-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
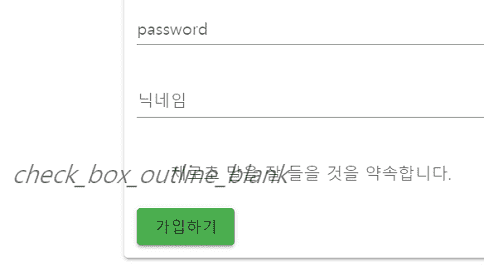
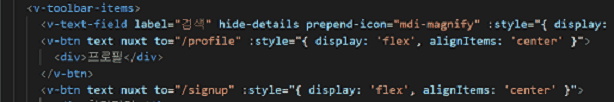
icon이 뜨질 않고 check box도 깨지듯 뜹니다. [ 추가 질문드립니다. ]
20.09.29 20:19 작성 조회수 139
0
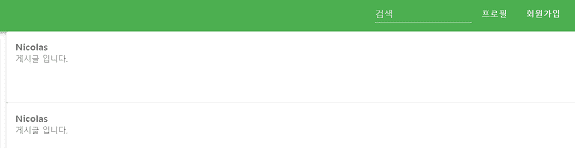
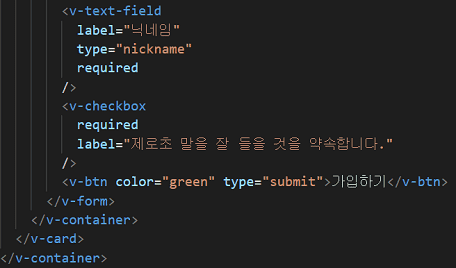
현제 1-7을 하고 있는데 icon 내용 코등을 하면 보이질 않고
회원 가입에 check box 는 깨지듯 뜹니다.
coding 은 똑같이 하고 있는데 문제 점을 찾지 못하고 있습니다.
지금 까지 install 해야되는 vuetify , axios , nuxt, vue 모두 인스톨 하였습니다.
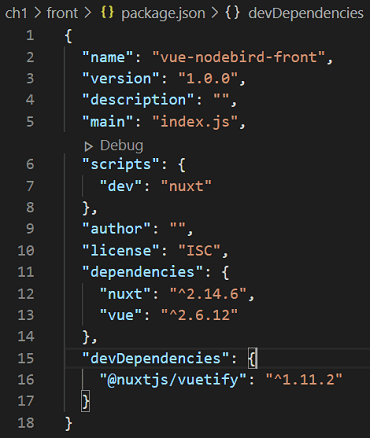
그런데 package.json 에는 vuetify axios 등 버전이 dependencies 나 같은데 보이질 않는건 있습니다.
이곳 dependencies 안에 자동적으로 뜨는게 아니라 물리적으로 버전을 적어넣으면 문제가 안되는지 모르겠습니다.
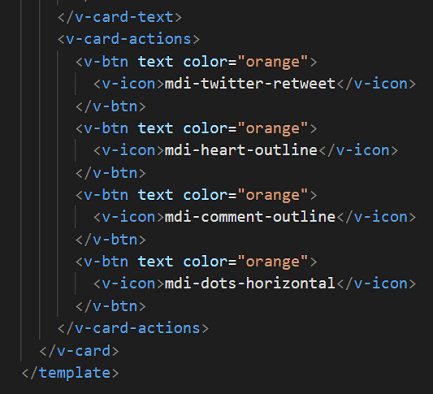
아래는 지금까지 문제있던 부분에 대한 사진들입니다.
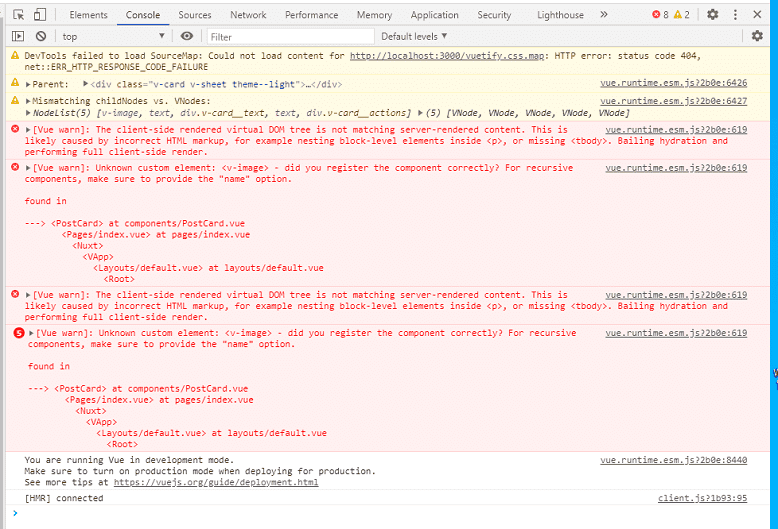
PostCard.vue 안에 <v-image />를 집어넣으면 개발자 도구에 아래와 같이 에러가 뜹니다.

답변을 작성해보세요.
1
조현영
지식공유자2020.09.30
npm i vuetify @nuxtjs/axios axios @nuxtjs/vuetify
해주세요.
v-image 관련해서는
nuxt.config.js에 buildModules 부분 세팅하셨나요? 여기서 vuetify와 axios 설정이 모두 들어갑니다.
https://github.com/ZeroCho/vue-nodebird/blob/master/ch1/front/nuxt.config.js









답변 1