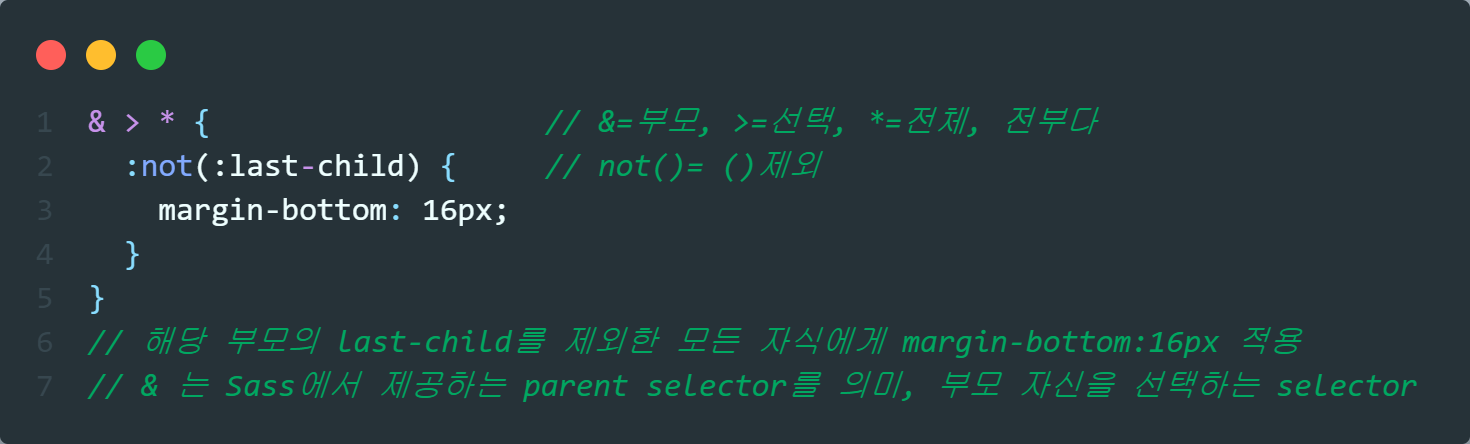
& >*{
:not(:last-child){
margin-bottom:16px; }
이건 또 무슨의미인지요
CommentList.jsx 의 일부 입니다
const Wrapper =styled.div`
display:flex;
flex-direction : column;
align-items:flex-start;
justify-content : center;
& >*{
:not(:last-child){
margin-bottom:16px;
}
}
`;
답변을 작성해보세요.
0

Inje Lee (소플)
지식공유자2023.02.09
해당 부분은 CSS에서 특정 element에만 스타일을 적용하기 위한 selector입니다.
여기에서는 마지막이 아닌 element들에게만 하단에 margin을 16px주겠다는 뜻이 됩니다.
더 자세한 내용은 아래 링크를 참고하시면 좋을 것 같습니다!
https://developer.mozilla.org/en-US/docs/Web/CSS/:last-child
0

Inje Lee (소플)
지식공유자2023.02.09
안녕하세요, 소플입니다.
exwhite님께서 먼저 답변을 잘 달아주셨네요~
해당 문법은 styled-components에서 사용하는 문법입니다.
https://styled-components.com/
강의 후반부 섹션 15에서 styled-components를 다룰 때 자세히 설명히 나오니 참고해주시면 좋을 것 같습니다!
0

exwhite
2023.02.08
1.아래에 return으로 출력될 Wrapper 컴포넌트에 백틱 안에 css 속성이 적용됩니다.
2. https://inflearn.com/questions/548062 선생님 설명 있는 링크입니다.
https://inflearn.com/questions/548062 선생님 설명 있는 링크입니다.



답변 3