-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
카테고리 정렬하기.
20.10.02 23:30 작성 조회수 185
1
신박한 아이디어입니다..
이게 컬럼으로도 정렬이 될까 생각해서
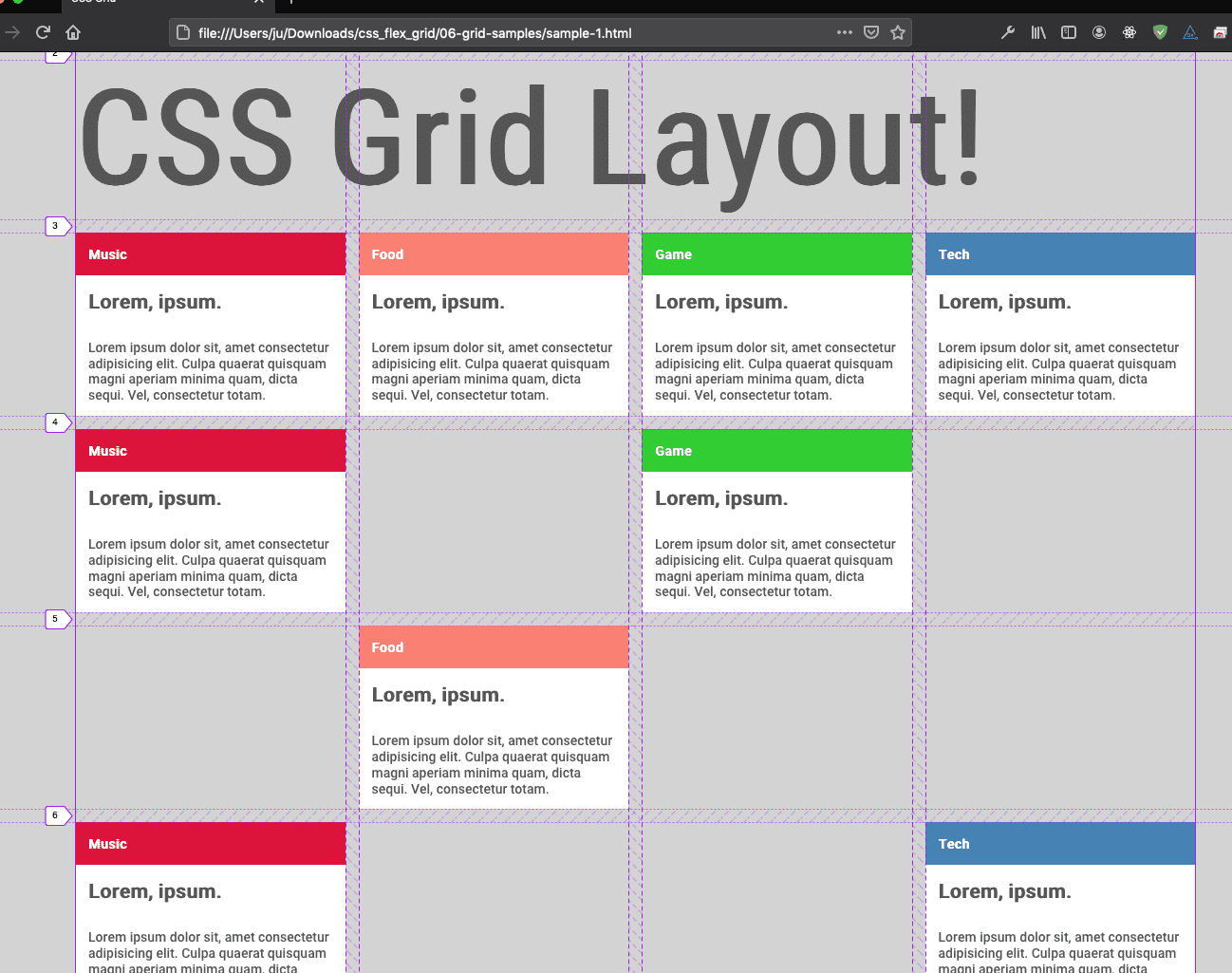
grid-column으로 똑같은형태로 적용해보았습니다만 각각의 컬럼이 빈틈없이 채워지지는 않네요. 컨테이너의 어떤 속성을 부옇면 제대로 정렬리 가능할까요?

답변을 작성해보세요.
1

1분코딩
지식공유자2020.10.04
.grid-container에
grid-auto-flow: dense; 를 추가하시면 기본적으로 빈 공간을 채우는 방식으로 그리드가 동작합니다.
