-
질문 & 답변
카테고리
-
세부 분야
UX/UI
-
해결 여부
미해결
UX 디자인 원리_사례
23.01.09 10:45 작성 조회수 607
0
안녕하세요! 미션으로 내주신 UX디자인의 좋은 사례와 안 좋은 사례에 관해 글 남깁니다!
강의해주신 UX 디자인 원리 중에 '정보설계와 사용자의도'를 중점으로 찾아보았습니다.
좋은 사례
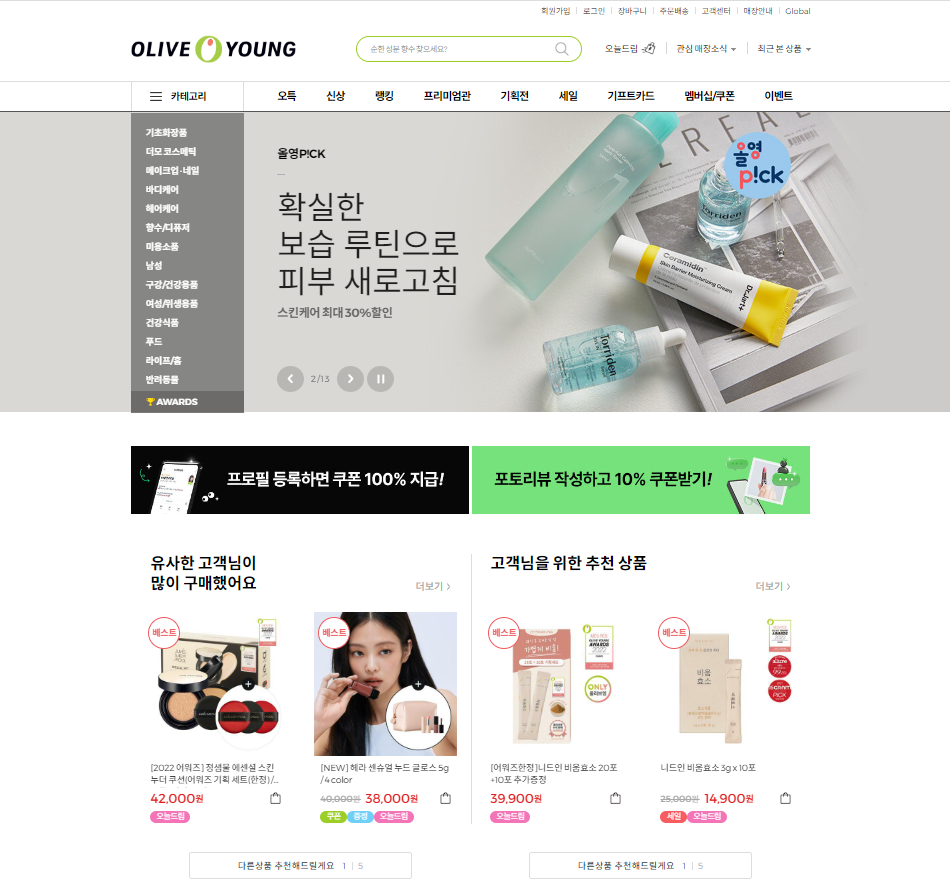
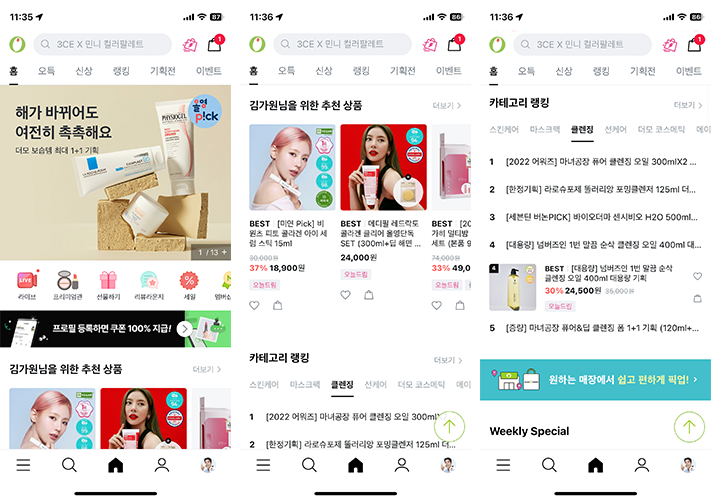
<올리브영_PC><올리브영_MO>


