-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
확장선택자와 함께 가상클래스 checked 실전 퍼블리싱 06(탭 콘텐츠 - Slide)
22.12.14 22:16 작성 22.12.14 22:42 수정 조회수 127
1
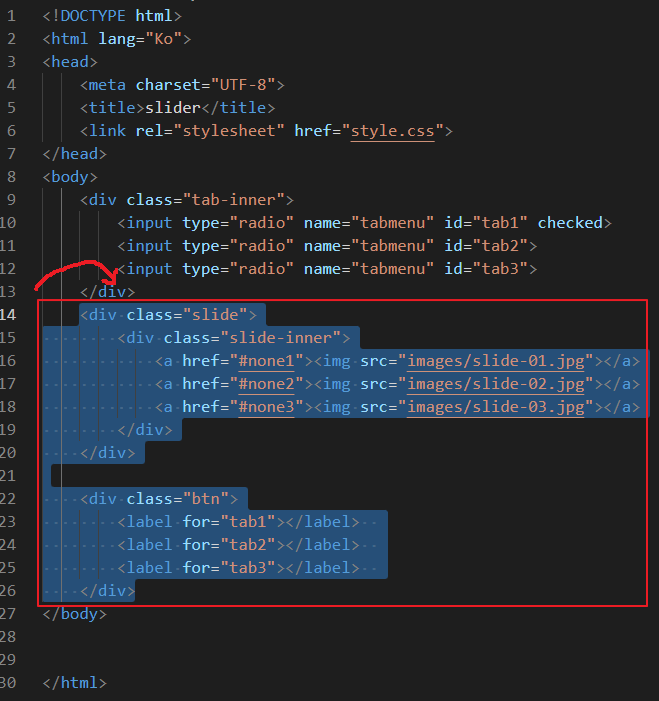
이미지가 tab inner로 안들어가고 가로로만 배치가 되는데 무엇이 문제인지 모르겠습니다..
<!DOCTYPE html>
<html lang="Ko">
<head>
<meta charset="UTF-8">
<title>slider</title>
<link rel="stylesheet" href="style_slide.css">
</head>
<body>
<div class="tab-inner">
<input type="radio" name="tabmenu" id="tab1" checked>
<input type="radio" name="tabmenu" id="tab2">
<input type="radio" name="tabmenu" id="tab3">
</div>
<div class="slide">
<div class="slide-inner">
<a href="#none1"><img src="images/slide-01.jpg"></a>
<a href="#none2"><img src="images/slide-02.jpg"></a>
<a href="#none3"><img src="images/slide-03.jpg"></a>
</div>
</div>
<div class="btn">
<label for="tab1"></label>
<label for="tab2"></label>
<label for="tab3"></label>
</div>
</body>
</html>
css 입니다~
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR&display=swap');
body {
font-family: 'Noto Sans KR', san-serif;
line-height: 1.5em;
font-weight: 300;
color: #222;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.tab-inner {
border: 1px solid red;
width: 300px;
height: 350px;
}
input[name="tabmenu"] {
/* display: none; */
}
.slide {
position: relative;
width: 300px;
height: 300px;
}
.slide-inner {
width: 900px;
font-size: 0;
position: absolute;
top: 0;
left: 0;
}
.btn {
text-align: center;
margin-top: 10px;
}
.btn label {
display: inline-block;
width: 20px;
height: 20px;
border-radius: 50%;
background-color: lightgray;
cursor: pointer;
}답변을 작성해보세요.
1
0






답변 2