-
질문 & 답변
카테고리
-
세부 분야
알고리즘 · 자료구조
-
해결 여부
해결됨
새로만든 addArr에 대한 forEach
23.01.08 17:21 작성 조회수 302
0
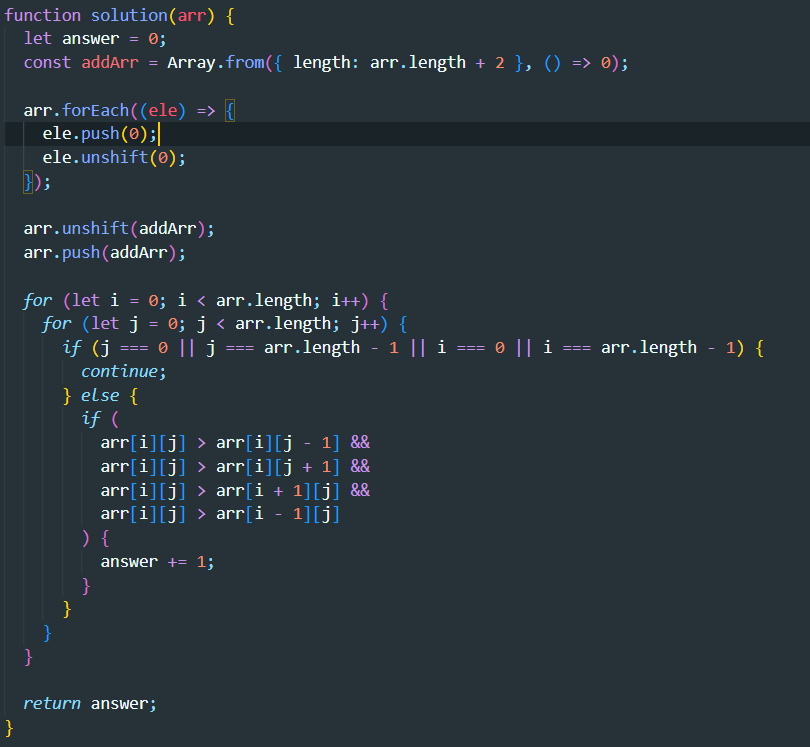
안녕하세요 음.. 동작방식이 제 생각과 달라서 질문 남깁니다. 우선은 입력값에(arr)각 행마다 왼쪽과 오른쪽에 0을 넣어주고 그다음 arr에 첫번째와 끝에 addArr이라는 배열을 추가해줬습니다.
 그런데 코드를 이렇게 짜면
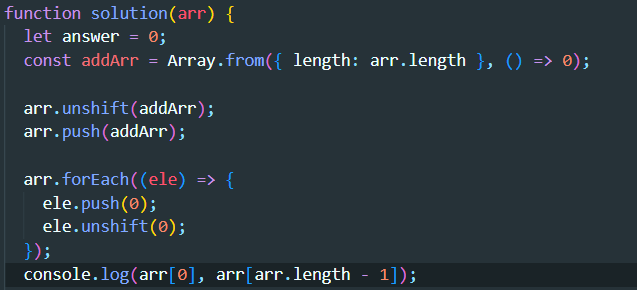
그런데 코드를 이렇게 짜면
 즉 먼저 addArr을 넣어주고 그다음 arr의 각 행의 처음과 끝마다 0을 삽입해줬더니
즉 먼저 addArr을 넣어주고 그다음 arr의 각 행의 처음과 끝마다 0을 삽입해줬더니
arr의 처음과 끝에 넣어줬던 addArr들은

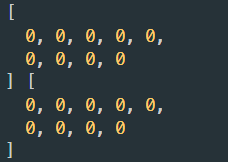
요런식으로 제가 의도했던 0의 갯수가 length +2(7)가 아닌 9개가 됐는데요
이러한 이유에 대해서 답변을 받을 수 있을까요?
답변을 작성해보세요.
0

김태원
지식공유자2023.01.09
안녕하세요^^
arr.unshift(addArr);
arr.push(addArr);2차원 배열 arr의 맨위와 맨 아래에 addArr이라는 배열 넣었는데 맨위 행과 맨 아래 행은 같은 주소공간 addArr입니다. 즉 위와 같이 넣고 나서 arr[0].push(0)하면 맨 위행의 뒤에 0이추가 되지만 동시에 맨 아래 행의 뒤에도 같이 0이 추가됩니다.
제대로 하고 싶으면 아래 코드처럼 맨위에 행에 넣는 배열과 맨 아래에 넣는 배열을 따로 만들어 넣어줘야 합니다.
function solution(arr){
let answer=0;
let n=arr.length;
let addArr = Array.from({length : arr.length}, ()=> 0);
let addBrr = Array.from({length : arr.length}, ()=> 0);
arr.unshift(addArr);
arr.push(addBrr);
arr.forEach(ele => {
ele.unshift(0);
ele.push(0);
});
console.log(arr);
return answer;
}




답변 1