좋은 사례로는 '올리브영'의 웹사이트와, 어플입니다.
올리브영은 특히나 사용자의 의도를 잘 파악한 것 같다고 생각했습니다.
상단에는 바로 보이는 카테고리들로, 높은의도를 가진 사람들이 바로 접근하여, 원하는 제품을 찾을 수 있도록 합니다.
중간부터 아래로 내려갈수록 본인에게 맞는 제품을 추천해주거나, 인기 있는 제품들을 노출 시킴으로, 낮은 의도를 가진 사람들이 관심 있게 둘러볼 수 있도록 해줍니다.
저 또한 사용해보면서, 높은 의도를 가지고 접속했을때에도 저만을 위한 제품을 추천해주는 카테고리에 눈길이가 한번 더 둘러봤던 경험이 있습니다.
이처럼 높은 의도를 가진 사람에게도 더 둘러보게 하는 흥미를 주고, 낮은 의도를 가진 사람들도 다양하게 찾아볼 수 있도록 해주었다고 생각합니다.
안좋은 사례
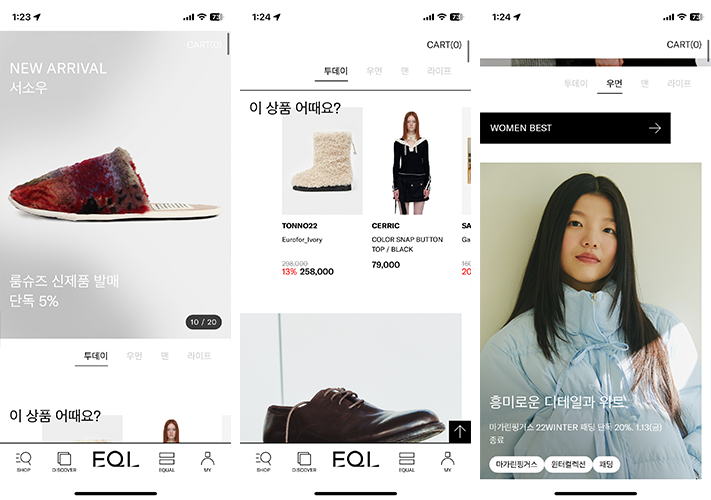
<'EQL' 쇼핑 플랫폼>
안좋은 사례로는 'EQL' 쇼핑 플랫폼입니다.
어플을 처음 접속했을 때, 화면의 반 이상을 채워 크게 보이는 이벤트 컨텐츠가 너무 눈길을 사로 잡아, 다른 부분들이 잘 눈에 들어오지 않는 듯 했습니다.
높은 의도를 가진 사람이 메뉴를 선택하기 위해선, 하단바에 있는 메뉴 버튼을 눌러야만 합니다.
페이지의 가장 상단에 있는 이벤트 컨텐츠 밑에 작게 있는 간편 메뉴 (투데이, 우먼, 맨, 라이프)를 선택했을 시엔 각 카테고리의 베스트 순위가 바로 나열되지 않고, 이벤트 중인 브랜드의 광고가 뜹니다.
그래서 베스트 순위를 확인 하려면 버튼을 눌러 또 한번 페이지를 넘어가야 하는 번거로움이 있습니다.
저도 직접 사용해보면서
물론, 낮은 의도를 가진 사람들은 다양하게 둘러볼 수 있다 라는 장점으로 와 닿는 페이지가 될 수도 있지만,
처음 접속하고, 원하는 제품이 확실히 있는 경우엔, 검색 창도, 메뉴도, 하단에 있는 버튼을 선택해야만 확인할 수 있다는 점이 조금은 낯설고 불편하다고 느끼게 되었던 것 같습니다.
물론 두가지의 어플/웹사이트를 자주 사용해보면서 좋은점도 아쉬운 점도 각각 있었지만, 가장 두드러지게 느낀점들을 토대로 작성해보았습니다!
답변을 작성해보세요.
1

에릭
지식공유자2023.01.11
안녕하세요. 사례 분석 글 공유해주셔서 감사합니다.
좋은 사례와 안 좋은 사례 모두 너무 잘 분석해주시고 잘 된 또는 잘 되지 않은 이유를 적어주셔서 공감이 많이 가고 잘 읽었습니다.
특히 두번째 EQL 사례를 읽으면서 첫 화면의 반 이상을 채운 부분에 대해서 개인적으로 생각할 부분이 많다고 느꼈습니다. 앱 또는 웹사이트를 처음으로 방문한 사용자의 입장에서는 해당 서비스에 대한 배경지식이 전무할 수 있습니다. 이런 점을 기획자/디자이너는 늘 감안을 해야 하고 그렇기 때문에 낮은 의도와 높은 의도를 고려해야 하는 것 같습니다. 그런 점에서 볼 때 EQL은 말씀하신대로 첫 방문자가 사용할 때에 이 서비스를 포괄적으로 이해하거나, 상위 카테고리를 쉽게 발견하기는 어렵겠다는 생각이 들었어요.
참고로 이렇게 조금 납득하기 어려운 사용자 경험을 제공하는 경우에는 일부러 그렇게 할 수 밖에 없었던 어떤 비즈니스적인 결정도 있지 않았을까 생각을 해봤는데 딱히 떠오르는 부분은 없었어요. ㅎㅎ
그리고 두번째 사례에서 3번에서 기대했던 베스트 순위가 아닌 이벤트 광고가 나오는 부분도 흥미로웠어요. 실제로 회사에서 일하다보면 '돈' 때문에 직관적이고 사용자 친화적인 UX를 포기해야 하는 경우도 있기 때문입니다. 광고를 우선시했기 때문에 이런 플로우가 나오지 않았을까 생각을 해봅니다.
다시 한번 좋은 분석글 감사드리고 새해 복 많이 받으세요!



답변 1