-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
해결됨
CSS 정렬 숙제
23.01.31 10:34 작성 조회수 1.69k
0
안녕하세요 선생님 수업 감사히 잘 듣고 있습니다! 다름이 아니라 숙제 진행 과정에서 질문이 생겨서 여쭤보려고 합니다!
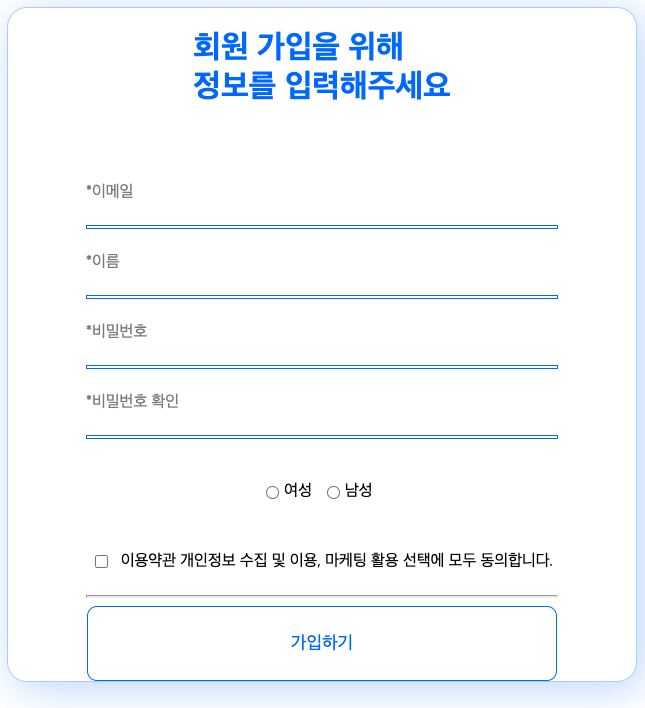
현재 진행사항은 이렇게 되었고, 코드는
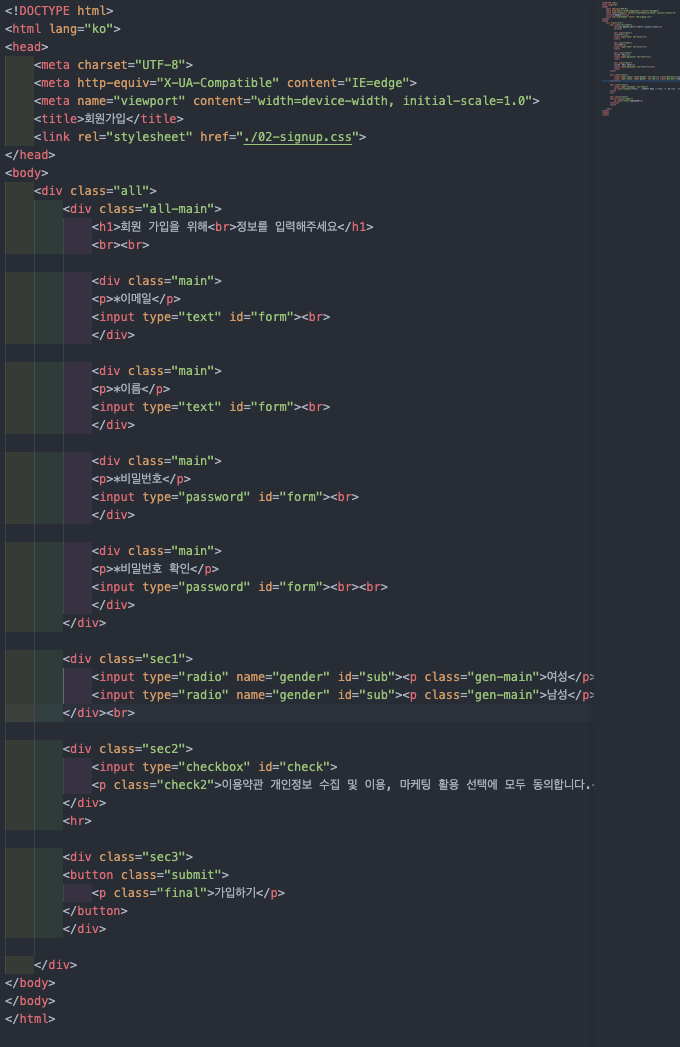
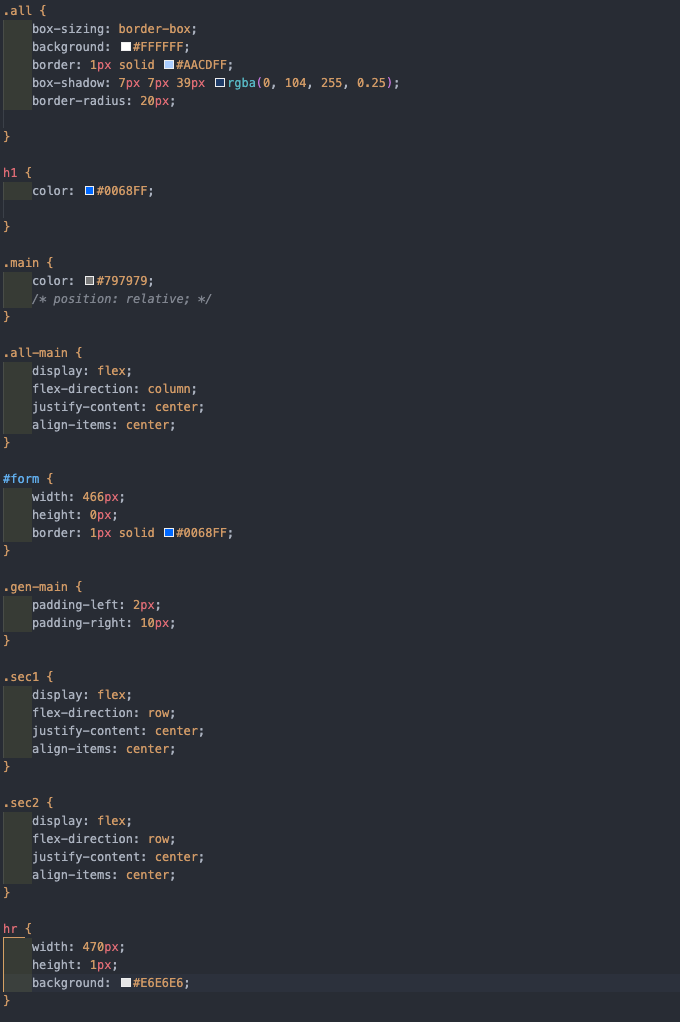
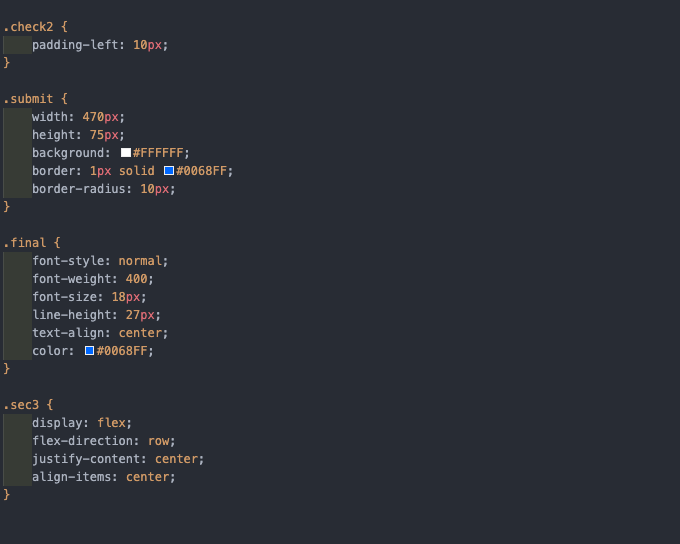
이렇게 되었고, 코드는
<html> <css>
<css>

