-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
grid 질문입니다.
20.09.23 18:26 작성 조회수 84
0
grid에서 text 의 길이가 길어져 버리면
css에서 지정한 넓이를 무시하고 text의 길이만큼 넓이를 가져가 버리는데
grid > div (그리드의 직계자식) 에 overflow: hidden; 을 주는 것 밖에 방법이 없을까요?
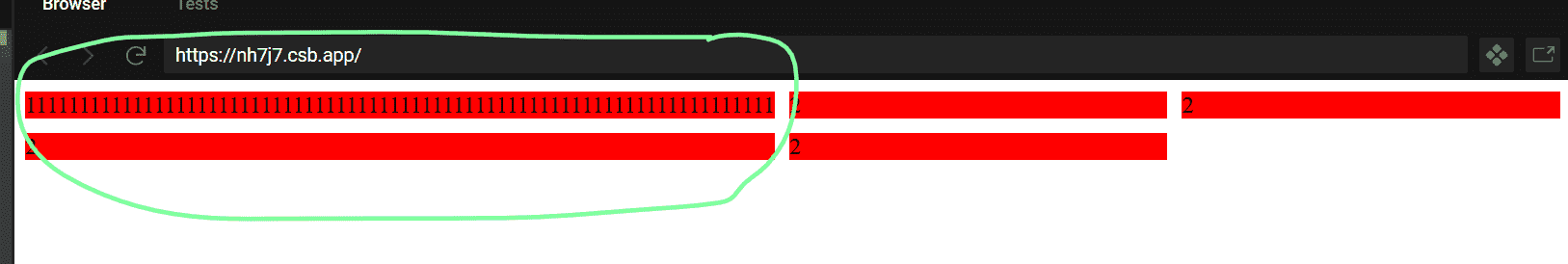
# 코드: https://codesandbox.io/s/admiring-microservice-nh7j7?file=/index.html
## 참고그림: 첫번째 요소가 넓이가 text 크기만큼 늘어남.
답변을 작성해보세요.
0

1분코딩
지식공유자2020.09.24
늘어나는 부분의 수치를 fr이 아닌 %나 px로 해주시면, 영역 자체의 크기는 강제로 설정됩니다.
grid-template-columns: repeat(3, 1fr);
grid-template-columns: repeat(3, 33.3%);
이 두가지를 비교해보시면 확연히 차이가 날거에요.
그리고 (코드를 공유하시느라고 그러셨겠지만) CSS 테스트 해보실 때는 크롬이나 파이어폭스 브라우저 그 자체로 해보시면 좋습니다. codesandbox나 codepen처럼 따로 내장된 뷰어들은 동작이 기본 브라우저와 조금씩 차이가 있는 경우가 드물게 있더라고요^^




답변 1