인프런 커뮤니티 질문&답변
질문있습니다.
작성
·
623
2
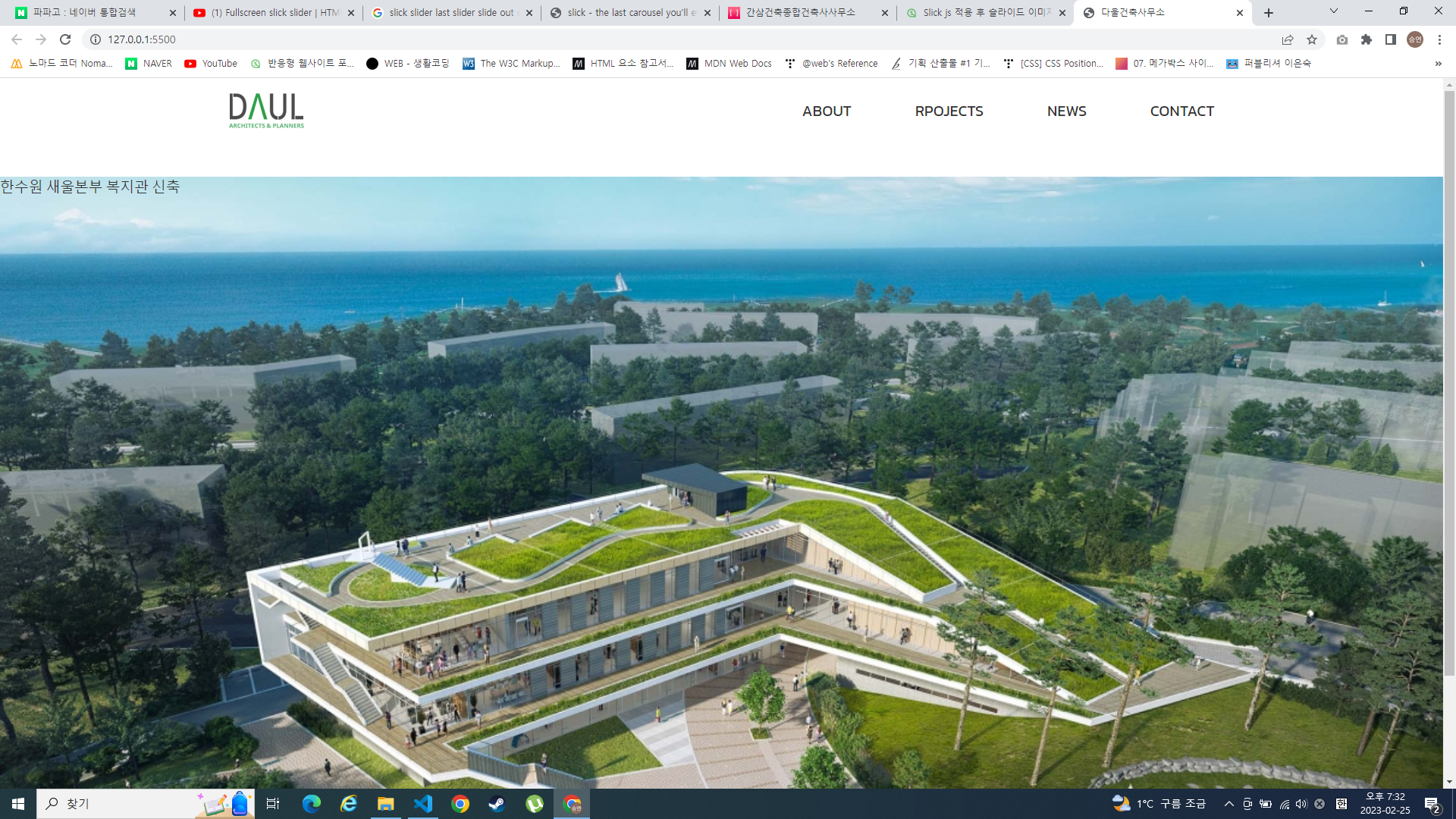
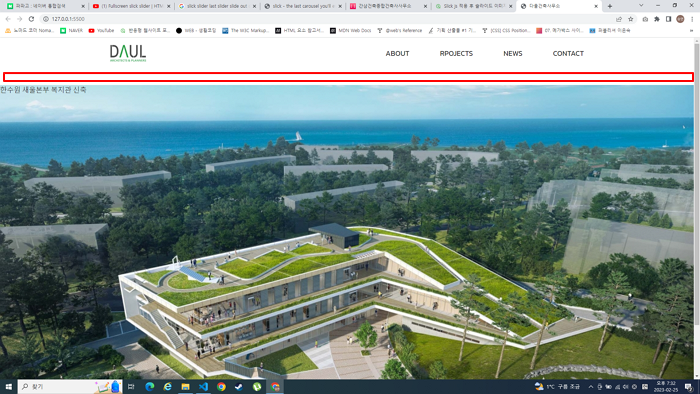
선생님 강의에서 테마를 변경 후 작업중입니다. 슬릭슬라이드를 적용 하였는데 마지막 사진의 위치가 내려갔습니다. 사진을 변경하여 작업을 해봐도 같은 현상이 발생합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>다울건축사무소</title>
<!--jquery-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script>
<!--Slick slider-->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick-theme.css" />
<!--Custom CSS & js -->
<link rel="stylesheet" href="/style.css">
<link rel="stylesheet" href="/resposive.css">
<script src="js/custom.js"></script>
</head>
<body>
<div class="container">
<!--section : header -->
<header>
<div class="header-inner">
<div class="logo">
<a href="#none">
<img src="/images/logo.png">
</a>
</div>
<div class="gnb">
<a href="#none">ABOUT</a>
<a href="#none">RPOJECTS</a>
<a href="#none">NEWS</a>
<a href="#none">CONTACT</a>
</div>
</div>
</header>
<!--section : home -->
<section class="home">
<div class="home-inner">
<ul class="imgbox">
<li class="item-bg" style="background-image: url(/images/강원대농업생명과학대학개축설계제안공모\(설계공모\ 당선\).jpg)">
<div class="text-area">
<h3 class="eng">강원대 농업생명과학대학 개축 설계제안 공모</h3>
<p>(설계공모 당선)</p>
</div>
</li>
<li class="item-bg" style="background-image: url(/images/서울대학교문화관재건축공사현상설계.jpg)">
<div class="text-area">
<h3 class="eng">서울대학교 문화관 재건축공사 현상설계</h3>
<p>(설계공모 당선)</p>
</div>
</li>
<li class="item-bg" style="background-image: url(/images/서울출입국·외국인청\(설계공모안\).jpg)">
<div class="text-area">
<h3 class="eng">서울출입국·외국인청</h3>
<p>(설계공모안)</p>
</div>
</li>
<li class="item-bg" style="background-image: url(/images/수성행복드림센터\(설계공모\ 당선\).jpg)">
<div class="text-area">
<h3 class="eng">수성행복드림센터</h3>
<p>(설계공모 당선)</p>
</div>
</li>
<li class="item-bg" style="background-image: url(/images/시화\ MTV\ 초중통합학교\(우수상\).jpg)">
<div class="text-area">
<h3 class="eng">시화 MTV 초중통합학교</h3>
<p>(우수상)</p>
</div>
</li>
<li class="item-bg" style="background-image: url(/images/시화mtv지하주차장\ \(설계공모\ 당선\).jpg)">
<div class="text-area">
<h3 class="eng">시화 MTV 지하주차장</h3>
<p>(설계공모 당선)</p>
</div>
</li>
<li class="item-bg" style="background-image: url(/images/한수원새울본부복지관신축.jpg)">
