-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
workspace의 userData를 출력하면 undefined출력 이후 값이 나오는 현상
22.11.04 20:08 작성 조회수 193
0
import { Channels, Chats, Header, LogOutButton, MenuScroll, ProfileImg, ProfileModal, RightMenu, WorkspaceName, Workspaces, WorkspaceWrapper } from '@layouts/Workspace/styles'
import fetcher from '@utils/fetcher';
import React, { useCallback, useState } from 'react';
import useSWR from 'swr';
import axios from 'axios'
import gravatar from 'gravatar'
import { IUser } from '@typings/db';
import { Navigate, Route, Routes } from 'react-router';
import loadable from '@loadable/component';
import Menu from '@components/Menu';
const Channel = loadable(() => import('@pages/Ch'));
const DirectMessage = loadable(() => import('@pages/DirectMessage'));
const Workspace = () => {
const [showUserMenu, setShowUserMenu] = useState(false);
const { data: userData, error, mutate } = useSWR<any>('/api/users', fetcher, {
dedupingInterval: 2000,
});
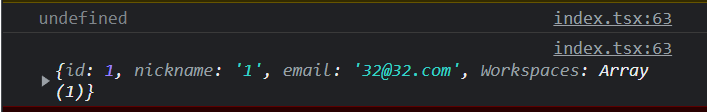
console.log(">>" + userData)
const onLogout = useCallback(() => {
console.log(userData)
axios.post(
'/api/users/logout', null, { withCredentials: true, })
.then(() => {
mutate(false, false);
// revalidateUser(false);
})
.catch((err) => {
console.log(err)
})
}, [])
const onClickUserProfile = useCallback(() => {
setShowUserMenu((prev) => !prev);
}, [])
if (userData === false) {
return <Routes><Route path="/*" element={<Navigate replace to="/login" />} /></Routes>
