-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
레이아웃설정
22.12.28 00:58 작성 22.12.28 00:59 수정 조회수 254
1
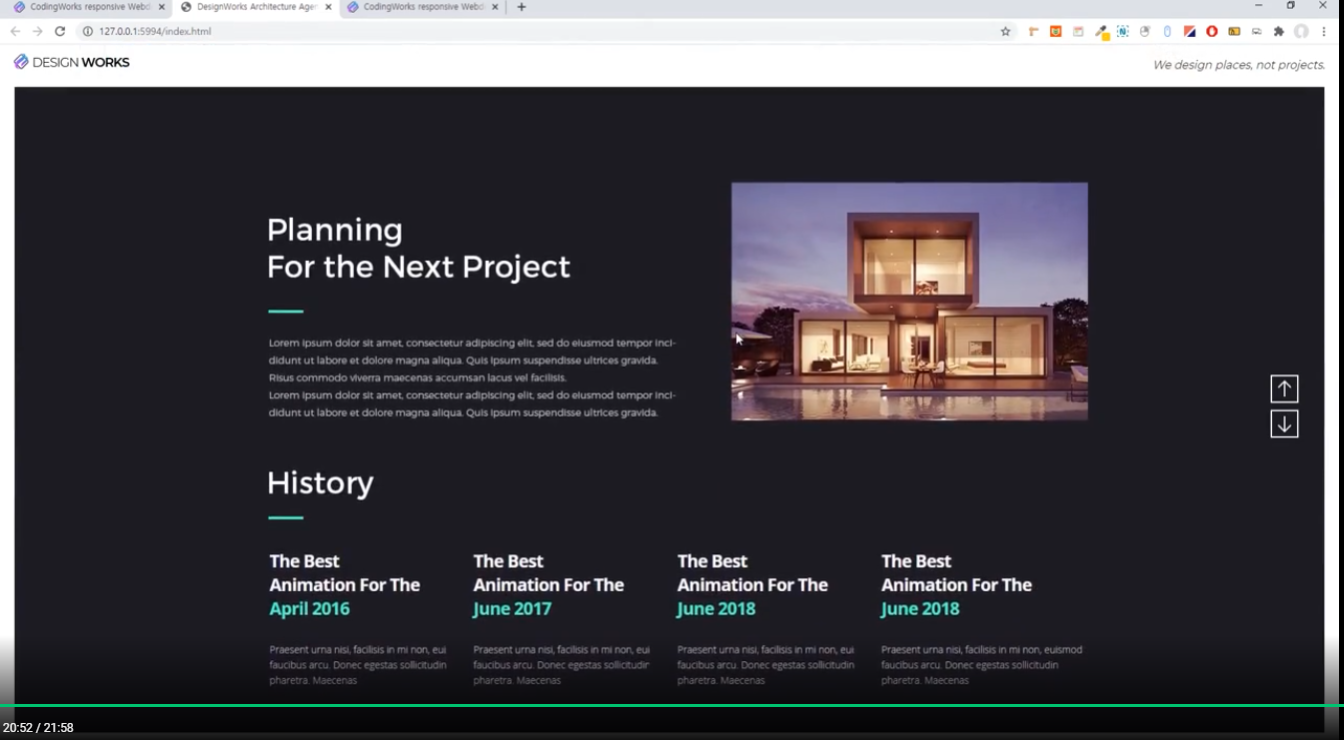
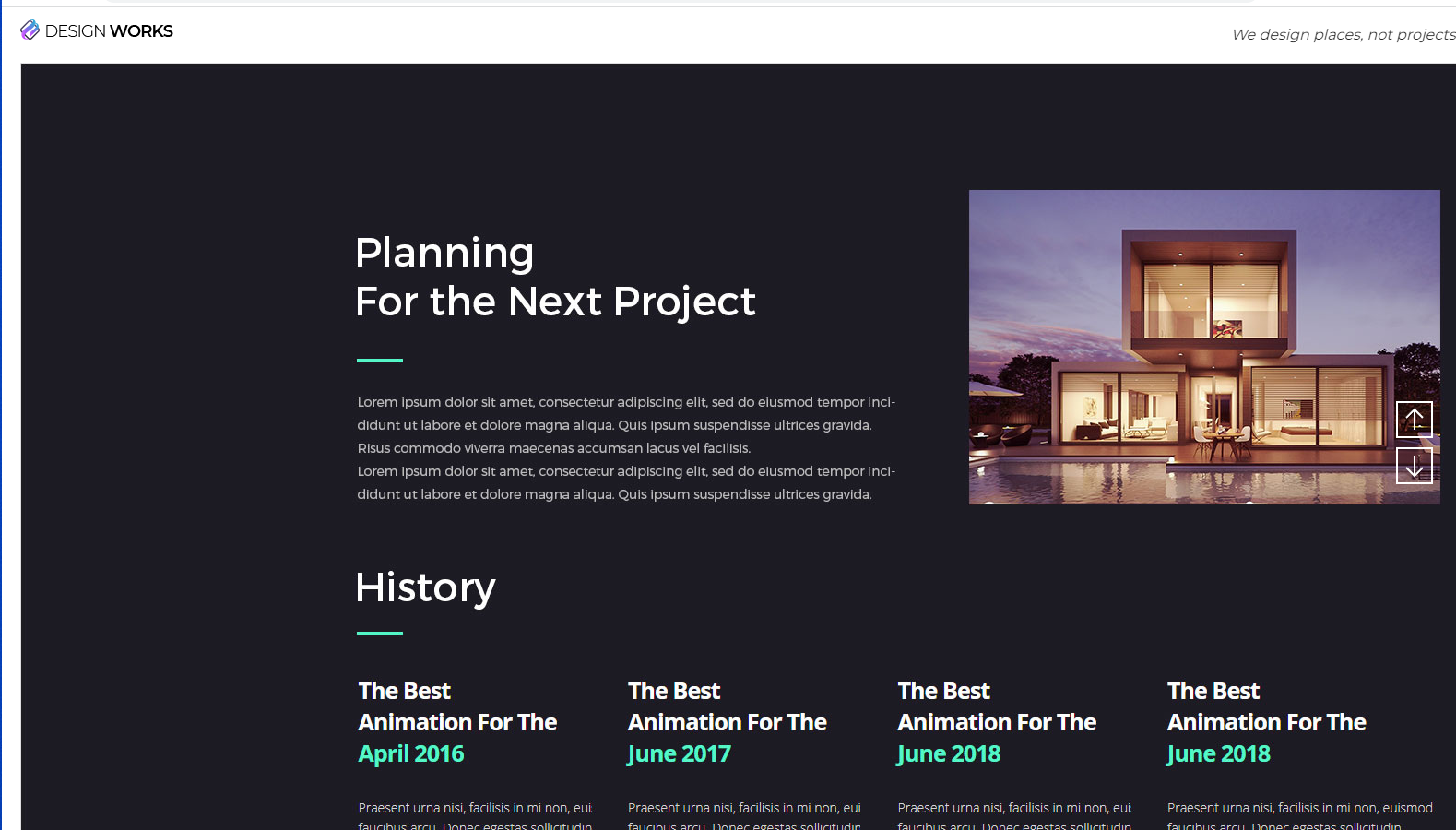
쌤! 모니터 해상도에 따라 이렇게 차이가 나는 데요
맨밑에 사진2장 참고해주세요
<div class="content">
<img src="images/temp-section-07.jpg" alt="배경이미지7">
</div>.contnet > img 때문에 이게 백그라운도 넣은것이 아니라 img로 넣다보니 이렇게 다르게 나오는것 같은데요
2번도 1번처럼 나오게 하려면
.contnet > img{width:100%; height:auto;}
해보니 이미지가 옆으로 딱 1번처럼 맞춰지나 높이가 auto이다보니 높이가 줄어들고 하는데요 .height:auto; 안줘도 마찬가지구요
이거 나중에 크로스브라우징 해서 다 맞춰지는건지요...
강의 동영상 레이아웃 와이어프레임 퍼블리싱 (pc)
[1번]

[2번]

답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2022.12.28
현재 단계에서는 반응형이 적용이 안된 상태의 강의에요.
계속 단계 별로 이어가시면 최종적으로 완벽하게 반응형이 되는 상태로 제작이됩니다.
순차적으로 영상을 따라가시면 됩니다.



답변 1