-
질문 & 답변
카테고리
-
세부 분야
프로그래밍 언어
-
해결 여부
해결됨
geolocation - 6:00분
22.12.12 15:16 작성 22.12.12 15:17 수정 조회수 321
2
저 같은 경우
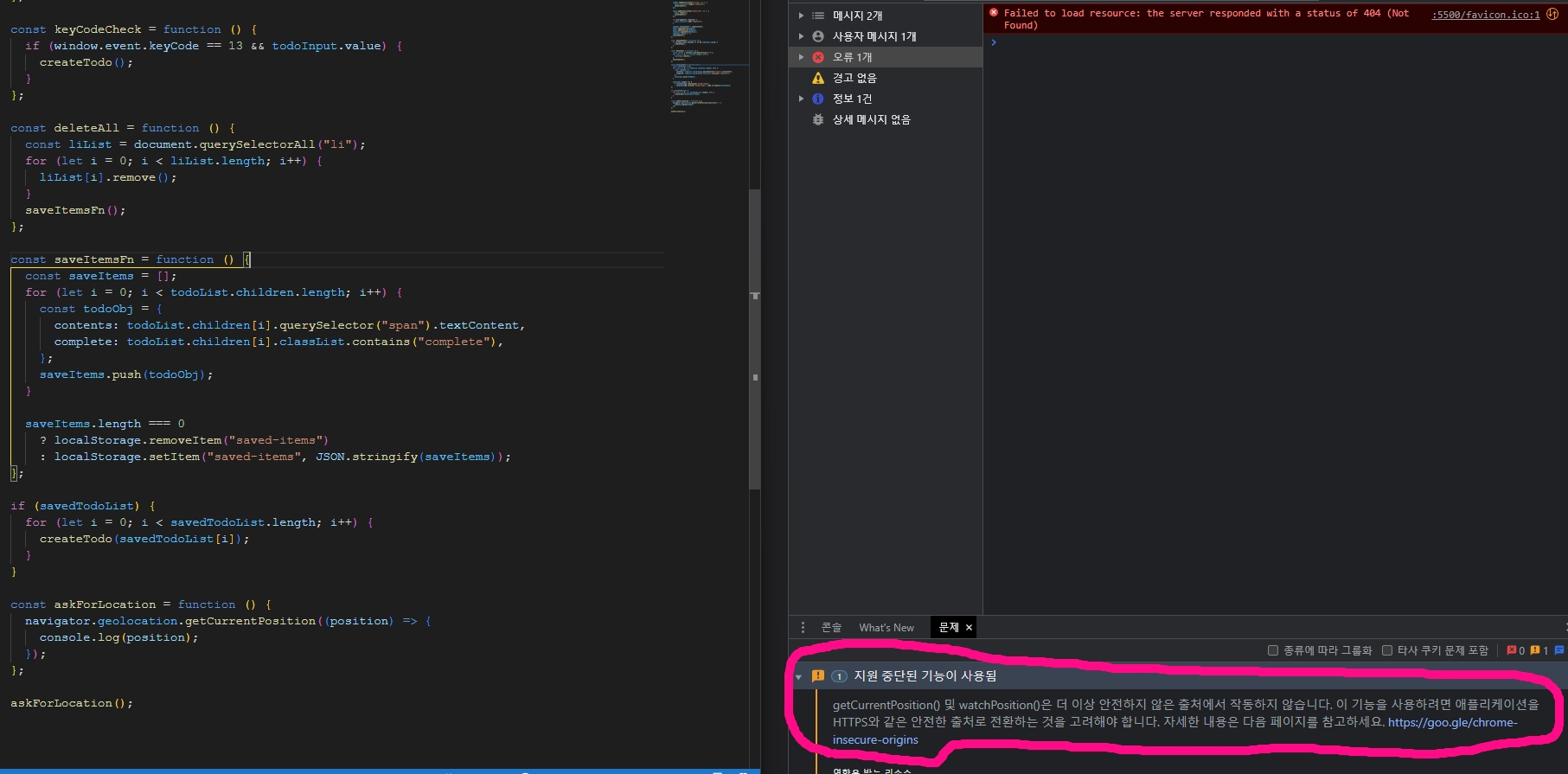
console.log(position); 이라고 해도
아무 표시가 뜨지 않고 다음과 같은 오류가 나옵니다.