 이렇게 작성했습니다! 근데 제목인 '회원 가입을...' 이 부분이 선생님은 왼족으로 잘 정렬이 되있는데 저는 정가운데에 와있습니다! 왜이렇게 되는지 궁금합니다!
이렇게 작성했습니다! 근데 제목인 '회원 가입을...' 이 부분이 선생님은 왼족으로 잘 정렬이 되있는데 저는 정가운데에 와있습니다! 왜이렇게 되는지 궁금합니다!
또, 전체 박스 크기도 선생님은 여유가 있는데 저는 딱 맞아 떨어집니다! 왜 이렇게 되는지, 어떻게 해결해야 할지 궁금하여 질문드립니다!
답변을 작성해보세요.
0

코드캠프 프론트엔드 멘토
2023.01.31
안녕하세요 병곤님!
all-main을 보면 justify-content, align-items 에 center 속성을 주셨습니다!
이 속성은 축방향, 축과 수직방향 모두 가운데로 정렬이 되게 됩니다.
따라서 부모태그 안의 자식들은 가운데로 정렬됩니다.
만일, 해당 요소가 왼쪽으로 정렬되었으면 원하는 요소를 제외하고 div 태그로 묶어주세요.
해보시고 답글 남겨주세요!
감사합니다.😁



답변 1