-
질문 & 답변
카테고리
-
세부 분야
프로그래밍 언어
-
해결 여부
해결됨
변수와 객체의 특징
23.01.09 08:06 작성 조회수 160
0
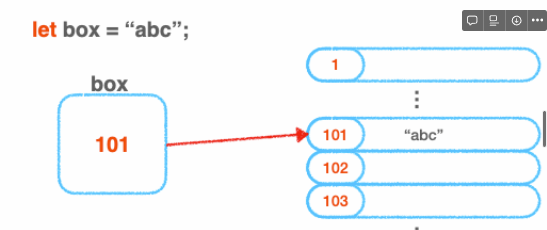
선생님 강의 매우 잘 듣고 있습니다. 변수는 실제 값이 아니라 값이 저장되는 임시 메모리의 주소 값을 저장한다고 강의를 통해 배웠습니다.
변수는 실제 값이 아니라 값이 저장되는 임시 메모리의 주소 값을 저장한다고 강의를 통해 배웠습니다.
그럼 hello라는 변수에는 문자열 "hello"의 주소 값이 담겨져 있으니
변수 hello === 문자열 "hello"는 false아닌가요?
변수 hello에는 문자열 "hello"가 담긴 주소값이 저장되니 사실 좌변은 아래와 같이 쓸 수 있을텐데요
문자열 hello의 주소값 === 문자열 "hello" 이게 어떻게 true가 나오는지 이해가 안 됩니다.

답변을 작성해보세요.
0

otter
2023.01.09
안녕하세요 초록천사님!
코드를 보며 설명 드려보도록 할게요!
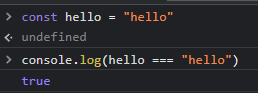
const str = "hello";위의 코드를 보면 str이라는 상수를 선언하고 그 안에 문자열 "hello"를 담아주고 있습니다.
이때, 자바스크립트 실행 환경에서는 "hello"라는 메모리에 저장되어 있지 않은 새로운 문자열을 만났기 때문에 이때 특정 메모리 주소에 문자열을 저장하게 됩니다.
이미 메모리에 저장되어 있다면, 불필요하게 새로운 주소값에 중복으로 저장해줄 필요가 없겠죠?
때문에 이후부터는 우리가 "hello"라는 문자열을 불러올 때마다 최초로 저장된 주소값, 즉 항상 같은 주소값을 가지게 되는 것이죠!
str === "hello"그렇기 때문에 같은 문자열의 경우 주소값까지 항상 같기 때문에 비교식이 true를 반환하는 것입니다👍
또한 str은 문자열 "hello"의 주소값을 저장하고 있으나, 그 자체를 식에 사용하는 것이 아니라 해당 주소값을 통해 접근하게 되는 데이터를 불러와 식에 활용하기 때문에 문자열 데이터와의 비교가 가능한 것입니다!



답변 1