<div class="text-area">
<h3 class="eng">한수원 새울본부 복지관 신축</h3>
</div>
</li>
</ul>
</div>
</section>
<section class="about"></section>
<section class="award"></section>
<footer></footer>
</div>
</body>
</html>
/*CSS*/
/* Web Font - Kanit */
@import url('https://fonts.googleapis.com/css2?family=Kanit:wght@200;300;400;500;600;700&display=swap');
/* Web Font - S-CoreDream */
@font-face {
font-family: 'S-CoreDream-3Light';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_six@1.2/S-CoreDream-3Light.woff') format('woff');
font-weight: normal;
font-style: normal;
}
/* Reset CSS */
* {
box-sizing: border-box;
}
a {
text-decoration: none;
color: #333;
}
button,
input {
outline: none;
}
h1,
h2,
h3,
h4,
h5,
h6 {
margin-top: 0;
font-weight: normal;
line-height: 1.5em;
}
ul,
li {
padding: 0;
list-style: none;
}
/* Default CSS */
body {
font-family: 'Kanit';
line-height: 1.7em;
margin: 0;
background-color: #fff;
color: #333;
}
/*section - header*/
.header-inner {
width: 1300px;
margin: auto;
padding-top: 20px;
padding-bottom: 10px;
overflow: hidden;
}
.logo {
float: left;
}
.gnb {
margin-top: 10px;
float: right;
}
.gnb a {
font-size: 20px;
margin-left: 80px;
}
/*section - home*/
ul.imgbox {
overflow: hidden;
margin: 0;
}
.item-bg {
display: inline-block;
top: 0;
background-size: cover;
background-position: center;
height: 100vh;
}
/*Custom JS*/
$(document).ready(function(){
$('.imgbox').slick({
infinite: true,
dots: true,
speed : 3000,
autoplay: true,
autoplaySpeed: 5000,
swipe: true,
arrows: false,
fade : true,
zIndex:50,
pauseOnFocus: false,
pauseOnHover: false,
});
});답변 2
0
코딩웍스(Coding Works)
지식공유자
몸이 좋지 않아서 답변이 좀 늦었습니다.
일단 올려주신 코드로 테스트해본 결과 페이드, 스라이드 전혀 문제 없습니다. 마지막 슬라이드가 내려가는 일은 없습니다. 만약 그렇다면 h3의 상담 마진 때문에 그럴거에요. 그런데 이것도 중앙에 오게 할거니까 상단마진 때문에 그럴일이 없습니다.

일단 코드에서 문제점은 절대로 한글 경로명 파일명 사용하시시면 안됩니다. 그리고 띄어쓰기도 사용하시면 안됩니다. 또한 대소문자도 혼용하지 마시고 소문자로 통일하세요.
또 한가지는 li 안에 배경이미지로 넣으셨는데 이렇게 하셔도 되지만 그냥 html에 img 형태로 넣으세요. 그래야 나중에 이미지 수정 보완 교체 할 때 훨씬 좋습니다.
그리고 아래처럼 경로명을 상대주소와 절대주소를 혼용하시는건 썩 좋지 않습니다. 한가지로 통일하세요.

0







감사합니다 마지막 이미지에는 p태그가 없고 h3 태그만 있었는데 .text-area의 위치 때문에 위치 만큼 이미지가 내려갔습니다. 말씀하신 폴더구조는 바꿨습니다.