-
질문 & 답변
카테고리
-
세부 분야
UX/UI
-
해결 여부
미해결
UI 디자인 원리가 적용된 사례
23.01.09 11:59 작성 조회수 417
0
안녕하세요! UI 디자인 원리중 '유사성의 원리' 와 'CTA의 중요성'을 중점으로 잘 사용되고, 사용되지 않은 사례들에 대해 찾아보았습니다.
좋은 사례
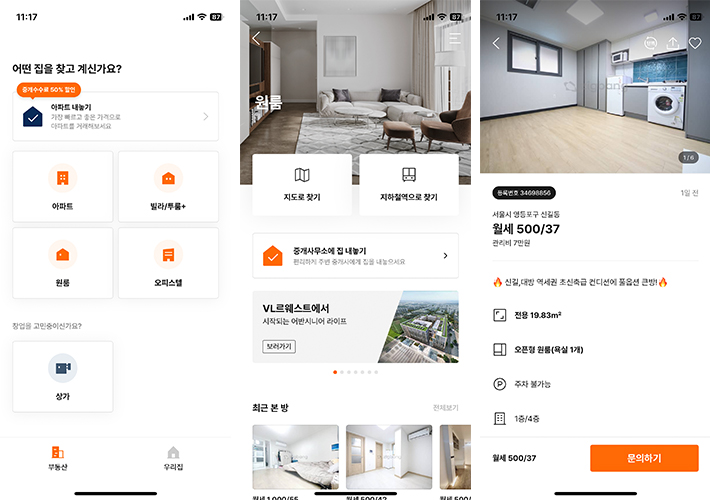
<직방>

먼저 좋은 사례로는 직방 어플을 선택했습니다.
[메인 - 카테고리 선택 - 매물 선택] 의 순서로 보았을때
메인 - 각 아파트,빌라, 원룸 등 집을 알아보기 위한 사람들에게 한눈에 알아보기 쉽게 그룹화 되어있습니다.
카테고리 선택 - 원하는 동네 (또는 지역)을 지도/ 지하철역으로 찾기로 사용자가 더 편한 방법으로 선택할 수 있도록 합니다.
매물 선택 - 선택한 매물의 정보들이 나열되며, 원하면 바로 문의도 할 수있는 CTA가 자리합니다.
하지만 여기서 조금 아쉬웠던 부분은 CTA의 옆에 매물의 정보가 아닌, 상단에있는 찜버튼(하트)와 공유하기 버튼이 왔으면 더 좋지 않았을까 라는 생각을 했습니다.
전체적으로 이 어플을 사용했을 때, 직관적이고 사용자가 한눈에 알아보고 사용할 수 있게끔 유도한다고 느껴졌습니다.
안좋은 사례
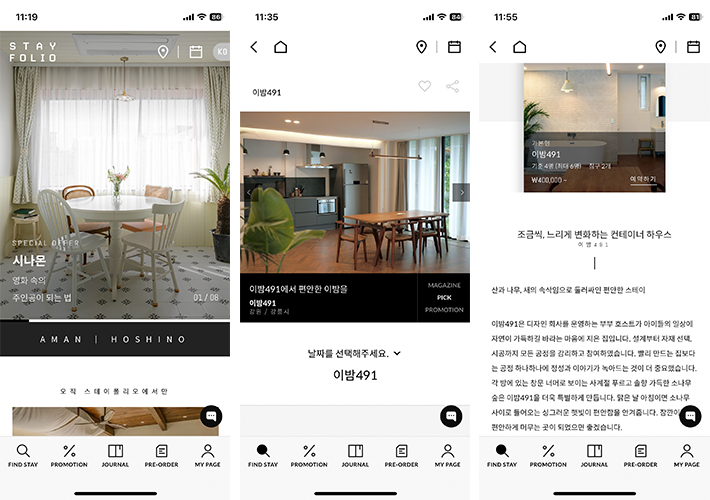
<스테이폴리오>

안좋은 사례로는 스테이폴리오_여행 숙소 예약 어플입니다.
메인 - 원하는 여행지의 숙소를 찾으러 들어간 사용자의 입장에서 보았을 때, 사용하기 어렵다는 생각이 들었습니다.
여행지와 여행 날짜를 선택할 수 있는 버튼이 상단에 아이콘으로 작게 들어가 있는게 아쉬웠습니다. 한 눈에 보이도록 위치했다면 더 좋지 않았을까 싶습니다.
숙소 선택 - 숙소에 대한 컨셉부터 설명까지 너무 많은 글로 나열되어있고, 그 글들 사이에 예약하려는 방이 이미지로 보여져 그래도 눈에 띄었지만, 가격과 [예약하기] 버튼이 더 잘 보이도록 위치했으면 어땠을까? 라는 생각이 들었습니다.
답변을 작성해보세요.
1

에릭
지식공유자2023.01.15
안녕하세요. 좋은 분석글 감사드립니다.
어떤 페이지를 디자인할 때에, 크게 봤을 때 저는 두가지를 생각하려고 합니다. 한가지는 발견 용이성(Discoverability)로 중요한 정보, 놓치면 안되는 정보를 쉽게 찾고 이해할 수 있도록 해야 한다는 것입니다. 다른 한가지는 행동 용이성 (Actionability) 입니다. 사용자가 어떤 행동을 취해야 하는 상황에서 그것을 쉽게 할 수 있도록 도와주고 있느냐에 대한 부분입니다. 말씀하신 것처럼 날짜를 선택하고 버튼을 누르는 "행동"을 취하는데 있어서 작게 들어가 있고 시원시원하게 찾기 어려운 상황이기 때문에 사용자의 입장에서는 어려움을 겪을 수 있는 것 같습니다. 그에 반해 직방은 버튼이 눈에 잘 띄게 보이고 있는 점이 대조되는 것 같아요. 그만큼 사용자 입장에서는 쉽게 찾고 또 누를 수 있을 것 같구요.
다시 한번 좋은 분석글 감사드리고 새해 복 많이 받으세요!



답변 1