-
질문 & 답변
카테고리
-
세부 분야
모바일 앱 개발
-
해결 여부
해결됨
statelesswidget 자동완성 질문
22.12.18 20:30 작성 조회수 296
1
강의 잘 듣고있습니다. 감사합니다.
statelesswidget 자동완성 클릭 시에
강사님 화면에서는
const name ({Key? Key}) : super(key: key);
로 나타나는데 왜 제 화면에서는
const name({super.key}); 로 나타날까요?
실제로 이것 때문에 에러가 뭐였는지 한참 찾았던 적이 있는데..
이게 무슨 의미를 나타내는 코드인지도 알려주시면 감사드리겠숩니다.
class name extends StatelessWidget {
const name({super.key});
@override
Widget build(BuildContext context) {
return Container();
}
}답변을 작성해보세요.
1

DevStory
지식공유자2022.12.18
안녕하세요 현규Hugh님
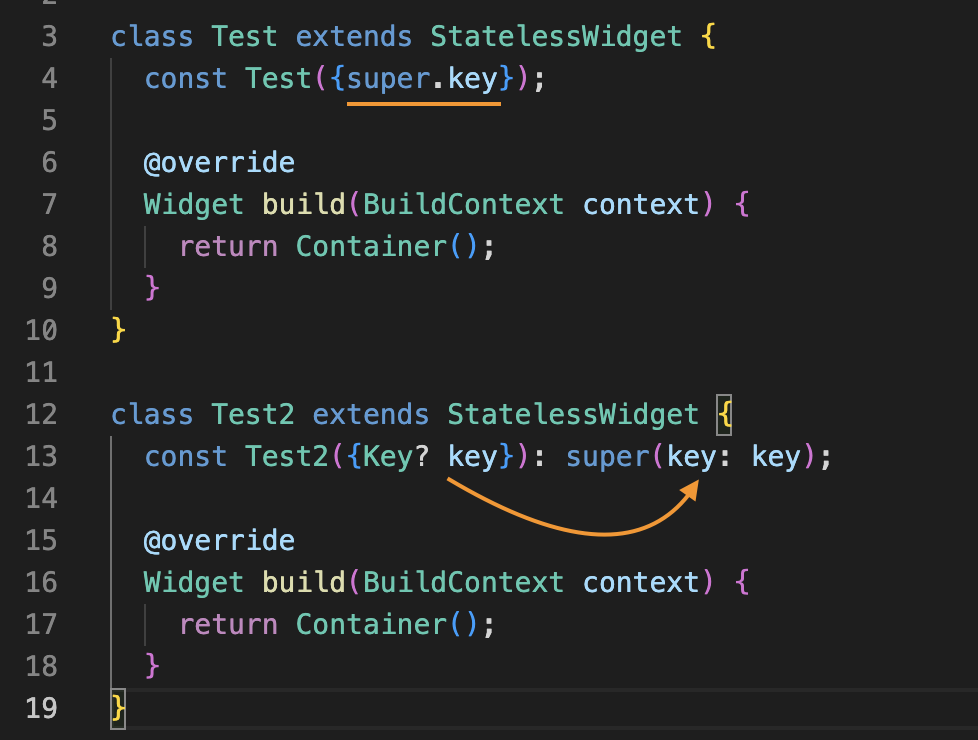
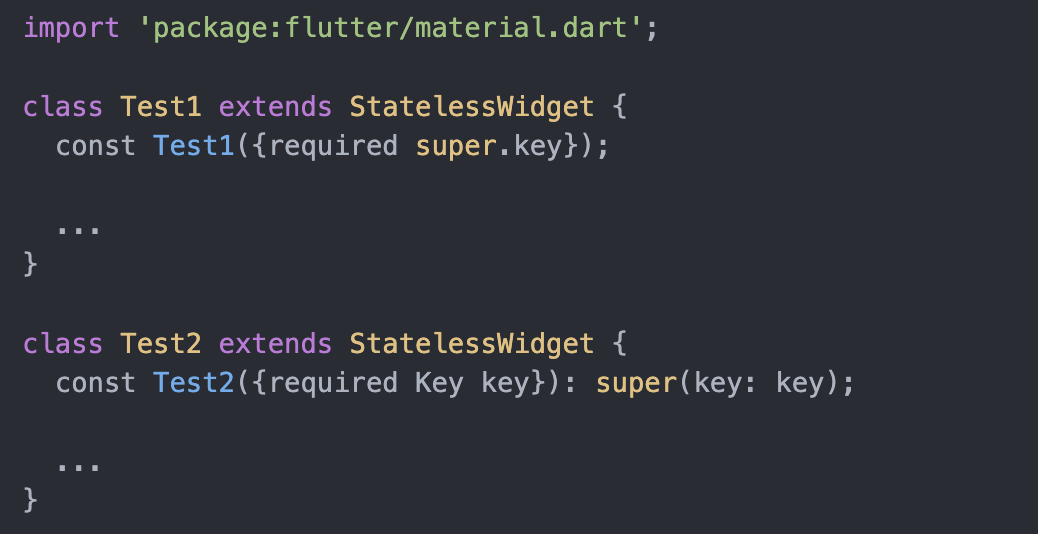
아래 이미지 기준 13번째 줄의 Dart 문법이 최신 버전에서 4번째 줄의 문법으로 표현식이 간소화 되었습니다. 표현 방식의 차이일 뿐 기능은 동일하므로 영상과 달라도 그대로 진행하셔도 무방합니다.
문법에서 super란 해당 클래스가 상속받은 부모 클래스를 의미하며, Key를 부모 위젯에 전달하는 의미로 Key가 무엇인지는 링크를 참고해 주세요.
감사합니다 :)






답변 1