위의 버튼 부분도 그리드 레이아웃에 포함되어 있기 때문에
dense만 적용하면 윗부분까지 카드가 침범을 하는데요, 그걸 방지하기 위해
메뉴 버튼들을 셀 2개씩 자치하도록 늘려주었습니다.
버튼을 늘리지 않고 디자인을 그대로 유지하려면 해당 공간을 점유하는 빈 div를 넣어준다든지 하는 식으로 처리하면 간단할 것 같아요.
코드에서 추가된 부분에는 /* 추가 */ 라고 주석을 달아두었습니다^^
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS Grid</title>
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+KR|Roboto|Roboto+Condensed&display=swap" rel="stylesheet">
<link rel="stylesheet" href="default.css">
<style>
html {
font-size: 87.5%; /* 14px */
font-family: Roboto, 'Noto Sans KR', sans-serif;
-moz-osx-font-smoothing: grayscale;
text-rendering: optimizeLegibility !important;
}
body {
background: lightgray;
}
img {
max-width: 100%;
height: auto;
}
.grid-container {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-gap: 1rem;
max-width: 1200px;
margin: 0 auto;
/* 추가 */
grid-auto-flow: dense;
}
.page-header {
grid-column: 1/5;
}
.page-footer {
grid-column: 1/5;
padding: 1rem 0 3rem;
font-size: 0.8rem;
}
.site-title {
font-size: 10rem;
font-family: 'Roboto Condensed';
}
.cate-sect {
background: white;
}
.cate-name {
padding: 1rem;
font-weight: bold;
color: white;
}
.cate-music .cate-name { background: crimson; }
.cate-game .cate-name { background: limegreen; }
.cate-food .cate-name { background: salmon; }
.cate-tech .cate-name { background: steelblue; }
.cate-sect-cont {
padding: 1rem;
}
.cate-sect-title {
padding: 1rem;
}
input[name='sort-control'] {
position: absolute;
left: -1000rem;
}
.sort-label {
padding: 1rem;
cursor: pointer;
/* 추가 */
grid-column: 1/3;
}
.sort-label:nth-of-type(2) {
grid-column: 3/5;
}
:checked + .sort-label {
color: white;
background: black;
}
#radio-sort-category:checked ~ .cate-music {
grid-column: 1/2;
}
#radio-sort-category:checked ~ .cate-food {
grid-column: 2/3;
}
#radio-sort-category:checked ~ .cate-game {
grid-column: 3/4;
}
#radio-sort-category:checked ~ .cate-tech {
grid-column: 4/5;
}
</style>
</head>
<body>
<article class="grid-container">
<input type="radio" name="sort-control" value="default" id="radio-sort-default">
<label class="sort-label" for="radio-sort-default">Default</label>
<input type="radio" name="sort-control" value="category" id="radio-sort-category">
<label class="sort-label" for="radio-sort-category">Category</label>
<header class="page-header">
<h1 class="site-title">CSS Grid Layout!</h1>
</header>
<section class="cate-sect cate-music">
<header class="cate-sect-header">
<div class="cate-name">Music</div>
<h2 class="cate-sect-title">Lorem, ipsum.</h2>
</header>
<p class="cate-sect-cont">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Culpa quaerat quisquam magni aperiam minima quam, dicta sequi. Vel, consectetur totam.</p>
</section>
<section class="cate-sect cate-food">
<header class="cate-sect-header">
<div class="cate-name">Food</div>
<h2 class="cate-sect-title">Lorem, ipsum.</h2>
</header>
<p class="cate-sect-cont">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Culpa quaerat quisquam magni aperiam minima quam, dicta sequi. Vel, consectetur totam.</p>
</section>
<section class="cate-sect cate-game">
<header class="cate-sect-header">
<div class="cate-name">Game</div>
<h2 class="cate-sect-title">Lorem, ipsum.</h2>
</header>
<p class="cate-sect-cont">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Culpa quaerat quisquam magni aperiam minima quam, dicta sequi. Vel, consectetur totam.</p>
</section>
<section class="cate-sect cate-tech">
<header class="cate-sect-header">
<div class="cate-name">Tech</div>
<h2 class="cate-sect-title">Lorem, ipsum.</h2>
</header>
<p class="cate-sect-cont">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Culpa quaerat quisquam magni aperiam minima quam, dicta sequi. Vel, consectetur totam.</p>
</section>
<section class="cate-sect cate-music">
<header class="cate-sect-header">
<div class="cate-name">Music</div>
<h2 class="cate-sect-title">Lorem, ipsum.</h2>
</header>
<p class="cate-sect-cont">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Culpa quaerat quisquam magni aperiam minima quam, dicta sequi. Vel, consectetur totam.</p>