구글링 해본 결과
https://가 아니라 http:// 라서 문제가 되는 것(?)
같습니다.
결론은 geolocation을 사용하는 대신"Google Maps Geolocation API
를 사용해라"라는 글을 본 것 같습니다.
답변 부탁드리겠습니다.
-크롬은 현재 최신 버전입니다.

답변을 작성해보세요.
0

otter
2022.12.12
안녕하세요! 우선 찾아보신 내용에 대해 확인 드리고, 추가적인 도움을 드리도록 하겠습니다!
강의에서 사용하게 되는 geoLoaciton API의 경우 작성해 주신 것과 같이 보안되지 않은 사이트(http)에서는 사용이 불가한 것이 맞습니다!
때문에 http로 배포된 사이트( ex. http://me.go.kr/home/web/main.do )의 개발자 도구 콘솔 창에서
navigator.geolocation.getCurrentPosition((position) => {
console.log(position)
})위의 코드를 입력해 location 정보를 받아오고자 하였을 때는 수강생 분과 같은 에러 메세지를 확인할 수 있죠.
다만 예외적으로 localhost에서 해당 API를 사용하게 되는 경우, 이러한 내용이 적용되지 않습니다.
geolocaiton API를 제공하는 chrome 측에서 localhost는 잠재적으로 안전한 환경으로 정의했기 때문입니다.
따라서 live server를 통해 localhost에서 서버를 띄우고, 브라우저를 동작하고 있는 우리는 해당 메세지를 확인하지 못해야 하는 것이 맞습니다!
발생한 문제에 대해서는 아래 댓글로 현재 브라우저의 url까지 확인할 수 있도록 새로운 캡처본을 업로드 해주신다면, 조금 더 확실한 도움을 드릴 수 있을 것 같습니다!

똑같이썼는데안돼
질문자2022.12.12
 빠른 답변 정말 감사합니다.
