-
질문 & 답변
카테고리
-
세부 분야
프로그래밍 언어
-
해결 여부
해결됨
함수의 리턴에 대해서 질문드립니다.
23.02.01 14:24 작성 조회수 303
0
함수 안에 return을 써주면 함수가 종료된다고 하셨는데,
그럼 반대로 return을 써주지 않은 함수는 종료가 되지 않고 계속 실행 중인 건가요?
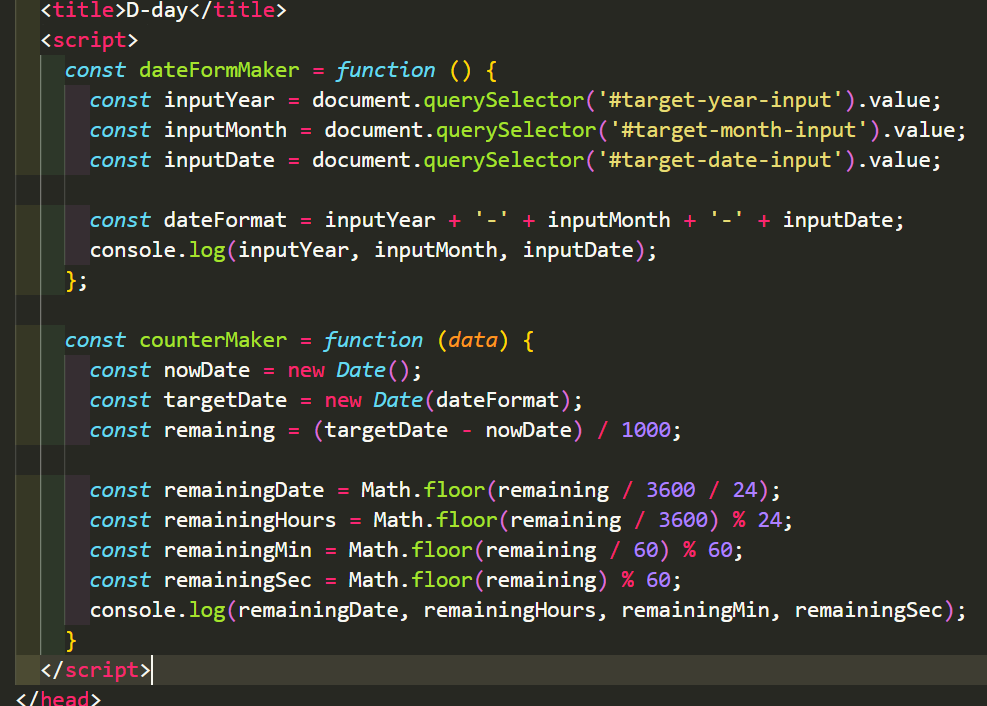
(캡처에 있는 dateFormMaker, counterMaker 함수같이 return이 없을 경우에요)

함수가 종료된 것과 종료되지 않은 것의 차이가 뭔지 잘 모르겠어요.
답변을 작성해보세요.
1

otter
2023.02.01
안녕하세요 jj님!
자바스크립트는 위에서부터 한줄씩 내려오며 코드를 읽고 실행하게 됩니다.
이때, jj님이 올려주신 내용과 같이 함수 내부에 작성된 로직이 모두 실행 되었다면, 해당 함수는 저절로 종료가 됩니다.
또한, return 키워드를 만나게 되었을 때도 마찬가지로 함수가 종료되죠.
그렇다면 굳이 return 키워드를 사용할 필요가 있을까요?
예를 들어, 우리는 input box 안에 숫자, 날짜를 입력 하기로 약속했고 그러한 경우만 처리할 수 있도록 함수를 작성해 두었죠?
만약 알파벳 문자열이 입력된다면, 우리 페이지의 에러를 야기할 것입니다.
이러한 경우, 들어온 데이터를 바로 확인해서 사용자에게 숫자를 입력해야 한다는 알림을 띄워주고,
return 키워드를 통해 함수를 종료시켜 에러가 발생하지 않도록 미리 방지해 주는 등의 동작이 가능하겠죠?
이러한 return의 활용 방법 또한 추후 강의에서 다루게 되니 직접 확인해 보며 학습해 보시길 바랍니다!
감사합니다 :)




답변 1