-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
Flex UI 실전 제작(4) – 반응형 상담 신청하기(5)
20.10.10 20:46 작성 조회수 199
1

부모에게 flex를 줬을 때 자식의 display는 어떻게 바뀌나요?
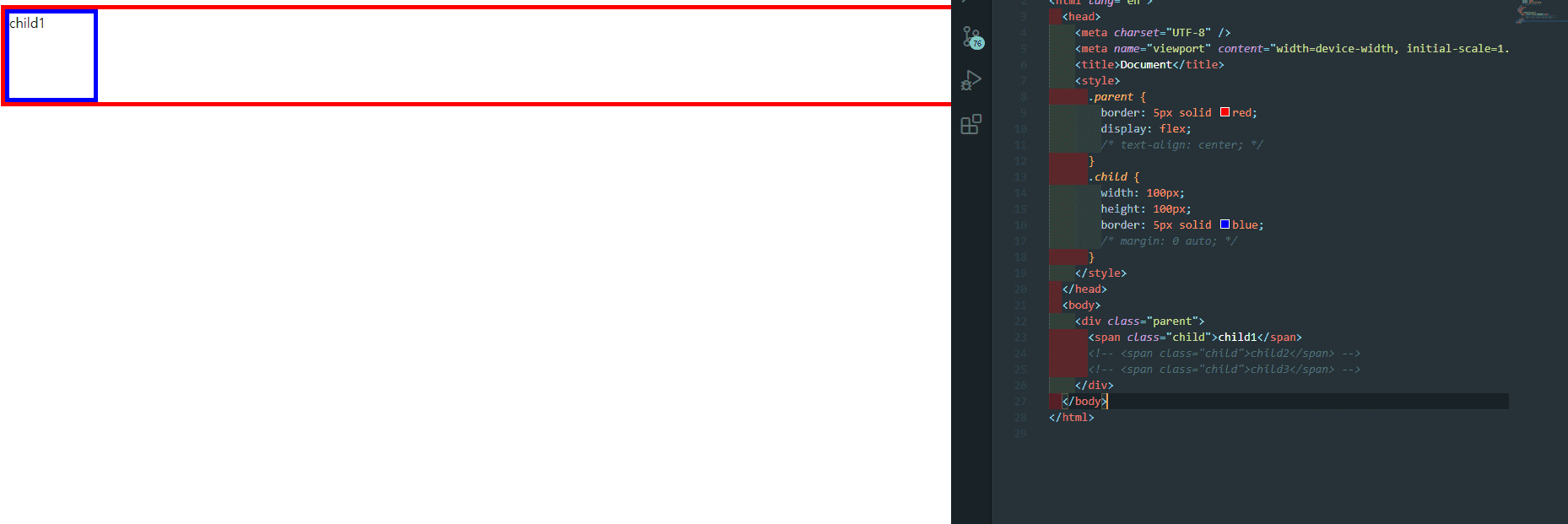
부모인 .parent에 display:flex를 주고 나니 자식인 span태그에 크기를 설정할 수 있게 된걸로 봐선 인라인 블럭이나 블럭으로 바뀐거 같은데 두 성질 모두 가지고 있어서 애매하네요.
인라인 블럭이라면 .parent에 text-align:center를 줬을 때 가운데로 가야하는데 가지 않고
margin:auto를 줬을 때 가운데로 가기 때문에 블럭인 것 같지만 또 width와 height를 주지 않았을 땐 컨텐츠 크기만큼만 크기를 가지는걸로 봐선 블럭이 아니라 인라인 블럭인거 같기도 하구요.
좀 애매한 속성으로 바뀌는거 같아 질문드립니다.
답변을 작성해보세요.
1

코딩웍스(Coding Works)
지식공유자2020.10.11
플렉스의 자식요소의 display 속성이 어떻게 바뀌는지 까지 깊이 생각해본적은 없는데 좀 전에 해봤거든요.
결론은 블록요소와 인라인블럭요소의 성질을 동시에 갖는 것으로 확인됩니다.
가로배치되면서 크기값을 줄 수 있는건 inline-block
중앙에 보낼 때 margin: auto를 줘야 하는건 block



답변 1