-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
react-query 에러
22.11.26 23:34 작성 조회수 809
0
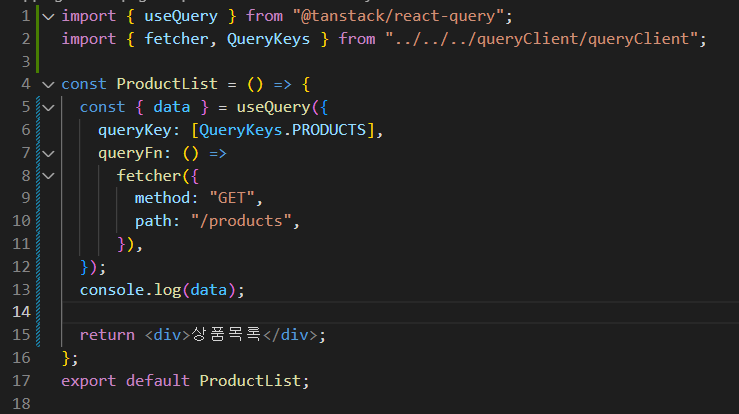
3강 학습 중 react-query 버전 문제로 인한 에러가 생겨 질문합니다.
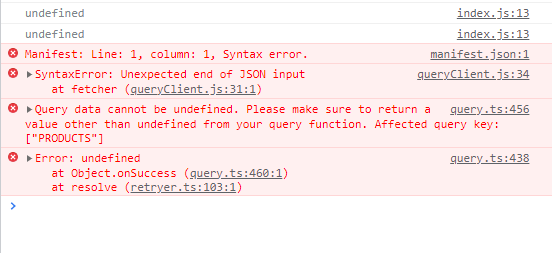
최신 버전으로 설치해서 react-query의 가이드 문서대로 코드를 수정했는데도 계속 에러가 나며 data를 가져오지 못 하고 있습니다.
어떻게 해결해야 할지 모르겠습니다ㅜ
첨부된 사진 외에는 강의대로 코드를 작성했으며 타입스크립트가 아닌 자바스크립트로 진행하고 있습니다.


답변을 작성해보세요.
0

Yoon Geon-ung
2022.11.27
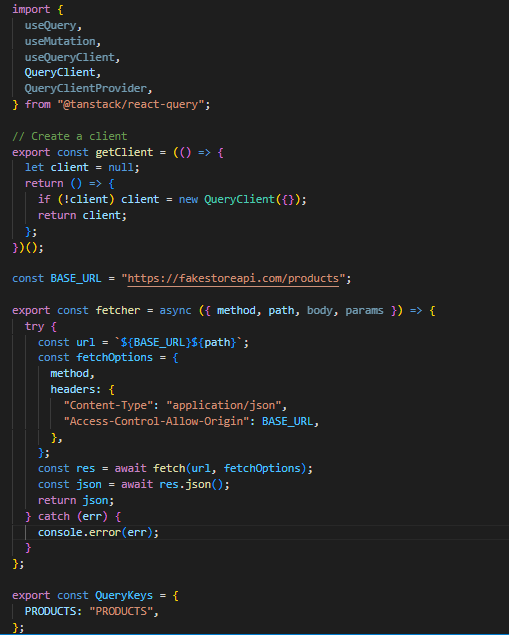
쿼리 클라이언트쪽에서 에러가 있네요 반환값이 제대로 반환되고 있는지 확인해주세요
혹은
https://github.com/roy-jung/livecode-study_mall 강사님 리포지토리 들어가서 비교해보세용

김지현
질문자2022.11.27
댓글 감사합니다.
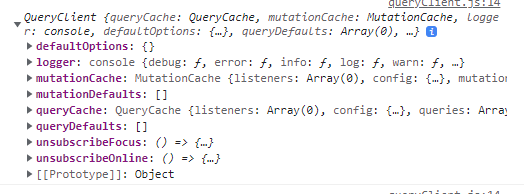
말씀해주신 대로 쿼리 클라이언트에서 반환되는 것을 봤는데 client는 첨부 사진처럼 반환이 되고 있어요. 에러 내용 보니까 json 때문인 것 같기도 한데 강사님과 똑같이 따라 쳤는데 어디가 문제인 걸까요?ㅜㅜ
강사님의 리포지토리는 완성된 버전이라 수업 중간에 에러가 난 제 거랑은 다르더라구요...



Yoon Geon-ung
2022.11.27
queryClient의 BASE_URL이 https://fakestoreapi.com/product로 되어있네요 https://fakestoreapi.com/ 이거지 않을까요?

김지현
질문자2022.11.27
와....그러네요 제가...제대로 안 보고 적었네요ㅜㅜㅜㅜ 정말 감사드립니다. url 볼 생각도 못 했어요...
정말 정말 감사합니다 덕분에 진도 나갈 수 있겠네요




답변 1