빠른 답변 정말 감사합니다.
해결 됐습니다.
해결책은
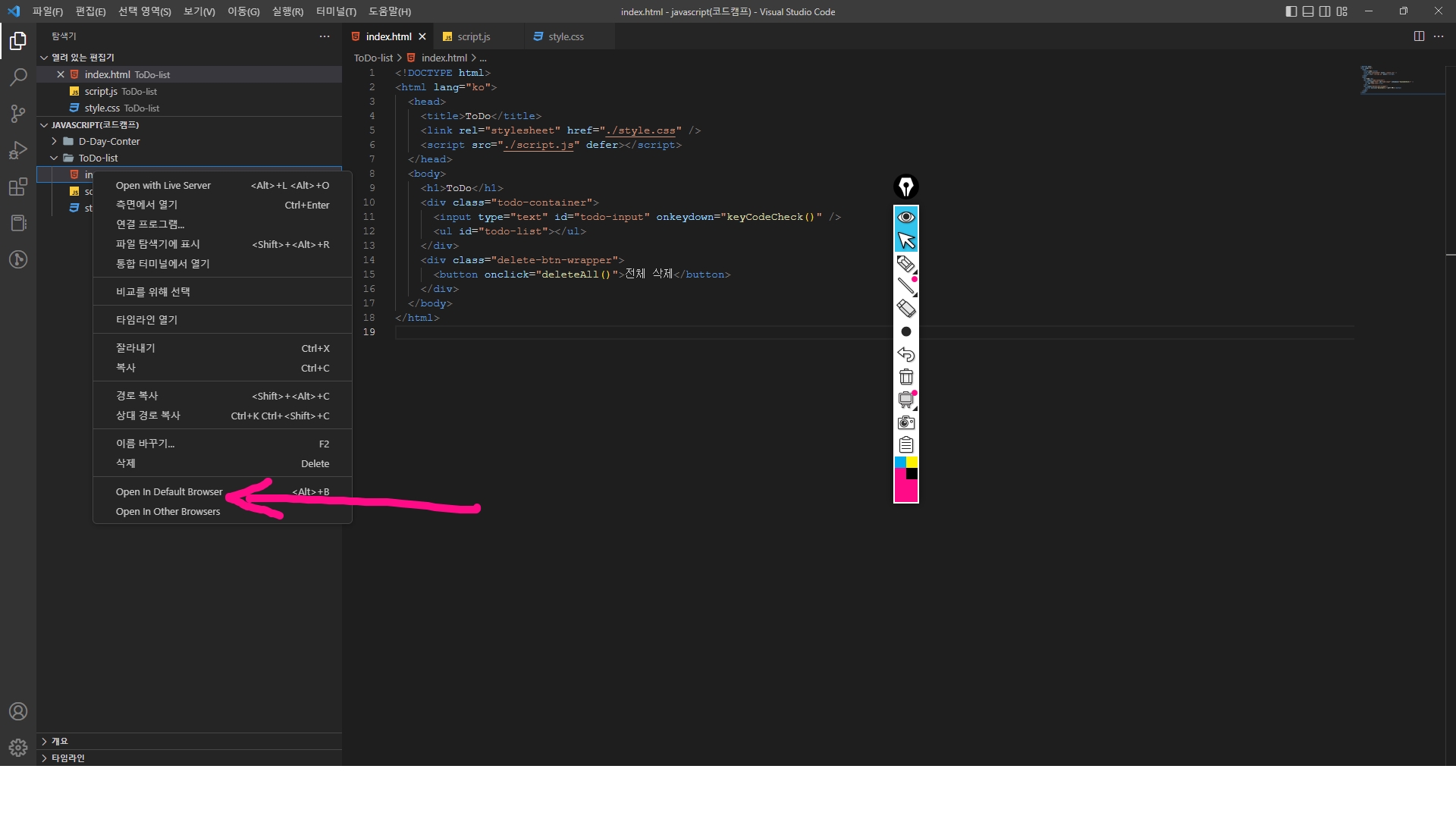
index.html에서 오른쪽 버튼 누르고, Open with Live Server를 클릭하지 마시고,
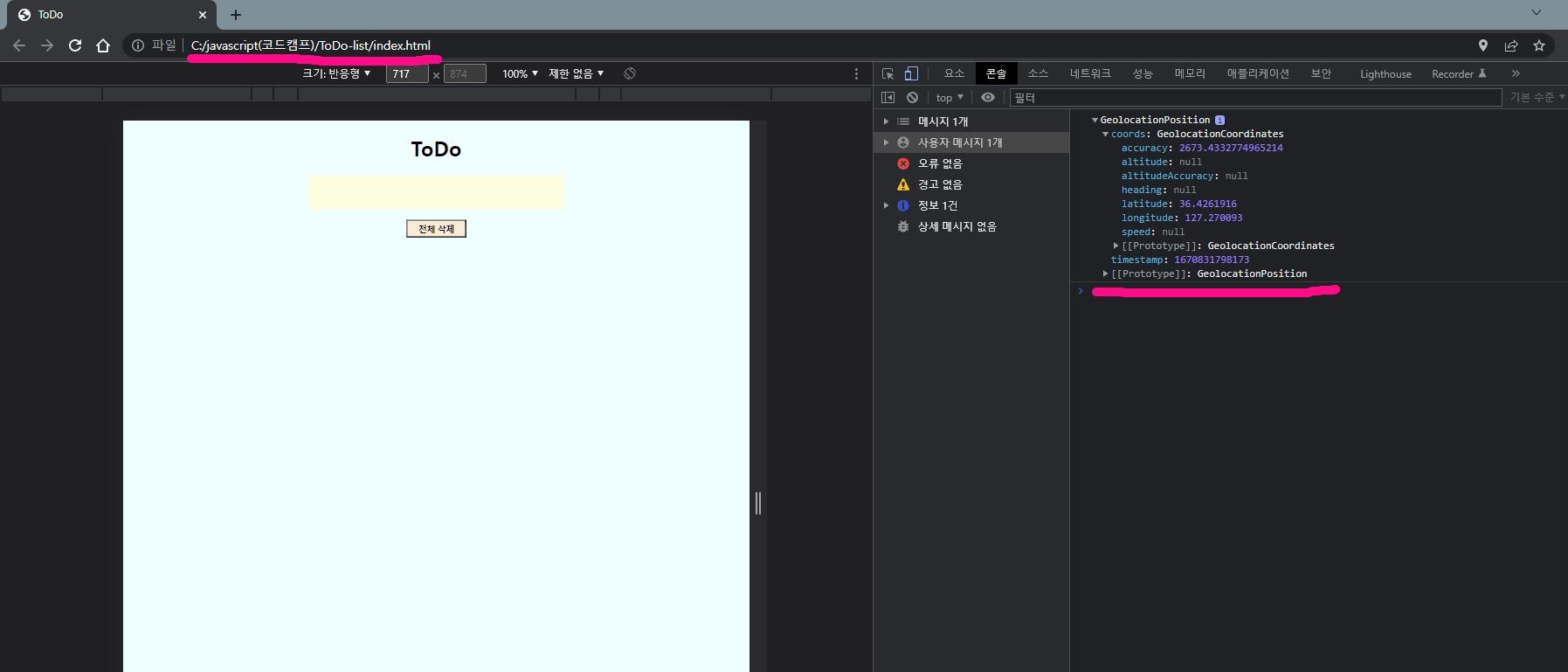
Open in Default Brower를 선택하시면 console.log(position); 의 값이
콘솔창에 뜨는 것을 확인 할 수 있습니다.

다른 분들도 참고 하시면, 좋겠네요.
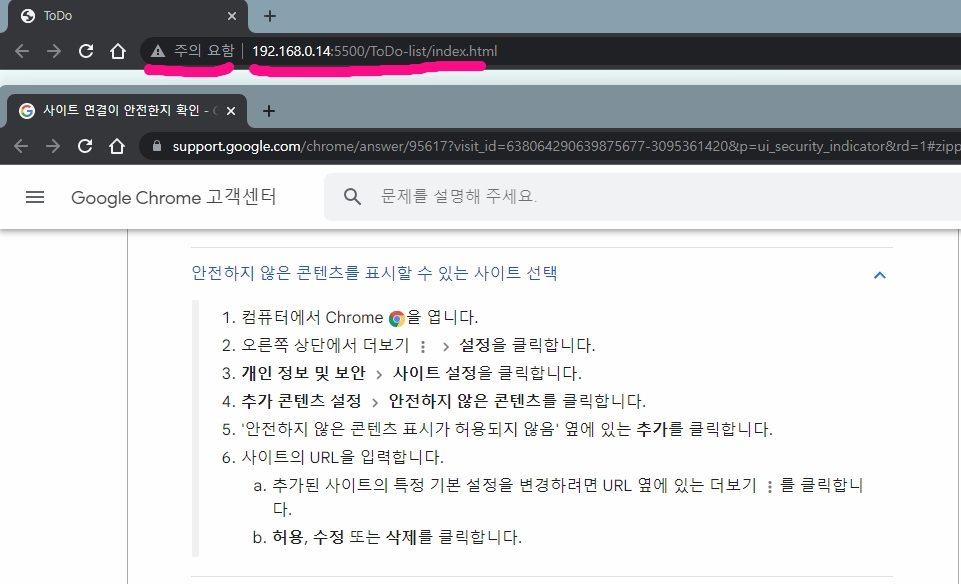
Open with Live Server를 하는 경우 다음과 같이 뜹니다. (제가 크롬에서 내 위치 정보를 노출 시키지 않았거든요)

Open with Live Server로 하는 경우 추가적인 조치가 필요한 것 같습니다.



답변 1