}
return (
<div>
<Header>
<RightMenu>
<span onClick={onClickUserProfile}>
{/* {gravatar.url(userData.email, { s: '28px', d: 'retro' })} */}
<ProfileImg src="" alt="" />
{/* toggle */}
{showUserMenu && (<Menu style={{ right: 0, top: 38 }} show={showUserMenu} onCloseModal={onClickUserProfile}>
<ProfileModal>
<img src="" alt="" />
<div>
{/* <span id="profile-name">{userData.nickame}</span> */}
<span id="profile-name">name</span>
<span id="profile-active">Active</span>
</div>
</ProfileModal>
<LogOutButton onClick={onLogout}>로그아웃</LogOutButton>
</Menu>
)}
</span>
</RightMenu>
</Header>
<WorkspaceWrapper>
<Workspaces>te</Workspaces>
<Channels>
<WorkspaceName>Sleact</WorkspaceName>
<MenuScroll>Menu Scroll</MenuScroll>
</Channels>
<Chats>
<Routes>
<Route path='/workspace/channel' element={<Channel />} />
<Route path='/workspace/dm' element={<DirectMessage />} />
</Routes>
</Chats>
</WorkspaceWrapper>
{/* {children} */}
</div>
)
}
export default Workspace;workspace


import axios from 'axios';
const fetcher = (url: string) =>
axios
.get(url, {
withCredentials: true,
})
.then((response) => response.data);
export default fetcher;
fetcher.ts
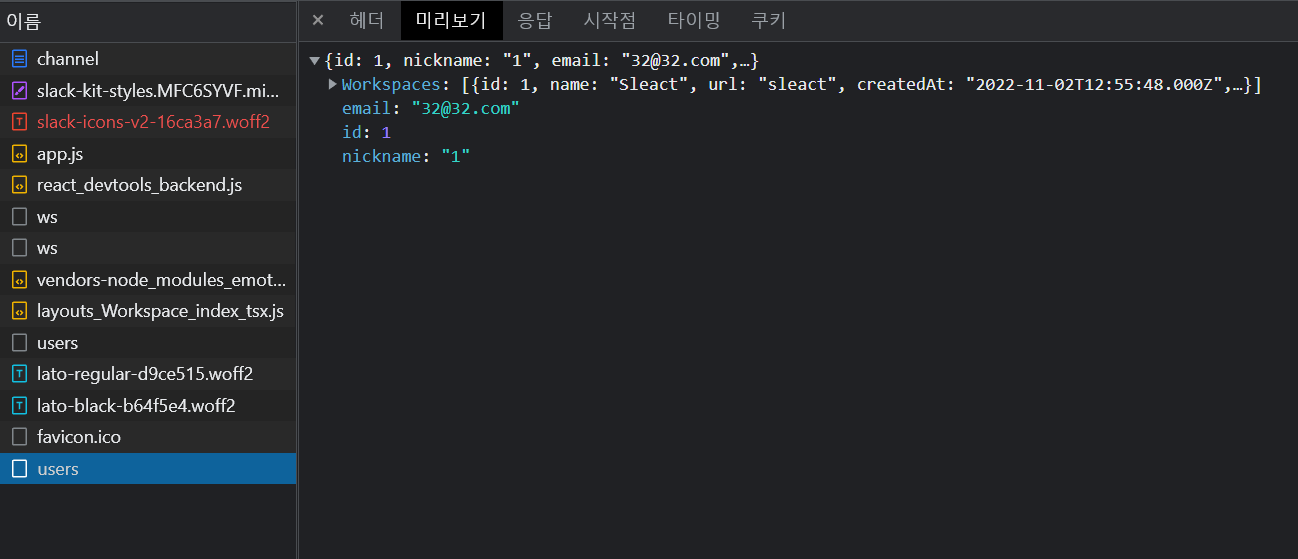
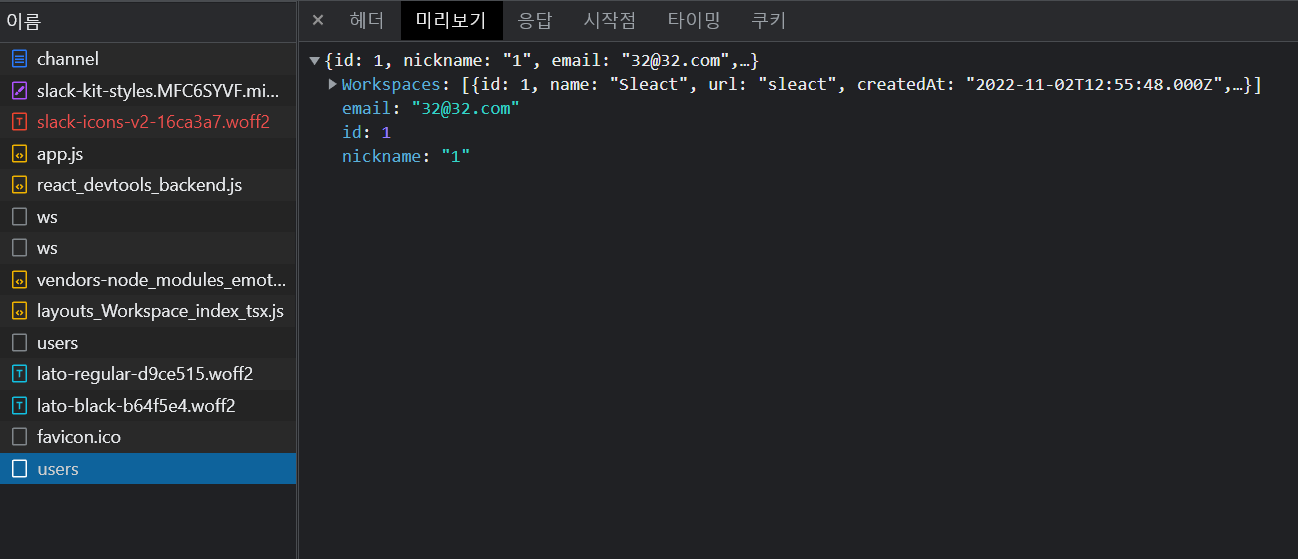
Workspace에서 콘솔로 userData를 찍으면 undefined가 나온 뒤 값이 출력 되는데 먼저 뜨는 undefined때문에 에러가 나서 gravatar아이콘을 못 넣고 있습니다.
(창이 처음 뜰 때만 undefined가 1회 나온 뒤 값이 출력 되고 이후에는 계속 undefined없이 값만 정상 출력 됩니다.)
답변을 작성해보세요.








