-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
slot 에러 질문입니다.
20.10.11 23:55 작성 조회수 485
8
안녕하세요 강사님.
저는 vue cli 4 버전으로 하고 있습니다.
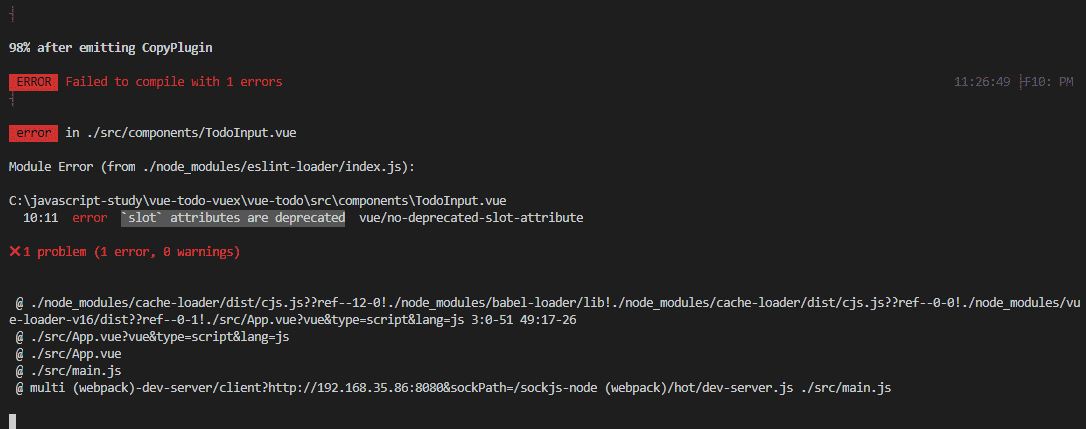
기존 강의 대로 slot 부분을 따라하면 npm run serve 했을 때 사진과 같은 에러가 납니다.
위의 에러를 검색해서 찾다가
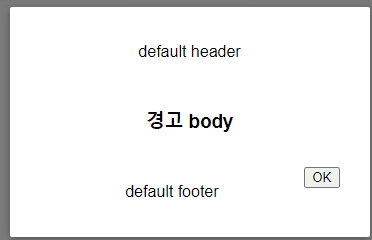
TodoInput 컴포넌트의 <h3 slot="header">경고</h3> 을
<template v-solt:header>경고</template>
로 바꾸니까 해결이 되었습니다.
제 생각에는 4버전의 eslint-loader가 기존 강의 버전과 다른 규칙이 있어서 그런 것 같은데 제 생각이 맞는지 여쭤보고 싶어서 질문을 드립니다.
그리고 혹시나 제가 한 것 말고 다른 해결 방법이 있다면 알려주시면 감사하겠습니다.
답변을 작성해보세요.
5

장기효(캡틴판교)
지식공유자2020.10.15
안녕하세요 승경님, 좋은 질문 주시고 또 해결 방안까지 공유해 주셨네요! 말씀하신 것처럼 Vue CLI 최신 버전에서는 ESLint 규칙에 HTML 태그의 `slot` 속성을 유효하지 않은 문법으로 보고 있는 것 같습니다. 본문에 첨부해주신 것처럼
<template v-slot:header>경고</template>
또는
<template #header>경고</template>
으로 작성하시면 됩니다 :)
수강해 주셔서 감사합니다!
0

MIKE.aeon
2020.12.03
저는 윈도우10에 @vue/cli 4.5.9 사용중입니다.
위처럼 수정하면 사용하면 컴파일오류는 없고, header 는 동작을 안하고, 강좌와 동일한 body만 정상동작합니다.





답변 2