-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
가상클래스 before after 가상클래스 활용한 실전 퍼블리싱 04(content attr을 활용한 텍스트 네비게이션) 13:00 대 질문 드립니다.
23.01.03 16:23 작성 조회수 189
1
■ 질문 남기실 때 꼭! 참고해주세요.
- 먼저 유사한 질문이 있었는지 검색해주세요.
- 궁금한 부분이 있으시면 해당 강의의 타임라인 부분을 표시해주시면 좋습니다.
- HTML, CSS, JQUERY 코드 소스를 텍스트 형태로 첨부해주시고 스크린샷도 첨부해주세요.
- 다운로드가 필요한 파일은 해당 강의의 마지막 섹션에 모두 있습니다.


13분대 쯤에 이해가 되지 않는 부분이 있어 질문 드립니다.
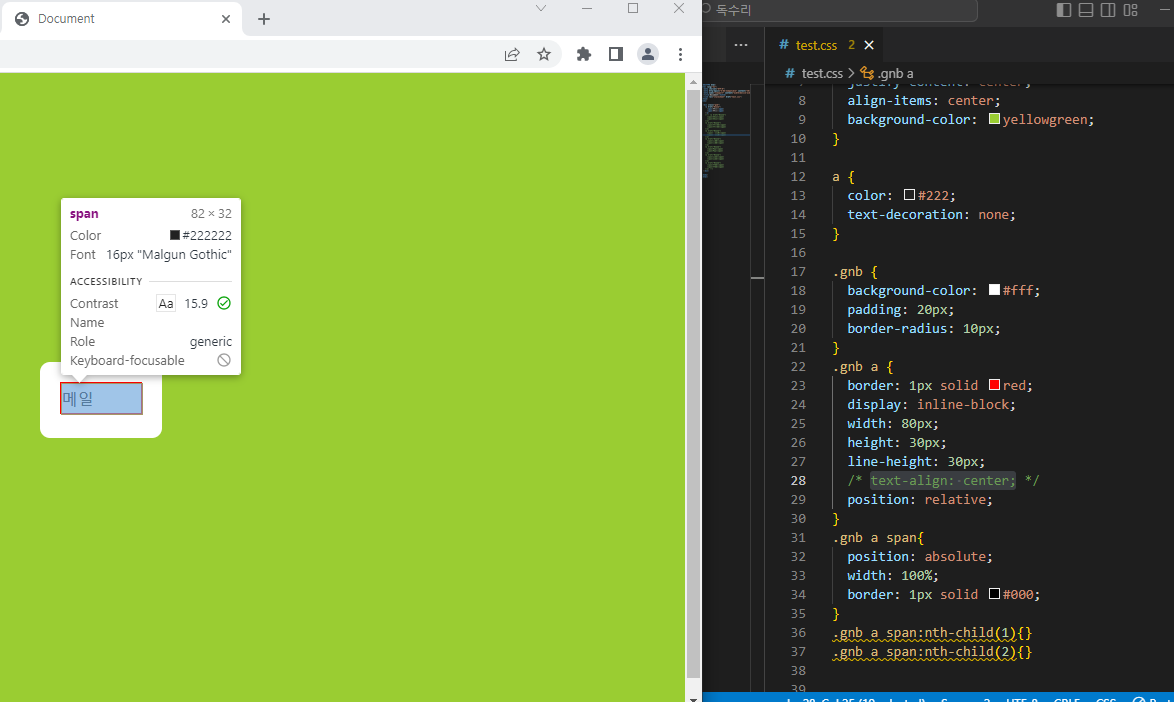
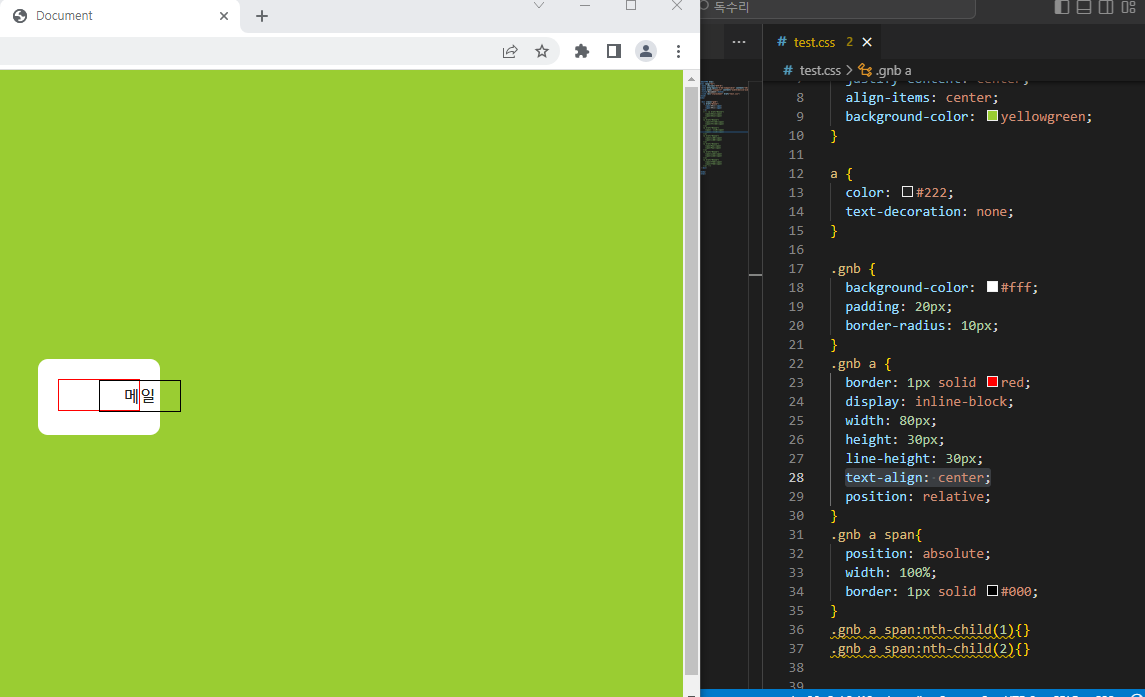
.gnb a 에 relative를 주고, .gnb a span 에 absolute를 주면 a와 span의 넓이 높이 값이 같으니까 기본으로 딱 left: 0 top: 0 에 붙잖아요.
왜 span에 text-align을 주는게 아니라 a 에 text-align을 줘서 span이 함께 정렬되어 삐져나가게 하고 다시 position을 left:0;, top:0; 으로 맞춰주는 걸까요????

HTML+CSS+JS 포트폴리오 실전 퍼블리싱(시즌1)
가상클래스 before after 가상클래스 활용한 실전 퍼블리싱 04(content attr을 활용한 텍스트 네비게이션)
강의실 바로가기
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2023.01.03
absolute를 주면 기본적으로 top: 0; left: 0; 가 되는데 아주 가끔 기본 좌표값이 안들어가더라구요.
이건 어떤 경우에 발생하는지는 모르겠습니다. 그래서 확인차원에서 top: 0; left: 0; 준 것입니다.
그리고 span에 text-align을 주셔도 되고 a에 text-align을 주셔도 됩니다. 어차피 텍스트 내용을 중앙으로 보내려고 하는거니까요. 같은 결과지만 사실 a에 text-align 보다는 span에 text-align 이게 좀 더 맞겠죠. 이부분은 크게 중요한 부분은 아닙니다.
그리고 a에 text-align가 span을 중앙정렬시키는건 아닙니다. span 내의 텍스트를 정렬시키는게 목적입니다. 특히 span은 absolute이기 때문에 부모요소의 정렬에 따르지 않습니다.


답변 1