</section>
<section class="cate-sect cate-game">
<header class="cate-sect-header">
<div class="cate-name">Game</div>
<h2 class="cate-sect-title">Lorem, ipsum.</h2>
</header>
<p class="cate-sect-cont">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Culpa quaerat quisquam magni aperiam minima quam, dicta sequi. Vel, consectetur totam.</p>
</section>
<section class="cate-sect cate-food">
<header class="cate-sect-header">
<div class="cate-name">Food</div>
<h2 class="cate-sect-title">Lorem, ipsum.</h2>
</header>
<p class="cate-sect-cont">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Culpa quaerat quisquam magni aperiam minima quam, dicta sequi. Vel, consectetur totam.</p>
</section>
<section class="cate-sect cate-music">
<header class="cate-sect-header">
<div class="cate-name">Music</div>
<h2 class="cate-sect-title">Lorem, ipsum.</h2>
</header>
<p class="cate-sect-cont">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Culpa quaerat quisquam magni aperiam minima quam, dicta sequi. Vel, consectetur totam.</p>
</section>
<section class="cate-sect cate-tech">
<header class="cate-sect-header">
<div class="cate-name">Tech</div>
<h2 class="cate-sect-title">Lorem, ipsum.</h2>
</header>
<p class="cate-sect-cont">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Culpa quaerat quisquam magni aperiam minima quam, dicta sequi. Vel, consectetur totam.</p>
</section>
<section class="cate-sect cate-food">
<header class="cate-sect-header">
<div class="cate-name">Food</div>
<h2 class="cate-sect-title">Lorem, ipsum.</h2>
</header>
<p class="cate-sect-cont">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Culpa quaerat quisquam magni aperiam minima quam, dicta sequi. Vel, consectetur totam.</p>
</section>
<section class="cate-sect cate-music">
<header class="cate-sect-header">
<div class="cate-name">Music</div>
<h2 class="cate-sect-title">Lorem, ipsum.</h2>
</header>
<p class="cate-sect-cont">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Culpa quaerat quisquam magni aperiam minima quam, dicta sequi. Vel, consectetur totam.</p>
</section>
<section class="cate-sect cate-game">
<header class="cate-sect-header">
<div class="cate-name">Game</div>
<h2 class="cate-sect-title">Lorem, ipsum.</h2>
</header>
<p class="cate-sect-cont">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Culpa quaerat quisquam magni aperiam minima quam, dicta sequi. Vel, consectetur totam.</p>
</section>
<section class="cate-sect cate-tech">
<header class="cate-sect-header">
<div class="cate-name">Tech</div>
<h2 class="cate-sect-title">Lorem, ipsum.</h2>
</header>
<p class="cate-sect-cont">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Culpa quaerat quisquam magni aperiam minima quam, dicta sequi. Vel, consectetur totam.</p>
</section>
<section class="cate-sect cate-game">
<header class="cate-sect-header">
<div class="cate-name">Game</div>
<h2 class="cate-sect-title">Lorem, ipsum.</h2>
</header>
<p class="cate-sect-cont">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Culpa quaerat quisquam magni aperiam minima quam, dicta sequi. Vel, consectetur totam.</p>
</section>
<section class="cate-sect cate-food">
<header class="cate-sect-header">
<div class="cate-name">Food</div>
<h2 class="cate-sect-title">Lorem, ipsum.</h2>
</header>
<p class="cate-sect-cont">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Culpa quaerat quisquam magni aperiam minima quam, dicta sequi. Vel, consectetur totam.</p>
</section>
<section class="cate-sect cate-tech">
<header class="cate-sect-header">
<div class="cate-name">Tech</div>
<h2 class="cate-sect-title">Lorem, ipsum.</h2>
</header>
<p class="cate-sect-cont">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Culpa quaerat quisquam magni aperiam minima quam, dicta sequi. Vel, consectetur totam.</p>
</section>
<footer class="page-footer">
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Dolorem, deserunt.
</footer>
</article>
</body>
</html>
https://studiomeal.com/archives/533
이 글에서 grid-auto-flow 부분을 참고해 보세요!



답변 1