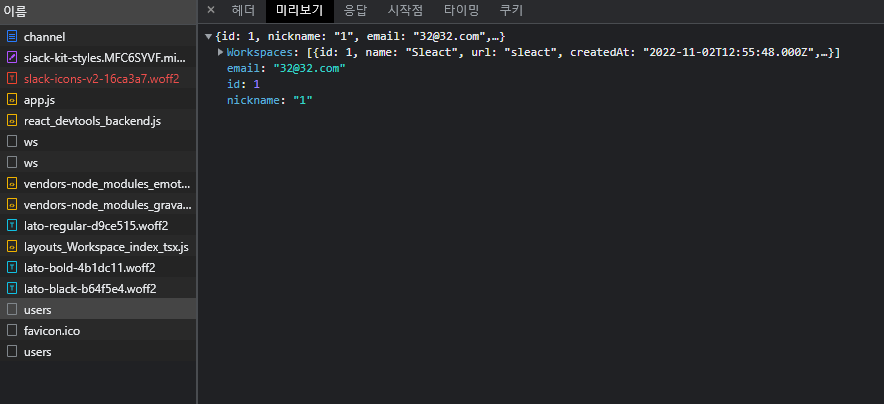
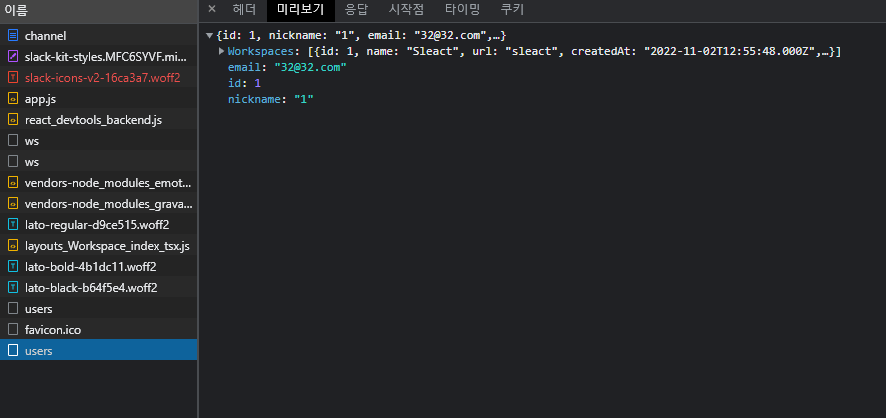
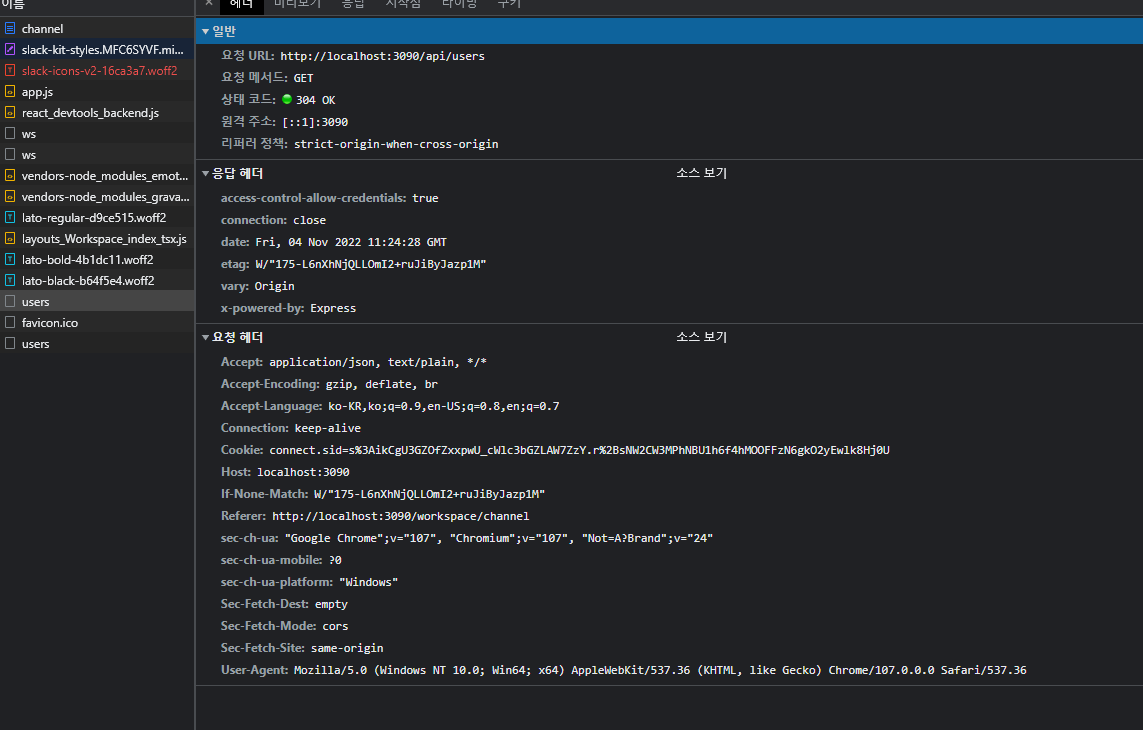
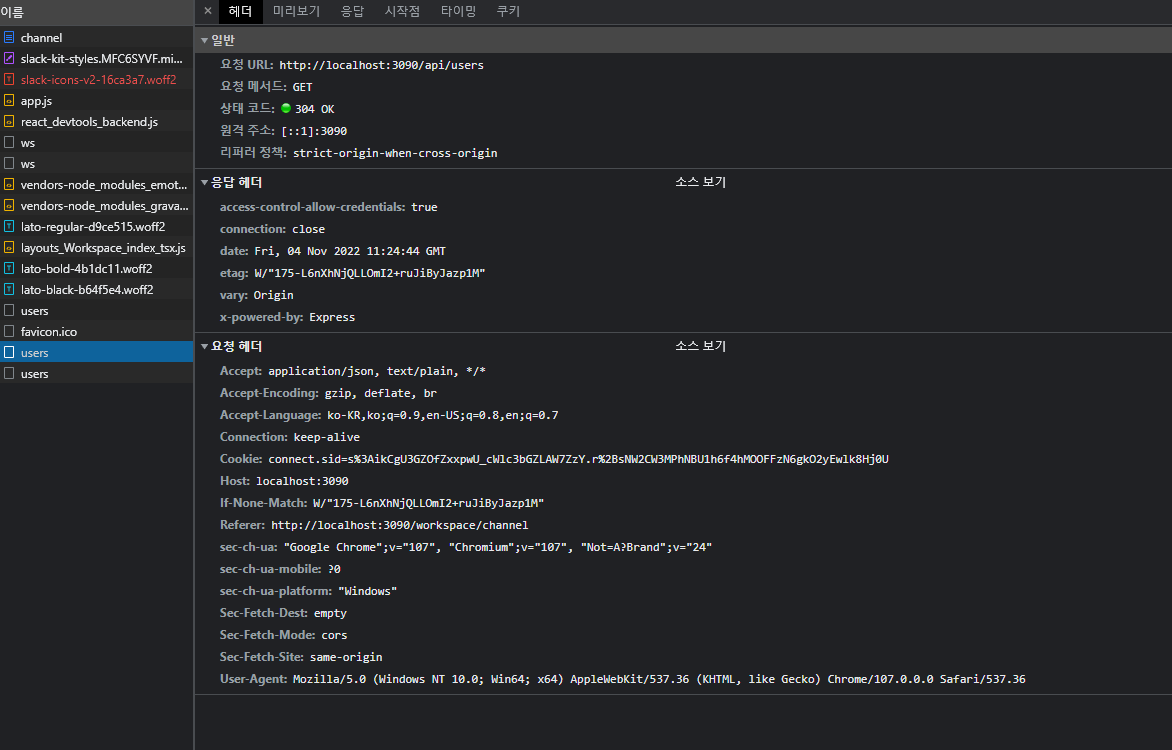
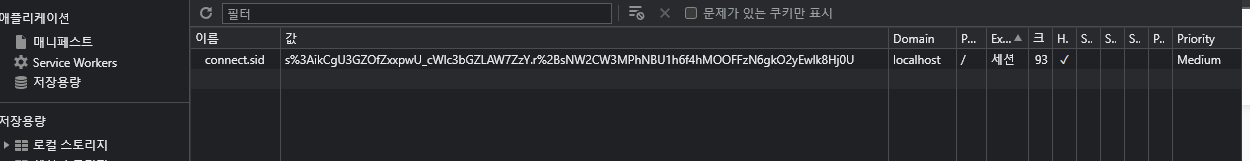
 여기에서 위에 users도 보여주셔야 하고, 헤더 부분의 request header의 cookie가 서로 다른지도 보여주셔야 할 것 같습니다.
여기에서 위에 users도 보여주셔야 하고, 헤더 부분의 request header의 cookie가 서로 다른지도 보여주셔야 할 것 같습니다.

답변 2